微信支付開發收貨地址共享接口
本文介紹微信支付下的收貨地址共享介面的開發流程。
一. 簡介
微信收貨地址共享,是指用戶在微信瀏覽器內打開網頁,填寫過地址後,後續可以免填寫支持快速選擇,也可增加和編輯。此位址為使用者屬性,可在各商家的網頁中共用使用。支援原生控制填寫位址,地址資料會傳遞到商家。
位址共享是基於微信JavaScript API 實現,只能在微信內建瀏覽器中使用,其他瀏覽器呼叫無效。同時,需要微信5.0 版本才能支持,建議透過user agent 來確定使用者目前的版本號碼後再呼叫位址介面。以iPhone 版本為例,可透過useragent取得以下微信版本範例資訊:"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206MicroMessenger/5.0"其中5.為使用者安裝的微信版本號,商家可以判定版本號碼是否高於或等於5.0。
位址格式
微信位址共享使用的資料欄位包括:
#收貨人姓名
地區,省市區三級
詳細地址
#郵編
- ##聯絡電話
其實質就是在使用者存取
http://www.fangbei.org/wxpay/js_api_call.php
#時跳到
##https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://www.php.cn/
以此來獲得code參數,並根據code來獲得授權access_token及openid,這個access token將用於收貨地址共享介面。
 其實現的詳細流程可參考 微信公眾平台開發OAuth2.0網頁授權
其實現的詳細流程可參考 微信公眾平台開發OAuth2.0網頁授權
二、取得隨機字串
產生隨機字串的方法如下

#三、產生簽章
參與addrSign 簽章的欄位包含: appId、url(呼叫JavaScript API的網頁url)、timestamp、noncestr、accessToken
對所有待簽章參數依照欄位名稱的ASCII 尺寸從小到大排序(字典序)後,使用URL 鍵值對的格式(即key1=value1&key2=value2…)拼接成字串string1。這裡要注意的是簽名過程中所有參數名均為小寫字符,例如appId 在排序後字符串則為appid;
對string1作簽名算法,字段名和字段值都採用原始值,不進行URL 轉義。具體簽章演算法為addrSign = SHA1(string1)。這裡給出生成addrSign 的具體範例如下:
appId=wx17ef1eaef46752cb url=http://open.weixin.qq.com/ timeStamp=1384841012 nonceStr=123456 accessToken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA
#accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE
addrSign=SHA1(accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmg h5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE)=ca604c740945587544a9cc25e58dd090f200e6fb
實作程式碼如下

四、取得收貨地址
編輯並取得使用者收貨地址editAddress接口,在網頁前端呼叫。
參數清單:| #必填 | 說明 | |
|---|---|---|
| 是 | 公眾號碼appID | |
| 是 | 填入“jsapi_address”,取得編輯位址權限 | |
| 是 | 簽名方式,目前僅支援SHA1 | |
| 是 | 簽名,由各參數一起參與簽名產生 | |
| 是 | 時間戳 | |
| 是 | 隨機字串 |
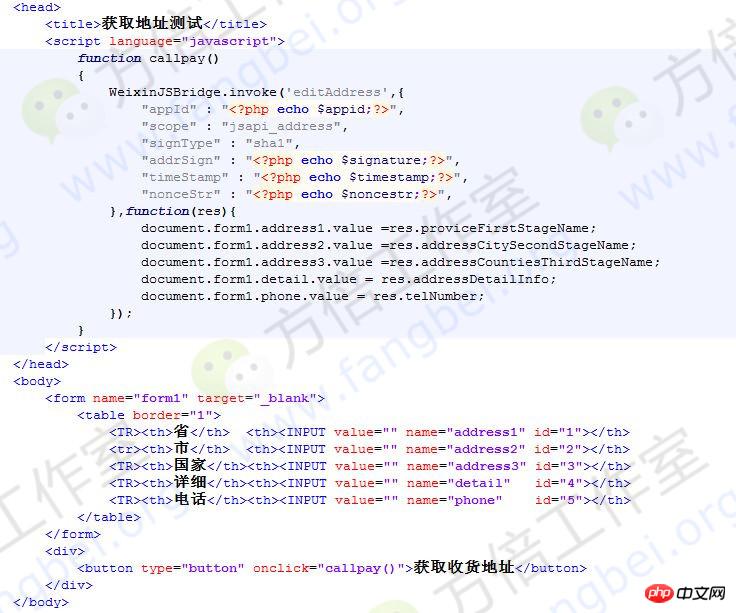
调用方法如下

参数返回:
| 返回值 | 说明 |
|---|---|
| err_msg | edit_address:ok获取编辑收货地址成功 |
| edit_address:fail获取编辑收货地址失败 | |
| username | 收货人姓名 |
| telNumber | 收货人电话 |
| addressPostalCode | 邮编 |
| proviceFirstStageName | 国标收货地址第一级地址 |
| addressCitySecondStageName | 国标收货地址第二级地址 |
| addressCountiesThirdStageName | 国标收货地址第三级地址 |
| addressDetailInfo | 详细收货地址信息 |
| nationalCode | 收货地址国家码 |
五、示例





六、完整代码
<?php
/*
方倍工作室 http://www.fangbei.org/
CopyRight 2014 All Rights Reserved
*/
define('APPID', "wx—b7559b828e3c13e");
define('APPSECRET', "2b21b42d0c497de9a691a6bb5048a601");
class class_weixin
{
var $appid = APPID;
var $appsecret = APPSECRET;
//构造函数,获取Access Token
public function __construct($appid = NULL, $appsecret = NULL)
{
if($appid && $appsecret){
$this->appid = $appid;
$this->appsecret = $appsecret;
}
}
//生成OAuth2的URL
public function oauth2_authorize($redirect_url, $scope, $state = NULL)
{
$url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri=".$redirect_url."&response_type=code&scope=".$scope."&state=".$state."#wechat_redirect";
return $url;
}
//生成OAuth2的Access Token
public function oauth2_access_token($code)
{
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret."&code=".$code."&grant_type=authorization_code";
$res = $this->http_request($url);
return json_decode($res, true);
}
//生成随机字符串
function create_noncestr($length = 16)
{
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++ ){
$str.= substr($chars, mt_rand(0, strlen($chars)-1), 1);
}
return $str;
}
//生成签名
function get_biz_sign($bizObj)
{
//参数小写
foreach ($bizObj as $k => $v){
$bizParameters[strtolower($k)] = $v;
}
//字典序排序
ksort($bizParameters);
//URL键值对拼成字符串
$buff = "";
foreach ($bizParameters as $k => $v){
$buff .= $k."=".$v."&";
}
//去掉最后一个多余的&
$buff2 = substr($buff, 0, strlen($buff) - 1);
//sha1签名
return sha1($buff2);
}
//HTTP请求(支持HTTP/HTTPS,支持GET/POST)
protected function http_request($url, $data = null)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
}<?php
require_once('wxaddr.class.php');
$weixin = new class_weixin();
$url = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
if (!isset($_GET["code"])){
$jumpurl = $weixin->oauth2_authorize($url, "snsapi_base", "fangbei");
Header("Location: $jumpurl");
}else{
$oauth2_access_token = $weixin->oauth2_access_token($_GET["code"]);
$access_token = $oauth2_access_token['access_token'];
}
$timestamp = strval(time());
$noncestr = $weixin->create_noncestr();
$obj['appId'] = $weixin->appid;
$obj['url'] = $url;
$obj['timeStamp'] = $timestamp;
$obj['noncestr'] = $noncestr;
$obj['accesstoken'] = $access_token;
$signature = $weixin->get_biz_sign($obj);
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>获取共享收货地址</title>
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;">
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('editAddress',{
"appId" : "<?php echo $obj['appId'];?>",
"scope" : "jsapi_address",
"signType" : "sha1",
"addrSign" : "<?php echo $signature;?>",
"timeStamp" : "<?php echo $timestamp;?>",
"nonceStr" : "<?php echo $noncestr;?>",
},function(res){
alert(JSON.stringify(res));
document.form1.address1.value = res.proviceFirstStageName;
document.form1.address2.value = res.addressCitySecondStageName;
document.form1.address3.value = res.addressCountiesThirdStageName;
document.form1.detail.value = res.addressDetailInfo;
document.form1.national.value = res.nationalCode;
document.form1.user.value = res.userName;
document.form1.phone.value = res.telNumber;
document.form1.postcode.value = res.addressPostalCode;
document.form1.errmsg.value = res.err_msg;
});
}
</script>
</head>
<body>
<form name="form1" target="_blank">
<table border="1">
<colgroup><col width="20%"><col width="80%"></colgroup>
<TR><th>结果</th><th><INPUT value="" name="errmsg" id="9"></th>
<TR><th>国家码</th><th><INPUT value="" name="national" id="6"></th>
<TR><th>国家</th><th><INPUT value="" name="address3" id="3"></th>
<TR><th>省</th><th><INPUT value="" name="address1" id="1"></th>
<tr><th>市</th><th><INPUT value="" name="address2" id="2"></th>
<TR><th>详细</th><th><INPUT value="" name="detail" id="4"></th>
<TR><th>收货人</th><th><INPUT value="" name="user" id="7"></th>
<TR><th>电话</th><th><INPUT value="" name="phone" id="5"></th>
<TR><th>邮编</th><th><INPUT value="" name="postcode" id="8"></th>
</table>
</form>
<div>
<button type="button" onclick="callpay()">获取收货地址</button>
</div>
</body>
</html>更多微信支付开发收货地址共享接口 相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我
 PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
微信是目前全球用戶規模最大的社群平台之一,隨著行動網路的普及,越來越多的企業開始意識到微信行銷的重要性。在進行微信行銷時,客服服務是至關重要的一環。為了更好地管理客服聊天窗口,我們可以藉助PHP語言進行微信開發。一、PHP微信開發簡介PHP是一種開源的伺服器端腳本語言,廣泛用於Web開發領域。結合微信公眾平台提供的開發接口,我們可以使用PHP語言進行微信
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 PHP微信開發:如何實現語音識別
May 13, 2023 pm 09:31 PM
PHP微信開發:如何實現語音識別
May 13, 2023 pm 09:31 PM
隨著行動互聯網的普及,微信作為一款社交軟體,越來越多的人開始使用,而微信開放平台也為開發者帶來了眾多的機會。近年來,隨著人工智慧技術的發展,語音辨識技術逐漸成為了行動端開發的熱門技術之一。在微信開發中,如何實現語音辨識成為許多開發者關注的問題。本文將介紹如何利用PHP開發微信應用實現語音辨識功能。一、語音辨識原理在介紹如何實現語音辨識之前,我們先了解一下語
 如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
隨著網路和行動智慧型裝置的發展,微信成為了社交和行銷領域不可或缺的一部分。在這個越來越數位化的時代,如何使用PHP進行微信開發已經成為了許多開發者的關注點。本文主要介紹如何使用PHP進行微信發展的相關知識點,以及其中的一些技巧和注意事項。一、開發環境準備在進行微信開發之前,首先需要準備好對應的開發環境。具體來說,需要安裝PHP的運作環境,以及微信公眾平台提






