在上篇隨筆後,經過對整個微信框架的完善和重構,已經完成了對微信支付、企業付款、現金紅包、代金券及各種卡劵進行了封裝完成,並把其中微信支付及搖一搖紅包部分等內容作為公眾號和企業號通用的部分,這些支付相關的接口在公眾號和企業號裡面,都可以進行調用的,在經過一系列的優化整理後,把這些內容逐一進行介紹,希望大家喜歡支持。
1)使用場景
微信支付現金紅包向微信支付商家開發,具體能力如下:
◆ 商家呼叫介面時,透過指定發送物件以及發送金額的方式發放紅包,這樣的方式,允許商家靈活的應用於各種各樣豐富的活動場景
◆ 領取到紅包後,用戶的資金直接進入微信零錢,避免繁複的領獎流程,帶給用戶微信支付原生的流暢體驗
2)微信紅包發送規則
發送頻率規則
◆ 每分鐘發送紅包數量不得超過1800個;
◆ 同一個商家號,每分鐘最多給同一個用戶發送一個紅包;
紅包規則
◆ 單一紅包金額介於[1.00元,200.00元]之間;
◆同一個紅包只能發送給一個用戶;(如果以上規則不滿足您的需求,請發送郵件至wxhongbao@tencent.com獲取升級指引)
◆ 紅包發放後72小時未被領取將進行退款
3) 微信紅包介面呼叫流程
◆ 後台API呼叫:待進入聯調程序時與開發進行詳細溝通;
◆ 告知伺服器:告知伺服器接收微信紅包的使用者openID,告知伺服器該使用者所獲得的金額;
◆ 從商務號扣款:伺服器取得資訊後從對應的商務號扣取對應的金額;
◆ 呼叫失敗:因不符合傳送規則,商務號餘額不足等原因造成呼叫失敗,回饋至呼叫方;
◆ 傳送成功:以微信紅包公眾帳號發送對應紅包至對應用戶;

用於企業向微信用戶個人發現金紅包,目前支援向指定微信用戶的openid發放指定金額紅包。
雖然可以透過微信的商家後台進行現金紅包的發放,但我們也可以利用微信提供的介面API進行現金紅包的發送。
| #請求Url | https://api.mch.weixin.qq.com/mmpaymkttransfers/sendredpack |
|---|---|
| 是否需要憑證 | 是(憑證及使用說明詳見商家憑證) |
| #請求方式 | POST |
| ##欄位名稱 | |||||
|---|---|---|---|---|---|
| 必填 | 範例值 | 類型 | #說明 | 隨機字串 | |
| #是 | 5K8264ILTKCH16CQ2502SI8ZNMTM67VS | String(32) | 隨機字串,不長於32位元 | 簽章 | |
| 是 | C380BEC2BFD727A4B6845133519F3AD6 | String(32) | 詳見簽章產生演算法 |
商家訂單號 mch_billno 是 | #10000098201411111234567890|
| 商家訂單號碼(每個訂單號碼必須唯一) | 組成:mch_id+yyyymmdd+10位元一天內不能重複的數字。 | 介面根據商家訂單號碼支援重入,如出現逾時可再呼叫。 | 商家號碼 | ||
| #是 | 10000098 | String(32) | 微信支付分配的商家號碼 | #公眾帳號appid | |
| 是 | wx88888888888888888 | #String(32) | 微信分配的公眾帳號ID(企業號corpid即為此appId)。介面傳入的所有appid應該為公眾號的appid(在mp.weixin.qq.com申請的),不能為APP的appid(在open.weixin.qq.com申請的)。 | 商家名稱 | |
| 是 | 天虹百貨 | String(32) | #紅包發送者名稱 |
用戶openid re_openid | 是|
| String(32 ) | 接受紅包的用戶 | 用戶在wxappid下的openid | ##付款金額 | ||
| 是 | 1000 | int | 付款金額,單位分 | 紅包發放總人數total_num是 | |
| int | 紅包發放總人數 | total_num=1 | 紅包祝福語 | ||
| #是 | 感謝您參加猜燈謎活動,祝您元宵節快樂! | String(128) | 紅包祝福語 | #Ip位址 | |
| 是 | 192.168.0.1 | String(15) | 呼叫介面的機器Ip位址 | 活動名稱 | |
| 是 | 猜燈謎搶紅包活動 | String(32) | 活動名稱 | 備註 |
資料範例:
<xml><xml> <sign><![CDATA[E1EE61A91C8E90F299DE6AE075D60A2D]]></sign> <mch_billno><![CDATA[0010010404201411170000046545]]></mch_billno> <mch_id><![CDATA[888]]></mch_id> <wxappid><![CDATA[wxcbda96de0b165486]]></wxappid> <send_name><![CDATA[send_name]]></send_name> <re_openid><![CDATA[onqOjjmM1tad-3ROpncN-yUfa6uI]]></re_openid> <total_amount><![CDATA[200]]></total_amount> <total_num><![CDATA[1]]></total_num> <wishing><![CDATA[恭喜发财]]></wishing> <client_ip><![CDATA[127.0.0.1]]></client_ip> <act_name><![CDATA[新年红包]]></act_name> <remark><![CDATA[新年红包]]></remark> <nonce_str><![CDATA[50780e0cca98c8c8e814883e5caa672e]]></nonce_str> </xml>
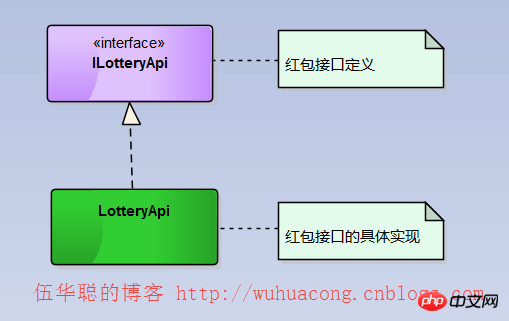
上面是介面及輸入參數的說明,一般情況下,我們需要根據這些來決定如何實作C#程式碼的封裝,首先我們來定義我們需要的介面和類,如下所示。

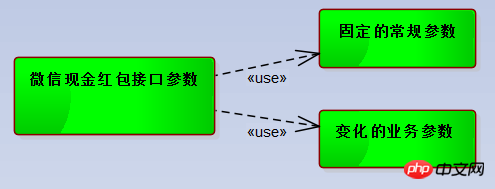
透過分析上面的介面說明,我們可以發現,其中介面有部分是固定的常規參數,也就是一般公眾號或企業號的身份訊息,有部分是業務參數,因此我們把它們分別分離出來,這樣有利於我們對接口的封裝和使用,那些常規的參數我們通過公眾號身份獲取就可以了,業務信息,我們可以定義一個實體類來進行數據的儲存交換即可。

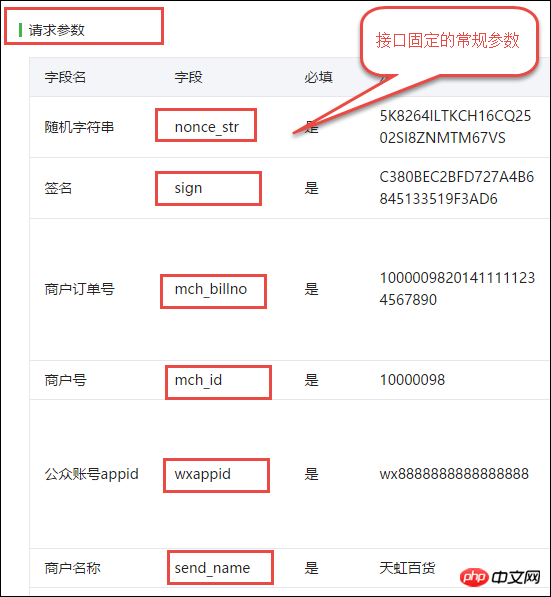
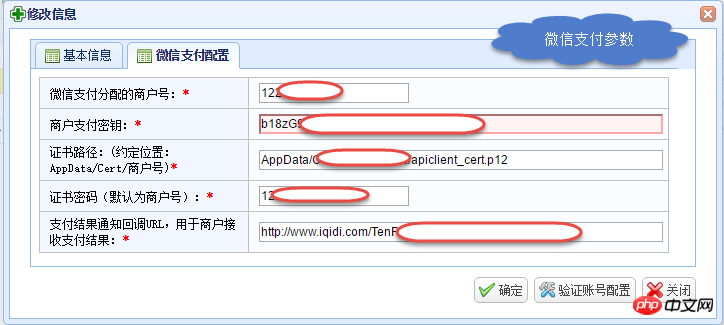
對應上圖的固定的常規參數,在介面說明中如下所示。

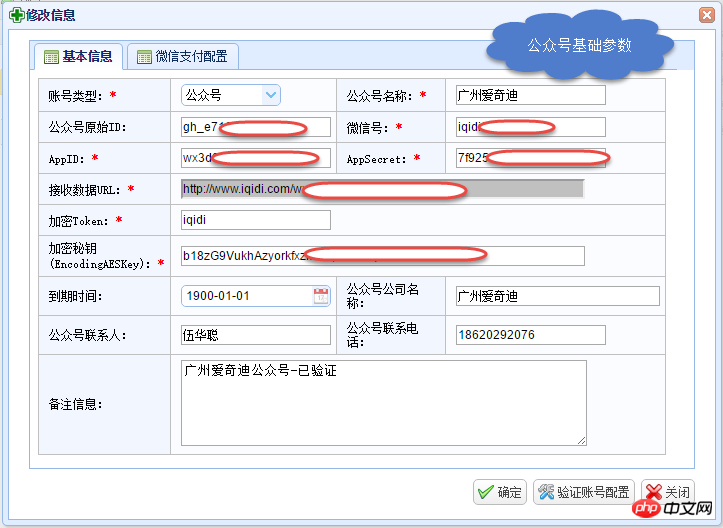
因此,這些資訊我們從帳號裡面設定及取得即可,我們可以在管理後台對它們進行配置,然後在程式碼邏輯裡面取出來使用即可。


根據上面的介紹,我們可以定義紅包介面程式碼如下所示。
/// <summary>
/// 微信红包(摇一摇红包)操作API
/// </summary>
public interface ILotteryApi
{
/// <summary>
/// 用于企业向微信用户个人发现金红包。需要商户证书
/// 目前支持向指定微信用户的openid发放指定金额红包。
/// </summary>
/// <returns></returns>
SendRedPackResult SendRedPack(SendRedPackJson json);其中的 SendRedPackJson 是我們變化的業務參數,我們定義了一個類別來進行資訊的承載,方便想介面傳遞訊息。
/// <summary>
/// 现金红包和裂变红包的基础信息
/// </summary>
public class BaseRedPackJson
{
/// <summary>
/// 接受红包的用户
/// 用户openid
/// </summary>
public string re_openid { get; set; }
/// <summary>
/// 付款金额,单位分
/// </summary>
public int total_amount { get; set; }
/// <summary>
/// 红包发放总人数
/// </summary>
public int total_num { get; set; }
/// <summary>
/// 红包祝福语
/// </summary>
public string wishing { get; set; }
/// <summary>
/// 活动名称
/// </summary>
public string act_name { get; set; }
/// <summary>
/// 备注信息
/// </summary>
public string remark { get; set; }
}
/// <summary>
/// 发送红包的数据信息
/// </summary>
public class SendRedPackJson :BaseRedPackJson
{
/// <summary>
/// 调用接口的机器Ip地址
/// </summary>
public string client_ip { get; set; }
public SendRedPackJson()
{
this.total_num = 1;//红包发放总人数
}
}根據上面參數的定義,我們在現金紅包的介面實作裡面,具體程式碼如下所示,裡面的邏輯內容,主要就是傳入常規參數和業務參數兩部分,然後呼叫介面的位址進行資料的提交(POST),取得回傳結果並進行解析即可。
/// <summary>
/// 用于企业向微信用户个人发现金红包。需要商户证书
/// 目前支持向指定微信用户的openid发放指定金额红包。
/// </summary>
/// <returns></returns>
public SendRedPackResult SendRedPack(SendRedPackJson json)
{
CheckAccount();//检查AccountInfo的对象属性值
//加入常规的参数
WxPayData data = new WxPayData();
data.SetValue("wxappid", AccountInfo.UniteAppId);//公众账号appid
data.SetValue("mch_id", AccountInfo.MchID);//商户号
data.SetValue("nonce_str", data.GenerateNonceStr());//随机字符串
data.SetValue("send_name", AccountInfo.Name);// 红包发送者名称
//商户订单号(每个订单号必须唯一) 组成:mch_id+yyyymmdd+10位一天内不能重复的数字。
//接口根据商户订单号支持重入,如出现超时可再调用。
data.SetValue("mch_billno", data.GenerateOutTradeNo(AccountInfo.MchID));
data.SetValue("re_openid", json.re_openid);
data.SetValue("total_amount", json.total_amount);
data.SetValue("total_num", json.total_num);
data.SetValue("wishing", json.wishing);
data.SetValue("client_ip", json.client_ip);
data.SetValue("act_name", json.act_name);
data.SetValue("remark", json.remark);
data.SetValue("sign", data.MakeSign(AccountInfo.PayAPIKey));//最后生成签名
var url = "https://api.mch.weixin.qq.com/mmpaymkttransfers/sendredpack";
return Helper.GetPayResultWithCert<SendRedPackResult>(data, url, AccountInfo.CertPath, AccountInfo.CertPassword);
}其中發送紅包操作是需要證書的,因此需要新增對應的證書,證書是從微信的商家平台上下載的。
在商家後台的【API安全】專案上下載憑證供我們開發環境使用。

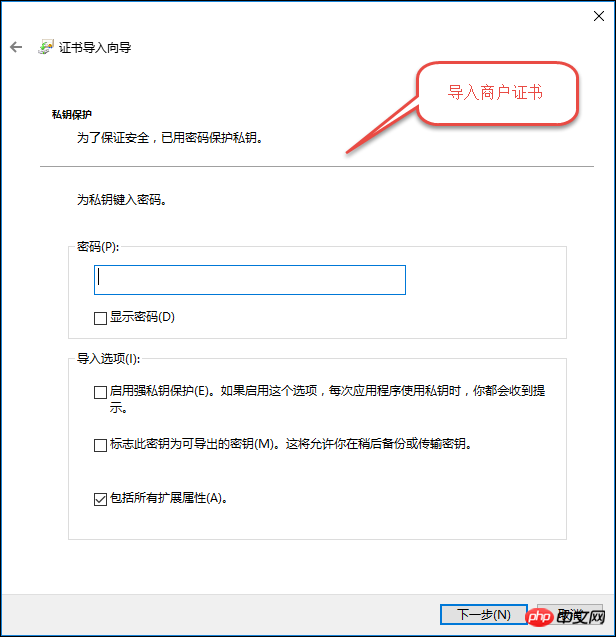
下載憑證後,在Windows環境,我們一般需要雙擊安裝,輸入所需的商家號碼作為密碼即可。

在程式碼裡面,我們可以使用憑證類別來新增
#HttpHelper helper = new HttpHelper(); helper.ClientCertificates = new X509CertificateCollection(); certPath = Path.Combine(System.Environment.CurrentDirectory, certPath); helper.ClientCertificates.Add(new X509Certificate2(certPath, certPassword)); string response = helper.GetHtml(url, xml, true);
//现金红包
SendRedPackJson packJson = new SendRedPackJson()
{
act_name = "恭喜发财",
client_ip = NetworkUtil.GetIPAddress(),
remark = "企业红包",
wishing = "企业红包",
total_amount = 100,
total_num = 1,
re_openid = tosendOpenId //发送给用户的OpenID
};
var result = hbApi.SendRedPack(packJson);
var message = string.Format("企业发送红包:{0} {1}", result.Success ? "成功" : "失败", result.Message);
Console.WriteLine(message);
Console.WriteLine(result.ToJson());AccountInfo accountInfo = new AccountInfo()
{
Name = this.SendName,
AppID = this.AppId,
AppSecret = this.AppSecret,
MchID = this.MchID,
PayAPIKey = this.PayAPIKey,
CertPath = this.CertPath,
CertPassword = this.CertPassword,
PayNotifyUrl = this.PayNotifyUrl
};
ILotteryApi hbApi = new LotteryApi(accountInfo);


更多C#開發微信入口網站及應用微信現金紅包的封裝及使用 相關文章請關注PHP中文網!




