目前非常流行自適應設計與響應式設計,而且經常讓人混淆,自適應設計不應與自適應佈局混為一談,它們是完全不一樣的概念。
在這先說明下這兩者的異同:#
自從行動終端快速發展以來,各種各樣的機型突飛猛進,很多網站的解決方法,是為不同的設備提供不同的網頁,例如專門提供一個mobile版本,或者iPhone/iPad版本。這樣做固然保證了效果,但是比較麻煩,同時要維護好幾個版本,而且如果一個網站有多個portal(入口),會大大增加架構設計的複雜度。
於是,很早就有人設想,能不能"一次設計,普遍適用",讓同一張網頁自動適應不同大小的屏幕,根據屏幕寬度,自動調整佈局(layout)?
2010年,Ethan Marcotte提出了"自適應網頁設計"(Responsive Web Design)這個名詞,指可以自動辨識螢幕寬度、並做出相應調整的網頁設計。

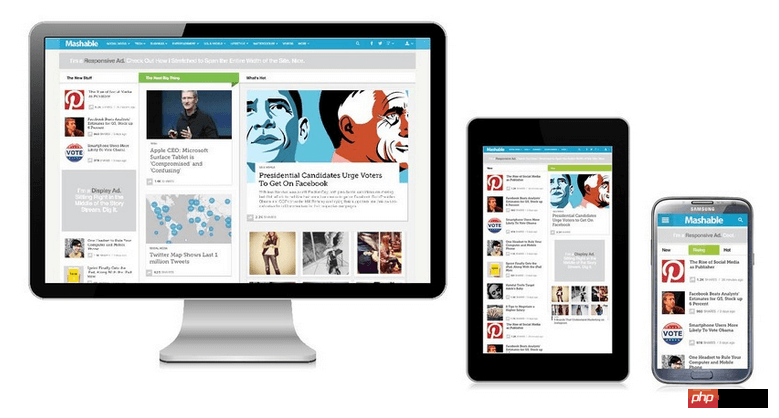
如圖所示就叫做自適應佈局。自適應佈局有它的使用價值,在於它能夠提供一種更實用的解決方案,使得專案的實現成本更低,並且更加容易測試。一個自適應佈局可以被視為響應式佈局的一個更廉價的替代品,會在專案資源緊缺的情況下更具吸引力。
而在響應式佈局中你卻要考慮上百種不同的狀態:
響應式網頁設計是自適應網頁設計的子集。響應式網頁設計指的是頁面的佈局(流動網格、靈活的圖像及媒介查詢)。整體目標就是去解決設備多樣化問題。
響應式佈局等於流動網格佈局,而自適應佈局等於使用固定分割點來進行佈局。
當固定寬度與流動寬度結合時,自適應佈局就是一種響應式設計,而不僅僅是它的替代方法。
那麼如何進行響應式佈局呢?下面就一步步為你揭開響應式佈局的面紗:
1. 學會運用 Css3 Media Queries,依照不同的螢幕分辨率,選擇應用不同的Css規則
Media Queries語法簡介:
max-width:若瀏覽區域的寬度小於400像素,則下方的CSS描述就會立即被套用:
@media screen and (max-width:400px){
.class {
background:#ccc;
}
}也可以把要套用的描述獨立成外部檔案:
<link rel="stylesheet" media="screen and (max-width: 400px)" href="mini.css" />
Min Width:若瀏覽區域的寬度大於800像素,則下方的CSS描述就會立即被套用:
@media screen and (min-width:800px){
.class
{
background:#666;
}
}Device Width:若瀏覽裝置的視覺範圍最大為480px,則下方的CSS說明就會立即被套用:(註:行動手機目前常見最大寬度為480px,如iPhone or Android Phone)
@media screen and (max-device-width:480px){
.class
{
background:#000;
}
}針對iPhone4提供專用的css設定檔:
<link rel= "stylesheet" media= "only screen and (-webkit-min-device-pixel-ratio: 2)" type= "text/css" href= "iphone4.css" />
針對iPad的Portrait Mode(直立)與Landscape Mode(橫躺)兩種瀏覽模式給予不同的css設定檔:
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
2.在網頁頭加上viewport標籤
<meta name="viewport" content="width=device-width, initial-scale=1.0">
瀏覽器推出了「viewport meta」標籤,許多行動瀏覽器現在都支援這個標籤,W3C 協定定義 viewport meta 目前也屬於草案,許多人會在html head 處加上 viewport 這個meta data,一個典型的行動裝置viewport如下圖所示:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
此屬性可以控制視窗寬度的大小。它可以被設定為實際的特定像素width= 600或為特殊設備設定寬度值。
viewport設定屬性如下:
width:可設定數值,或指定為 device-width
height:可設定數值,或指定為 device-height
initial-scale:第一次進入頁面的初始比例
minimum-scale:允許縮小最小比例
maximum-scale:允許放大最大比例
user-scalable:允許使用者縮放,1 or 0 (yes or no)
編譯過程會轉化成如下的語意:
@viewport {
width: device-width;
initial-scale: 1.0
}device-width ,主要是為了讓整個頁面寬度與手機視覺寬度相同,這樣就可以簡單相容於不同機型螢幕大小,如果這邊width沒有設定的話,就會依照html/css給予的width當作預設值。
因为解析度不同,device-width有时候不一定是view width,所以在类似iphone 4高解析度机器上,device-width=320 ,可是实际解析度为480,这时候就需要利用javascript针对UA下去做动态调整。
user-scalable,这个属性可以让使用者能否放大、缩小页面,如果页面不允许手机使用者缩放,就直接设定0或者no,反之要启动缩放功能,就设置1或者是yes。
接下来将说明几种常用的方式,以及具体例子提供给大家參考。
如果在手机端我们希望网页呈现固定,不希望使用者随意缩放,直接设定如下
<meta name="viewport" content="width=device-width, initial-scale=1.0">
如果希望在不同device使用不同缩放大小,就必须使用javascript,检测UA(User agent),动态设定viewport,如下:
viewport = document.querySelector("meta[name=viewport]");
viewport.setAttribute('content', 'width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;');3.不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度(margin-left:5px)的布局,也不能使用具有绝对宽度(例如:width:200px)的元素,而最好使用百分比宽度width:20%;或者with:auto;
4.字体最好不要用绝对大小(px),而使用相对大小(em)
body { font: normal 100% Helvetica, Arial, sans-serif; }上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 { font-size: 1.5em; }h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)
.small { font-size: 0.875em; }small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)
这里顺便说说 px pt em rem区别:
px是pixel,像素,是屏幕上显示数据的最基本的点,在HTML中,默认的单位就是px;
pt是point,是印刷行业常用单位,等于1/72英寸。
em才是真正的“相对单位”(百分比嘛,当然是相对),而px和pt都是绝对单位(都有固定值)。所以,一般移动终端布局用em比较合适。
rem是css3的出现,同时引进新的单位,而rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设置多大的字体,这完全可以根据您自己的需要。
5.流动布局(fluid grid)
流动布局的含义是各个位置都是浮动的,不是固定不变的
.main { float: right; width: 70%; }
.leftBar { float: left; width: 25%; }float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
6.图片的自动缩放,等比缩放
img{
max-width: 100%;
}要使图片按等比缩放,一般不需要规定图片高度。且最好不用background-image,因为这样不会按照等比缩放。




