本文將為大家分享12個效果奇特的HTML5動畫,HTML5強大的動畫特性可以讓你的網頁變得更加生動和富有活力,互動性也會進一步提高。一起來看看下面的這些HTML5動畫案例,沒個案例都提供原始碼下載。
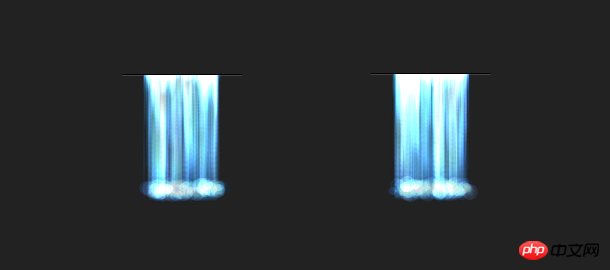
這次我們來分享一款很酷的HTML5 Canvas瀑布動畫,瀑布動畫非常逼真。整個瀑布動畫像是從石頭縫裡流出來的溪水,然後沿著懸崖飛落下來,效果非常好。

線上示範 原始碼下載
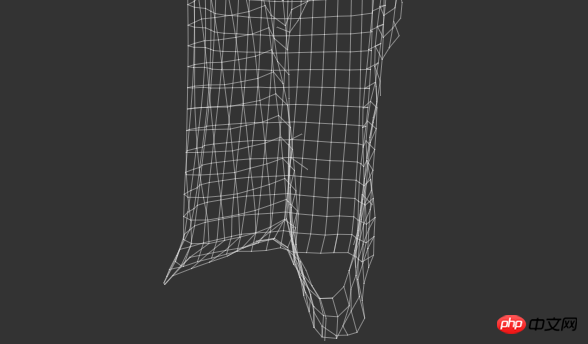
還記得很早以前跟大家分享的這款HTML5 Canvas模擬衣服撕扯動畫嗎?這絕對是一款非常有創意而且很好玩的HTML5動畫。今天我們來分享一下它的3D版本,在原來的基礎上,衣服布料呈3D環形顯示,你同樣可以用滑鼠拖曳衣服,不過和之前不同的是,滑鼠左鍵用來拖曳衣服,滑鼠右鍵用來切割衣服,失去了之前滑鼠用力程度和衣服破碎程度的關係,似乎功能上有所缺失,但是HTML5 3D功能還是不錯的。

線上示範 原始碼下載
這次我們要分享的這款HTML5動畫簡直就是逆天,利用SVG製作的3D蝴蝶飛舞動畫,蝴蝶飛舞動畫非常逼真,蝴蝶飛舞的路線是利用SVG建構的。另外,動畫使用了一張立體感很強的天空背景圖,讓蝴蝶飛舞時更顯得立體逼真。

線上示範 原始碼下載
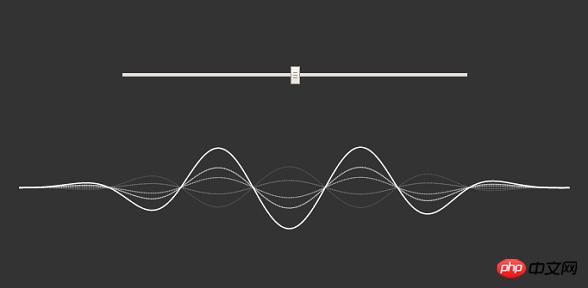
#也記得之前我們分享的超酷的HTML5 Canvas波浪牆嗎,是的,只要你的瀏覽器支援HTML5 WebGL,就可以觀看強大的HTML5波浪效果。今天我們要分享的這款波浪動畫也是基於HTML5 Canvas的,特點是可以控制滑桿來調整波浪的高度。

線上示範 原始碼下載
這是一款經典的jQuery圖片插件,同時,也可以是jQuery提示框插件。這款jQuery插件的功能是當你把滑鼠滑過頭像圖片縮圖時,即可彈出頭像對應用戶的詳細個人信息,彈出的標籤雖然不大,但是還是能容納很多個人信息的。

線上示範 原始碼下載
今天我們要分享一款很酷的HTML5 3D動畫特效,這款3D特效可以為你的圖片增加陰影的效果,而且可以讓圖片在滑鼠滑過的時候出現3D翻轉的動畫效果。這和之前分享的HTML5 3D動畫HTML5 3D立方體旋轉動畫有著類似的效果,大家也可以看看。

線上示範 原始碼下載
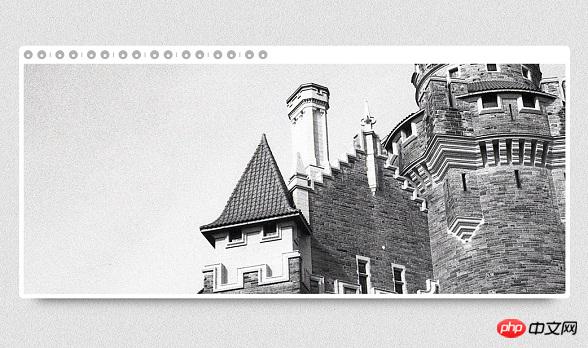
今天要再來分享一來款簡易的CSS3焦點圖應用,這款焦點圖應用的圖片切換方式非常豐富,而且焦點圖的切換按鈕比較小,圖片篇幅佔據比較大,因此整體比較大氣。

線上示範 原始碼下載
#今天我們要來分享一款利用jQuery實現的3D圖片翻牌切換效果,當你點擊上一張下一張按鈕或者滾動滾輪的時候圖片就能夠以淡入淡出的方式切換,類似翻牌的效果,非常酷。

線上示範 原始碼下載
利用HTML5和CSS3技術製作一個圖片焦點圖特效非常簡單,但是如果我們要讓這款焦點圖足夠的精緻,那就要花上比較大的力氣。今天要分享的這款HTML5 3D焦點圖切換應用就非常酷,圖片下方有一道投影,使得焦點圖有立體的視覺效果。另外,圖片切換的方式也有多種,每種切換方式都有不同的3D立體效果。

線上示範 原始碼下載
今天要分享的也是一款基於HTML5的粒子效果的文字動畫特效,並且它可以實現每個文字的逐幀播放,形成一句很浪漫的詩句。

線上示範 原始碼下載
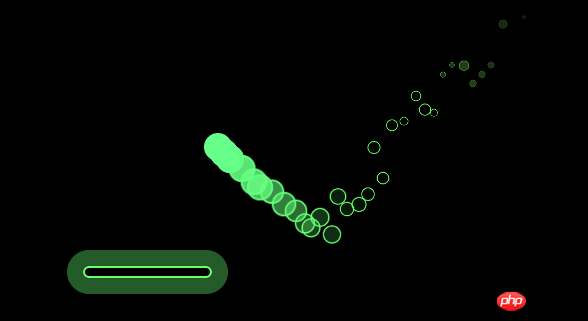
今天我們要再來分享一款超酷的HTML5火球擋板碰撞動畫遊戲。螢幕上有一個火球在不停的運動,你可以移動滑鼠滑動螢幕下方的擋板,火球碰撞到擋板後,即可反彈出去,這是個很有特色的HTML5遊戲。

線上示範 原始碼下載
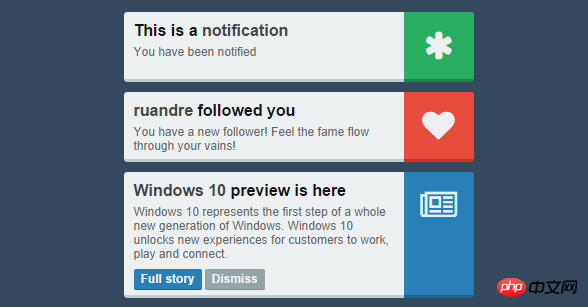
之前我們分享過一款CSS3和jQuery帶進度條的訊息提示框,今天我們再來分享一款CSS3帶圖標的訊息提示框,提示框的右側有一個代表性的小圖標,非常漂亮。 CSS3技術的應用,可以讓訊息框的四個角落都達到圓角效果。

線上示範 原始碼下載
以上是詳細介紹12個效果奇特的HTML5動畫圖文賞析的內容,更多相關內容請關注PHP中文網(www.php.cn)!




