關於6個超酷的HTML5電子書翻頁動畫的詳情
相信大家一定遇過一些電子書網站,我們可以透過像看書一樣翻頁來瀏覽電子書的內容。今天我們要分享的HTML5應用程式跟電子書翻頁有關,我們精選出來的6個電子書翻頁動畫都非常酷,而且都提供源碼下載,有需要的朋友可以下載使用。
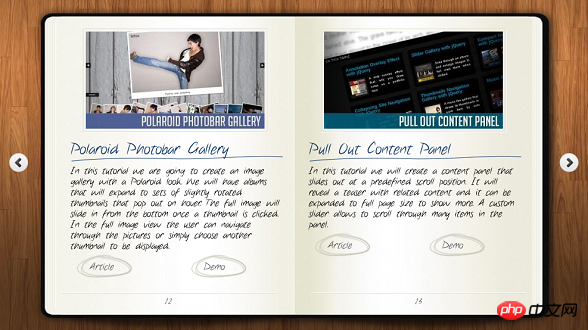
1、jQuery書本翻頁3D動畫特效
今天要分享的這款jQuery書本翻頁3D動畫功能更加強大,可以支援任意數量頁的翻閱,並且也有非常美觀的視覺效果。書本的內容支援任意HTML元素,相當靈活。

線上示範 原始碼下載
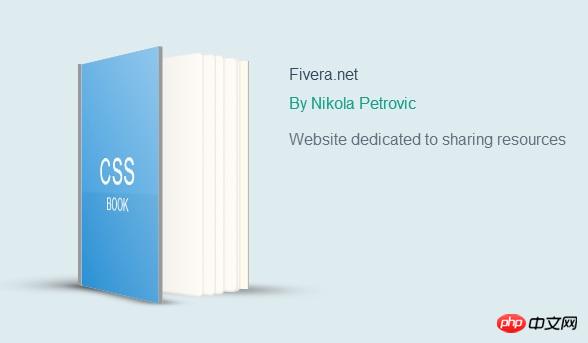
2、CSS3書籍翻頁動畫書籍翻頁效果逼真
#今天我們要分享一款酷炫又實用的CSS3動畫效果,它是模擬書本翻頁的動畫特效。當滑鼠滑過書本右上角時,書本即可向前翻一頁,而且翻頁動畫非常逼真。由於CSS3的運用,我們並不需要使用複雜的圖片來製造逼真的書本效果,書本翻頁可以很簡單地完成。

線上示範 原始碼下載
3、HTML5電子書翻頁動畫特效
今天我們要來分享一款很酷的HTML5電子書翻頁動畫特效,這款HTML5翻頁動畫可以用滑鼠拖曳頁面來模擬手動翻頁的效果,也可以點擊書頁的邊框來快速翻頁。

線上示範 原始碼下載
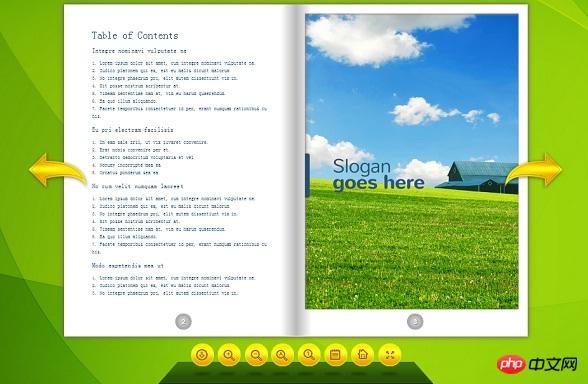
4、HTML5 3D書籍翻頁特效3D效果比較漂亮
利用HTML5和CSS3實現3D效果真的非常方便,以下這本書翻頁特效就很好地利用了HTML5的3D特性。滑鼠拖曳書本頁面即可翻動頁面,在翻頁的過程中整本書還呈現出3D立體的效果,包括書本中的圖片也十分立體。

線上示範 原始碼下載
5、HTML5/CSS3書籍翻頁3D動畫
#前段時間我們分享過許多牛叉的HTML5動畫,如果你對HTML5有興趣,可以移步至HTML5動畫欣賞學習。今天我們要分享一款基於HTML5和CSS3的書本翻頁3D動畫,當我們將滑鼠滑過書本時,書本就會自動一頁頁翻過去,書本的3D效果非常不錯。

線上示範 原始碼下載
6、jQuery/CSS3書籍翻頁動畫特效
#這是一本書款基於jQuery和CSS3的書本翻頁動畫特效,該書本翻頁插件的外觀非常華麗喜慶,非常適合產品活動或育兒網站使用。我們可以點選左右翻頁按鈕來翻頁,也可以使用滑鼠拖曳頁腳來實現翻頁動畫。這是個jQuery插件,因此相容性還不錯。

線上示範 原始碼下載
以上是關於6個超酷的HTML5電子書翻頁動畫的詳情的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














