首先,我們必須先認清一個顯而易見的事實:在本質上,微信應用程式號碼就是WebApp。那麼有朋友就會問了,WebApp是什麼呢?其實,WebApp就是有別於傳統手機App的另一種App形式。它是基於H5技術開發的一種網頁型App,可以擁有和傳統手機App幾乎一樣的功能和形式,但又可以非常方便地嵌入到微信應用程式或其他應用程式中。以往,傳統的手機App需要大量的資金和技術團隊的投入,開發和維護週期也相當漫長,讓許多人望而卻步。
在電腦中先畫好一個雛形,再選擇功能模板的位置安放,最後一旦確定好總體架構,就可以開始設計組件佈局。
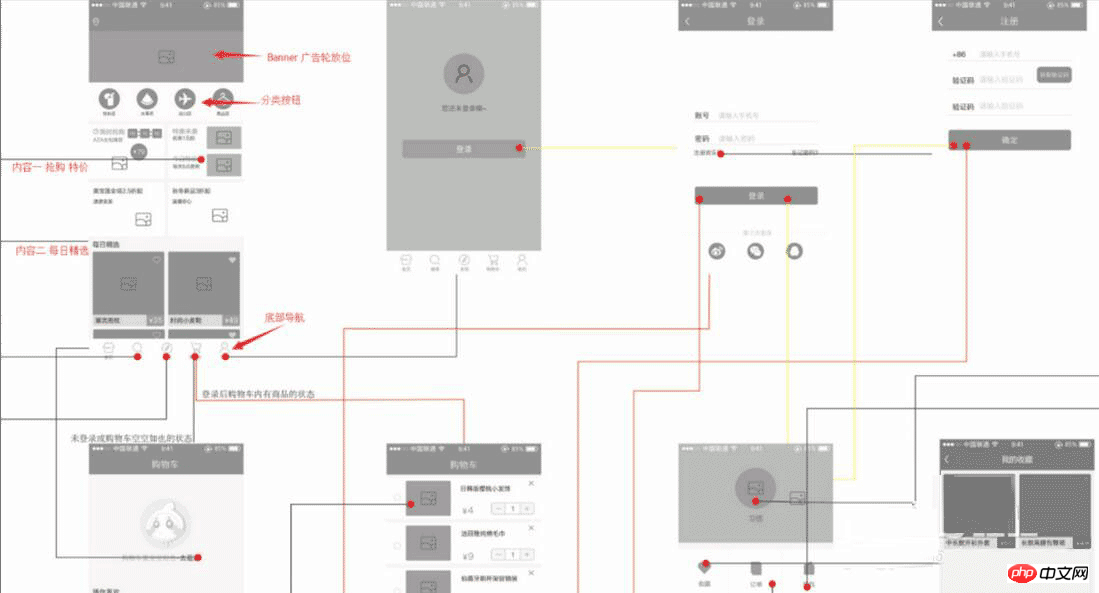
第一要做的是畫出頁面流程圖,流程圖主要用於決定每個功能模組的互動細節。當你把所有的互動場景都畫出來後,那麼應用程式號碼所需的頁面也基本上完成了。這時,你需要與設計師一起,對所有頁面進行UI設計與頁面美化了。最終產生的Web App的原型:包含所有頁面設計與互動流程。現在獻上我做微商城大概的設計頁面框架,給大家一個想法。

登入帳號後,選擇空白模板,自己建模板。自己沒UI的,如果你們想省時間,我覺得可以套用模板,可以比較快的生成自己想要的Web App。
來看看我大概的首頁版面吧!

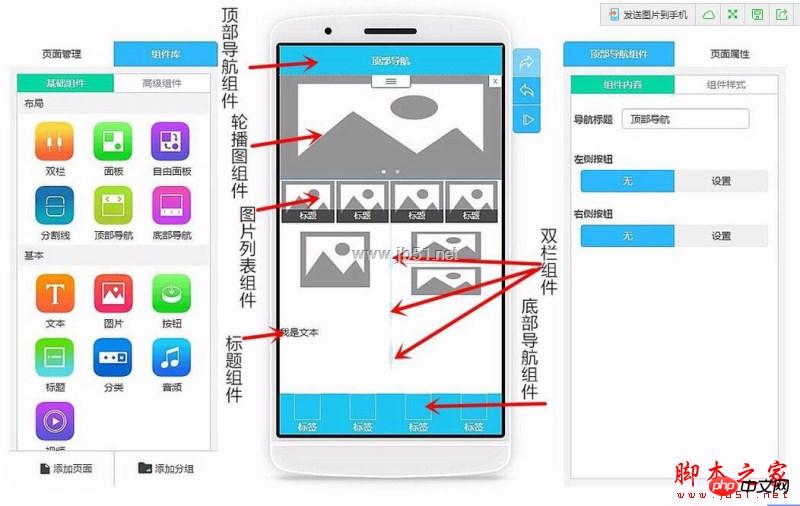
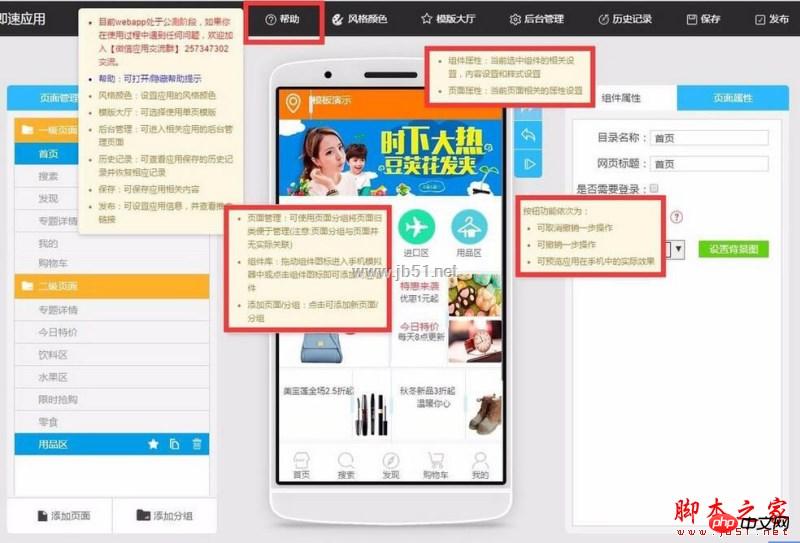
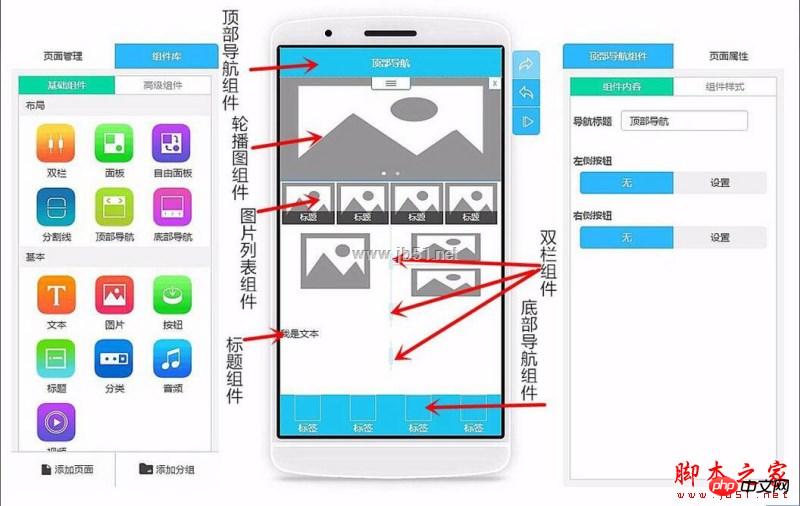
看不懂元件名稱,不懂元件怎麼用?看看《幫助》! 《幫助》都已經把大致的版面做了粗略的介紹。至少不會讓自己對功能模糊不清。如果對某個組件還是不清楚,那麼可以點擊那個組件的右上角的小問號圖標,會有一個詳細的介紹。

先插入一個頂部導航元件,作為首頁,頂部導航的標題我建議都是大家的公司或商城名稱

然後創建一個輪播圖元件做Banner,因為我做的是微商城,用輪播的方式播放一些我修好的商品圖片。然後在右邊的組件內容中對每個輪播圖片逐一添加相對應頁面連結去向。

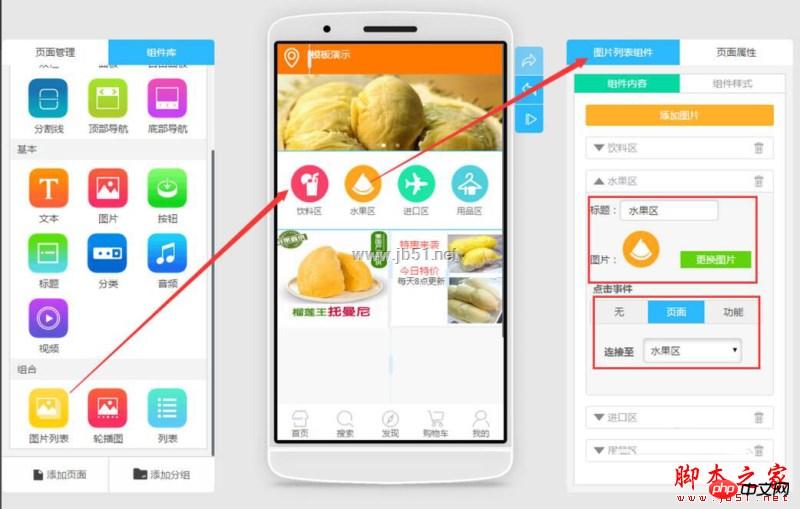
接著我創建了一個圖片列表,並在頁面屬性中把行列設定成了4列1行,我再修改圖片高度直接設定為圓形,系統就自動調整圖片高低了。接著我更換了圖片,替換成按鈕圖片,並在點擊事件中的頁面連結至相對應的頁面。如圖

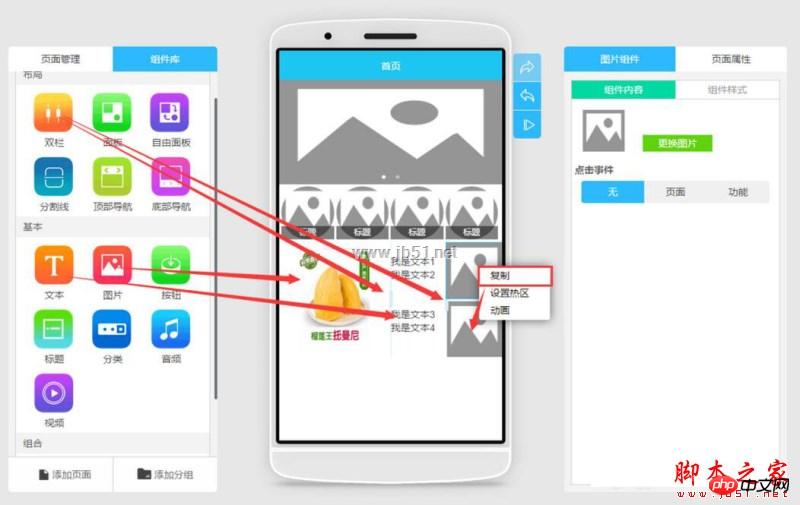
因為我想在這一行左右分開,並且是做成左邊是大圖,右邊是上下分開的小圖加標題。
所以我先插入一個雙欄元件,再在右邊的欄裡再插入一個雙欄,這樣就實現了欄目的劃分。接著在最左邊的雙欄位置插入一個大圖,並且對它的寬度和高度調整。然後對最右邊的雙欄也插入一個圖片組件,並且右鍵複製一個圖片組件到下面(小技巧),如圖
接著拖入文本插件,這裡需要注意,拖入第三文本框後,需要先對它的上間距進行調整,再拖入第四個文字框,這樣才可以做到上下圖片對應文字的標題與內容。 (小技巧)

插入底部導航元件,任何的App都有底部導航,而且每個頁面都有,所以我這裡需要提醒,每個頁面的編輯完後,都需要插入一個底部導航。我自己通常是先編輯一個純底部導航的頁面,然後編輯其他頁面的時候,我先複製這個純底部導航的頁面再編輯,這樣能省下我不少時間。 (小技巧)
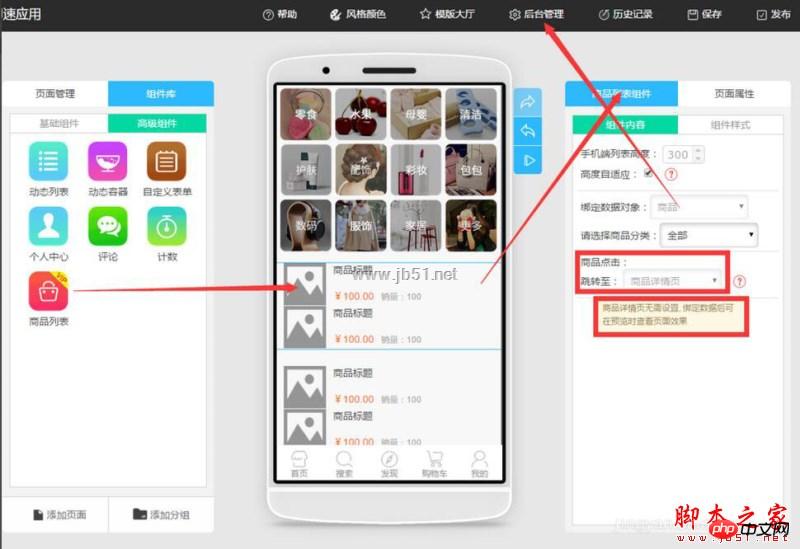
接下來是進階元件中的商品清單元件。這個元件加入你商品頁面之後,你在前端的App製作只需要編輯一下這個版塊的分佈和排版就好。因為所有的商品資料和圖片都是在後台上架和調整價錢的,這也是方便後台的資料管理吧。
不過我想吐糟一下,後台的資料整理和圖片上傳後,前端製作也看不到圖片,需要自己預覽App才能看見。

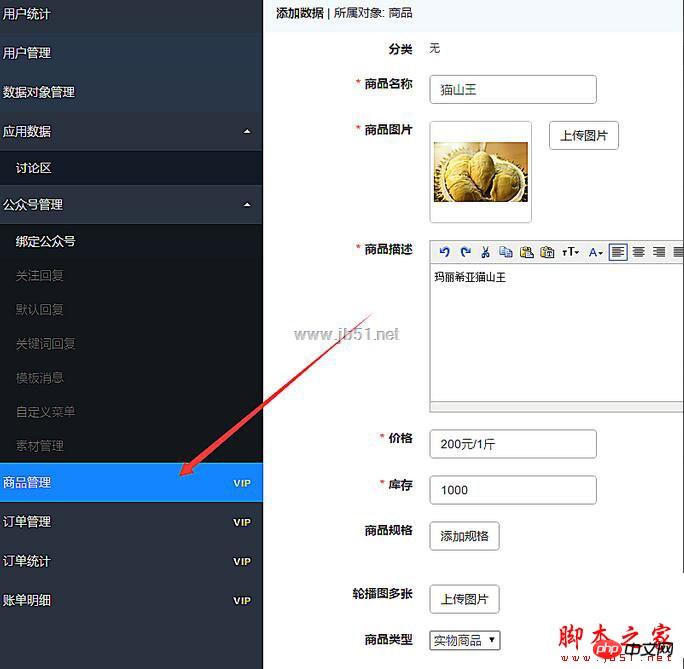
進入後台管理,我們就看到商品管理這個選項。我們先加入分類,確保自己上架的物品不會混亂難以管理。分類好後再在每個對應的分類中添加商品和填寫商品的資訊即可。如圖

在商品管理後台上傳了所有的商品資料後,現在只需要回到前端製作App的頁面,在商品頁面給每個商品填上對應後台的連結就可以了。非常方便快速。
既然商品都上架,並且讓自己的商品在售了,那就需要學會管理後台的訂單和查看訂單,下面是訂單管理頁面。

其實大家都在觀望微信應用號,但大家完全可以先製作一個webapp,等到應用程式號一上線,我們就可以把webapp的連結直接嵌入到應用程式號。
更多微信小程式開發高清圖文教學相關文章請關注PHP中文網!




