微信小程式Demo導入詳解
微信小程式一出,立刻炸開了鍋,都去搭建自己的開發環境,我這裡也來嚐嚐先,之前發了一篇文章,有人問Demo怎麼導入?
Demo原始碼(來自網路)
# 百度: https://pan.baidu.com/s/1o8hJFuU (程式碼: bsky )
360: https://yunpan.cn/ckvXAacJjvsgR (提取碼:3327)
demo導入方式:
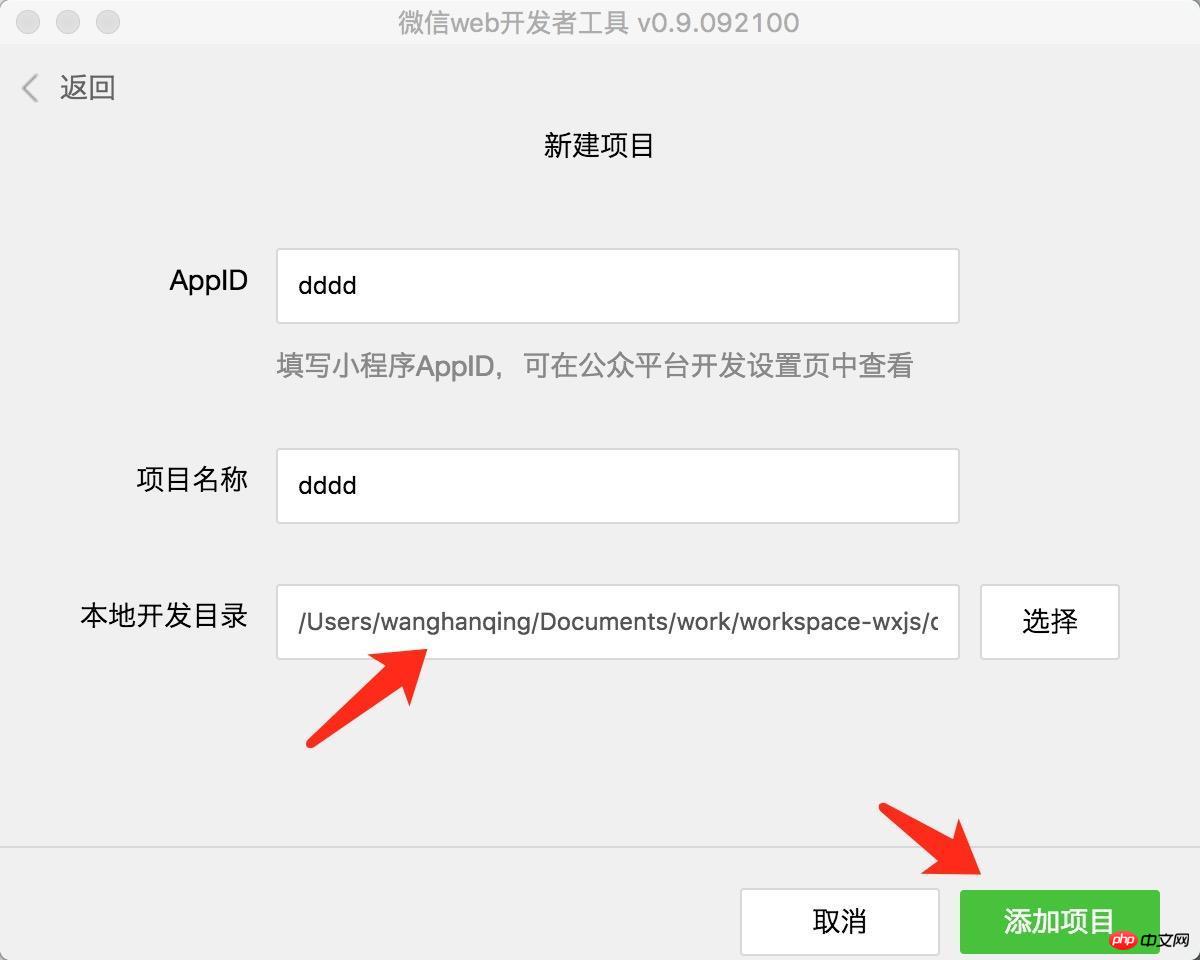
#開啟「微信web開發者工具」 -- >新增項目-->填寫AppID(隨便填)、專案名稱(隨便填),選擇本機開發目錄(Demo存放位址)-->點選「新增專案」即可
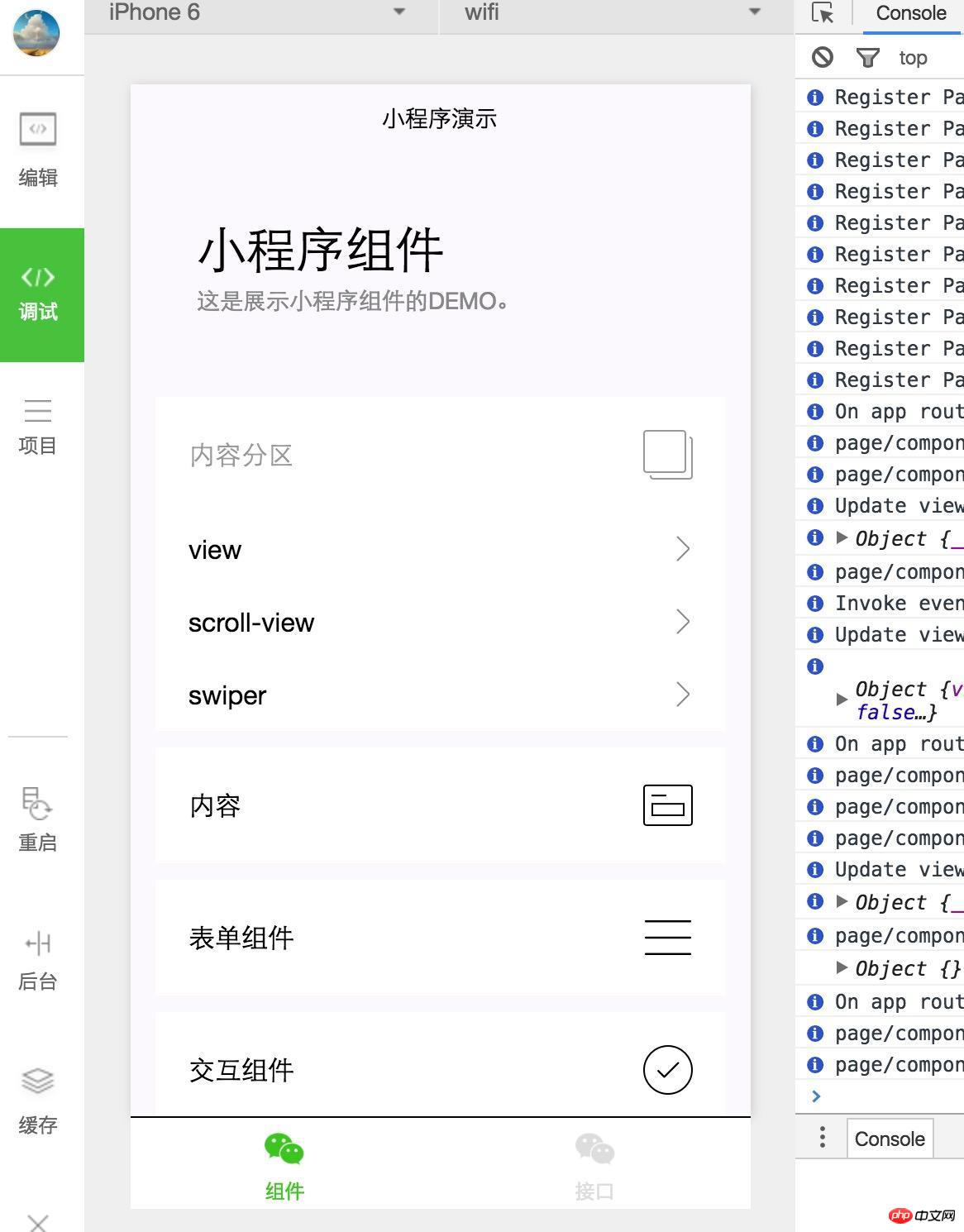
配圖:


#小Demo走起!

以上就是微信小程式Demo導入的資料整理,後續繼續補充相關知識,謝謝大家對本站的支持!
更多微信小程式Demo導入詳解相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




