在前面的文章中,我們已經有分享過8個很不錯的Java圖表應用,但是提及圖表應用,用HTML5和jQuery製作的網頁圖表更加方便和使用,而且無論是功能還是外觀,定制起來都比較靈活。本文就跟大家分享9個經典又華麗的HTML5圖表應用,或許對你的前端開發會有幫助,一起來看看吧。
今天我們要介紹一款基於HTML5 Canvas的圖表應用程式Chart.js,它的功能非常強大,有很多圖表類型,包括折線圖、長條圖、圓餅圖、放射圖等,你可以下載並將它們應用到自己的專案中。

長條圖 圈餅圖 折線圖 餅圖 極面圖 雷達區域圖柱狀圖表
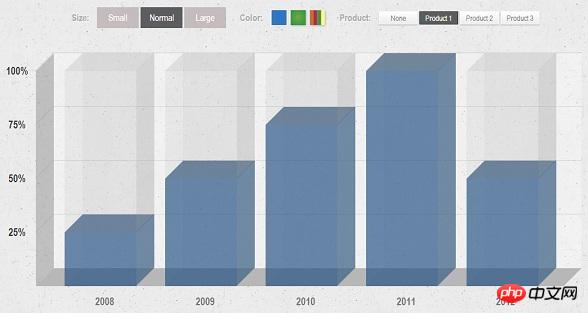
這次我們要分享一款很酷的HTML5 3D圖表應用,它是一款柱狀圖表,呈3D的外觀樣式,並且我們可以改變圖表的顏色主題,讓其更加符合你的需求。這款HTML5圖表可以切換需要查看的圖表數據,在切換的時候有不錯的動畫效果,而且,我們還可以切換圖表的大小,以適應不同大小的瀏覽視窗。 線上示範 原始碼下載
線上示範 原始碼下載
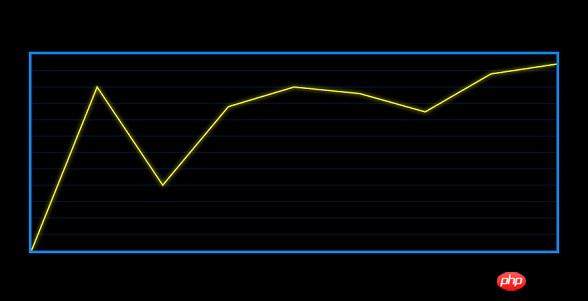
3、HTML5 Canvas發光折線圖表應用程式
今天我們要分享一款基於HTML5 Canvas的折線圖表應用,其實我們只是在canvas上面繪製了一條發光的折線,當然圖表的x、y座標你可以自己繪製上去。 線上示範 原始碼下載
線上示範 原始碼下載
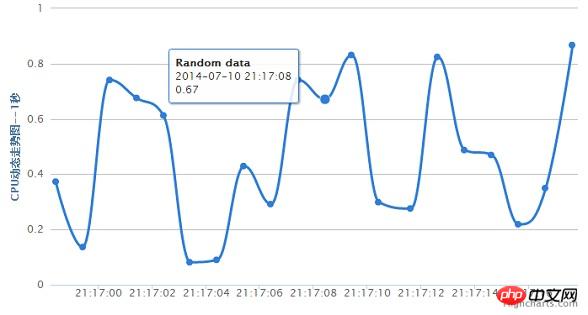
4、即時更新資料的jQuery highcharts圖表外掛程式
今天我們要來分享一個基於jQuery的highcharts即時圖表插件,highcharts圖表插件定義了每隔一秒更新數據,然後根據每個數據點繪製一條折線,隨著數據的更新,折線也就會不停的向前移動,形成一個類似CPU即時監控的曲線圖表。這款jQuery圖表外掛程式比較廣泛,相容於所有瀏覽器。 線上示範 原始碼下載
線上示範 原始碼下載
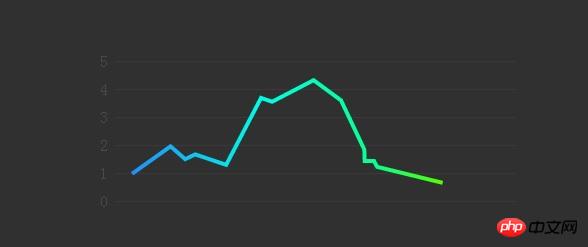
5、基於HTML5的SVG動畫折線圖表線色彩漸層
#今天為大家帶來一款HTML5圖表應用,圖表是基於SVG結構的折線圖。遺憾的是這款HTML5圖表不可以自訂資料點,但是有一個特點是折線的顏色是漸變的,並且在圖表資料初始化的時候,折線顯示是帶有動畫特效的。 線上示範 原始碼下載
線上示範 原始碼下載
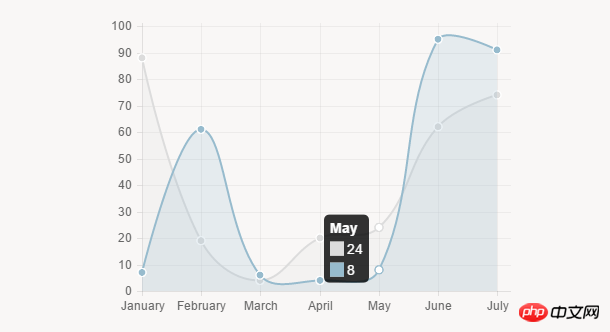
6、華麗的HTML5圖表可顯示即時資料
HTML5在圖表應用也十分廣泛,比起以前的網頁圖表,HTML5圖表製作更便捷,功能更強大。這款HTML5圖表外掛外觀十分華麗且專業,在數據展示方面也很有優勢,圖表不僅支援多維數據展示,而且支援區域選擇數據功能,利用該HTML5圖表可以更方便地管理你的數據。 線上示範 原始碼下載
線上示範 原始碼下載
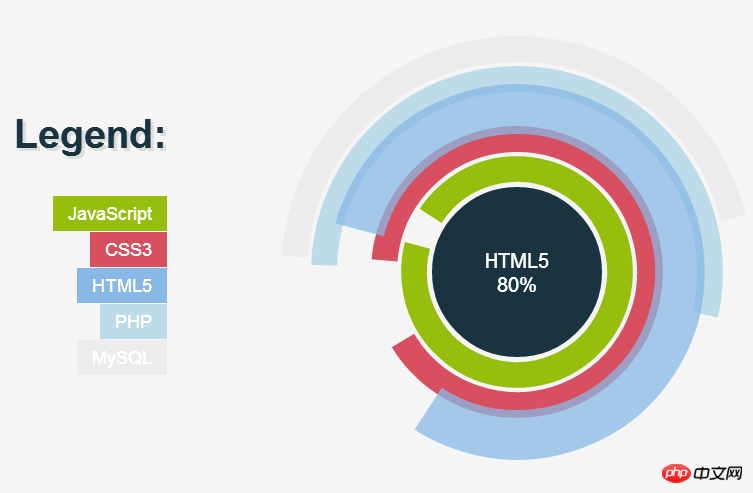
7、jQuery環形百分比圖表外掛
這次我們要分享一款非常富有創意的jQuery圖表插件,這款jQuery環形百分比圖表插件有以下特點:1.圖表外觀是環形的,因此也十分特別。 2.圖表資料有百分比顯示,你可以直截了當地看到當前資料狀況。 3.滑鼠滑過環形時,將會反白顯示該項數據,並顯示百分比。
線上示範 原始碼下載
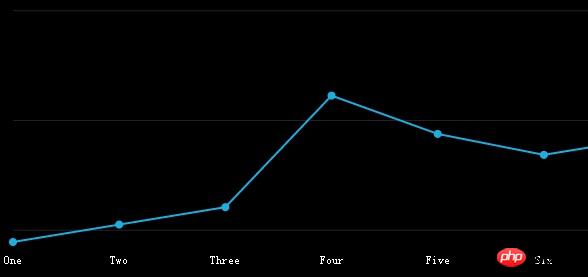
今天我們要來分享一款基於HTML5 Canvas的折線圖表,這款HTML5折線圖表的特點有兩個,一個是圖表是有動畫效果的,即在圖表初始化的時候帶有動畫特效;第二個是這個HTML5折線圖表可以讓你動態加入資料節點,並且用折線平滑地連接,Canvas是這款折線圖的畫板。

線上示範 原始碼下載
#今天我們要分享一款基於HTML5和SVG的圖表應用,這款圖表是用區域塊來表示一種數據的,用區域線來表示該項目數據在圖表的範圍,每一塊區域都可以定義自己的顏色,這樣可以讓圖表數據非常清晰明了。另外,我們只要將滑鼠移到區域線上,即可彈出一個該座標點的圖表資料詳情。

線上示範 原始碼下載
以上是關於9個經典華麗的HTML5圖表應用程式詳述的內容,更為相關內容請關注PHP中文網(www.php.cn)!




