---恢復內容開始---
#box-sizing
##屬性可讓您以特定的方式定義符合某個區域的特定元素。
例如,假如您需要並排放置兩個帶有邊框的框,可透過將 box-sizing 設定為 "border-box"。這可令瀏覽器呈現出具有指定寬度和高度的框框,並將邊框和內邊距放入框中。
語法
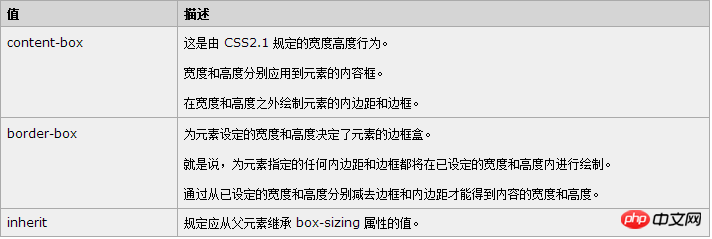
 content-box :w3c標準(預設)
content-box :w3c標準(預設)
border-box :IE傳統標準
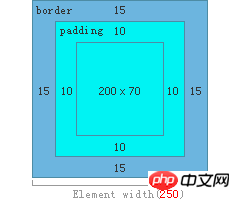
content-box: .test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }
test1 中的寬度200px 指的是content的寬度,同理高度也是。
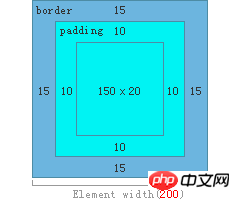
border-box: .test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }
 test2 中的寬度200px指的是border的寬度,同理高度也是。
test2 中的寬度200px指的是border的寬度,同理高度也是。
借助上面的例子可以理解padding-box
#######以上這篇關於box-sizing的全面理解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。 ######更多詳解box-sizing的全面分析相關文章請關注PHP中文網! ###



