進度條在網頁應用中越來越廣泛了,特別是現在的頁面非同步局部刷新時代,進度條可以讓使用者更好的等待操作結果。本文要分享9款絢麗多彩的HTML5進度條動畫,有很多還挺實用的,效果也非常不錯。
這次我們要來分享一款非常酷的CSS3進度條動畫,其樣式風格類似於星球大戰裡面的那些雷射劍效果。頁面初始化時,可以設定進度條的值,但我們也可以利用其配套的藉口來動態改變進度條的值,使用起來比較方便。另外以前介紹過一款CSS3 3D進度條,其風格也類似。

線上示範 原始碼下載
#今天要
今天要分享的這款CSS3進度條,不僅外觀呈現3D立體,在進度載入時也呈現了超炫的動畫效果。我們一起來看看這款CSS3 3D進度條。 
線上示範 原始碼下載
3、CSS3 Loading進度條載入動畫特效
#今天要分享一款更酷炫的CSS3進度條載入動畫特效,該動畫特效有3個不同的風格,注意,IE6,7,8是不支援該進度條動畫的。 
線上示範 原始碼下載
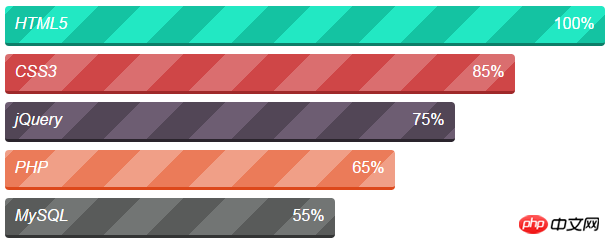
4、美麗的CSS3動畫進度條可自訂進度條顏色
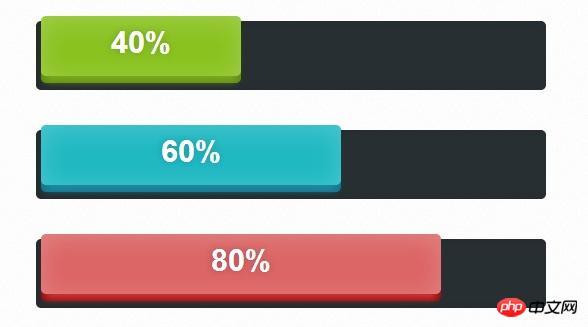
#今天我們要再來分享一款很漂亮的CSS3動畫進度條,我們可以用它來顯示每一項數據的所佔的比例,效果很不錯。 
線上示範 原始碼下載
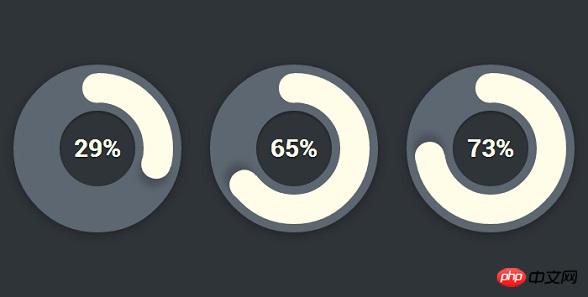
5、CSS3 3D環形進度條帶進度百分比
#這是一門款基於純CSS3的環形進度條,而且,從外觀上看,這款進度條很有3D立體的感覺,尤其是在進度條上有立體的投影,顯得非常小巧迷人。另外,進度條的環形中央帶有進度百分比,可以即時根據進度來更新百分比的數值,和之前分享的HTML5/CSS3扇形進度條動畫相比有一定優勢。 
線上示範 原始碼下載
6、CSS3 SVG 進度條Loading 動畫
#今天我再向大家分享一款CSS3 SVG動畫進度條應用,進度條在進度載入中將會出現閃閃發光的酷炫特效,可惜的是,需要高版的HTML5瀏覽器才能支援發光動畫。 
線上示範 原始碼下載
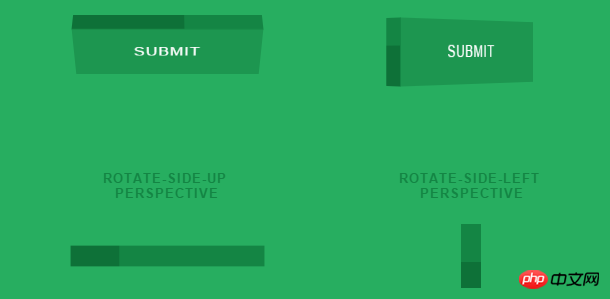
7、CSS3 3D進度條按鈕18款精美樣式
#我們在網頁上提交資料的時候常常會看到進度條,不過大部分進度條都是在網頁其他地方顯示,例如彈出一個視窗。這款CSS3實現的進度條是顯示在按鈕上的,可以更直觀的體現出用戶提交的進度情況,該CSS3進度條按鈕樣式非常漂亮,在支援3D的瀏覽器上還能有3D立體的效果,而且進度條展現形式很多,一共18種樣式。 
線上示範 原始碼下載#######
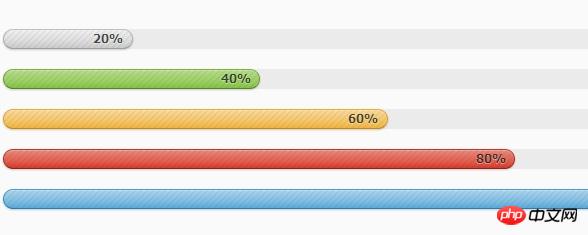
這是一款利用純CSS3實現的進度條,它的實作非常簡單,沒有複雜的動畫,該CSS3進度條最大的特點是擁有非常漂亮的5種顏色,整個進度條看起來非常專業。這款CSS3進度條和之前的CSS3 3D進度條相比顯得更簡單易用。

線上示範 原始碼下載
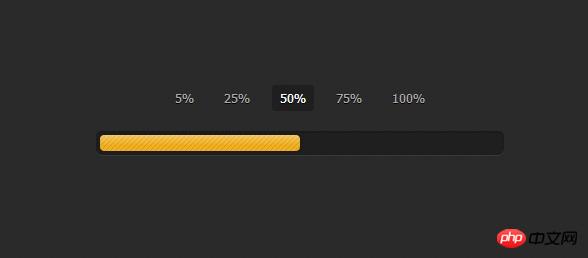
這是一款很不錯的CSS3進度條應用,這款CSS3進度條和普通的不一樣,它可以根據不同的百分比來顯示當前進度的顏色,很像遊戲中人物生命值一樣,隨著進度增加,進度條的顏色就會改變。

線上示範 原始碼下載
以上是HTML5-9個絢麗多彩的進度條動畫賞析的內容,更多相關內容請關注PHP中文網(www.php.cn)!




