JavaScript參數傳遞中值和引用的一種理解的程式碼實例
值(value)和引用(reference)是各種程式語言老生常談的話題,js也不例外。
我將剖析一個例子的實際運作過程,跟大家分享我對js參數傳遞中的值和引用的理解。
參考官網資料類型的兩種分類,本文將這兩種分類簡稱為基本類型(boolean, null, undefined, string, number, symbol)和object類型。
首先,用一個example 示範參數傳遞的應用:
var obj = {};
obj.inner = 10;
var num = 10;
var str = 'Hello';
var boo = true;
var oth = null;
var und = undefined;
var sym = Symbol('foo');
function passingobject(myobj){
myobj.inner = 1 + myobj.inner ;
}
function passingvalue(myvalue){
switch(typeof myvalue){
case 'number':
myvalue = myvalue + 1;
break;
case 'string':
myvalue = 'I am a new string now!';
break;
case 'boolean':
myvalue= false;
break;
default:
myvalue = 'Null, Undefined, or Symbol';
}
}
console.log("before num = " + num); // before num = 10
passingvalue(num);
console.log("after num = " + num); // after num = 10
console.log("before str = " + str); // before str = Hello
passingvalue(str);
console.log("after str = " + str); // after str = Hello
console.log("before boo = " + boo); // before boo = true
passingvalue(boo);
console.log("after boo = " + boo); // after boo = false
console.log("before oth = " + oth); // before oth = null
passingvalue(oth);
console.log("after oth = " + oth); // after oth = null
console.log("before und = " + und); // before und = undefined
passingvalue(und);
console.log("after und = " + und); // after und = undefined
console.log(sym); // Symbol(foo)
passingvalue(sym);
console.log(sym); // Symbol(foo)
console.log("before obj.inner = " + obj.inner); // before obj.inner = 10
passingobject(obj); // after obj.inner = 11
console.log("after obj.inner = " + obj.inner);從example 1 的結果似乎可以總結出以下兩個結論:
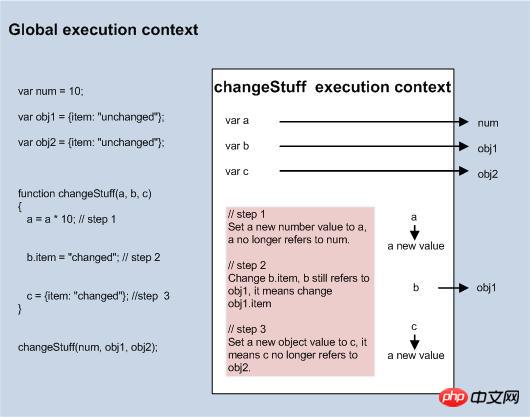
##1. 傳遞的資料類型為基本型別(number, string boolean, null, undefined, symbol),在參數傳遞過程中,函數內部對傳遞值的運算並不會影響原始值。 2. 傳遞的資料類型為object, 在參數傳遞過程中,函數內部對傳遞值的操作會導致原始值的改變。 然而, 有沒有其他特殊情況呢? 有一種在stackoverflow討論很火熱的用法,跟結論二背道而行。 example 2。 範例引自:http://www.php.cn/ 1 function changeStuff(a, b, c)
2 {
3 a = a * 10;
4 b.item = "changed";
5 c = {item: "changed"};
6 }
7
8 var num = 10;
9 var obj1 = {item: "unchanged"};
10 var obj2 = {item: "unchanged"};
11
12 console.log(obj1.item); // unchanged
13 console.log(obj2.item); // unchanged
14 changeStuff(num, obj1, obj2);
15 console.log(obj1.item); // changed
16 console.log(obj2.item); // unchanged
總結
在js函數傳遞中,當基本類型(number, string, boolean, null, undefined, symbol)變數作為參數傳遞時,函數內部對參數的任何操作都不會改變變數的值。 當object類型變數作為參數傳遞時,函數內部對參數的操作會影響變數的值,除非函數內部對參數重新賦值(任何類型的值)。
Thank you!
Feel free to contact me if you have any question!
#以上就是JavaScript參數傳遞中值和引用的一種理解的程式碼實例的內容,更多相關內容請關注PHP中文網(www.php.cn)!
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 優化Golang函數參數傳遞效能的最佳實踐
Apr 13, 2024 am 11:15 AM
優化Golang函數參數傳遞效能的最佳實踐
Apr 13, 2024 am 11:15 AM
为了优化Go函数参数传递性能,最佳实践包括:使用值类型避免复制小型值类型;使用指针传递大型值类型(结构体);使用值类型传递切片;使用接口传递多态类型。在实践中,传递大型JSON字符串时,传递data参数指针可以显著提高反序列化性能。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 PHP 函數的參數傳遞方式是什麼?
Apr 10, 2024 am 11:06 AM
PHP 函數的參數傳遞方式是什麼?
Apr 10, 2024 am 11:06 AM
PHP參數傳遞有兩種方式:傳值呼叫(參數作為值的副本傳遞,函數內修改不影響原變數)和引用傳遞(參數的位址傳遞,函數內修改會影響原變數),在需要修改原變量的情況下使用引用傳遞,如購物車總價計算時需要引用傳遞才能正確計算。
 JavaScript和WebSocket:打造高效率的即時搜尋引擎
Dec 17, 2023 pm 10:13 PM
JavaScript和WebSocket:打造高效率的即時搜尋引擎
Dec 17, 2023 pm 10:13 PM
JavaScript和WebSocket:打造高效率的即時搜尋引擎引言:隨著網路的發展,使用者對即時搜尋引擎的要求也越來越高。傳統的搜尋引擎在進行搜尋時,使用者需要點擊搜尋按鈕後才能得到結果,這種方式無法滿足使用者對於即時搜尋結果的需求。因此,採用JavaScript和WebSocket技術來實現即時搜尋引擎成為了一個熱門的話題。本文將詳細介紹使用JavaScri
 如何傳遞參數到 PHP 函數?
Apr 10, 2024 pm 05:21 PM
如何傳遞參數到 PHP 函數?
Apr 10, 2024 pm 05:21 PM
PHP函數可以透過參數傳遞值,分為按值傳遞和按引用傳遞:按值傳遞:函數內部對參數修改不會影響原始值;按引用傳遞:函數內部對參數修改會影響原始值。此外,還可以傳遞數組作為參數,用於計算資料總和等操作。






