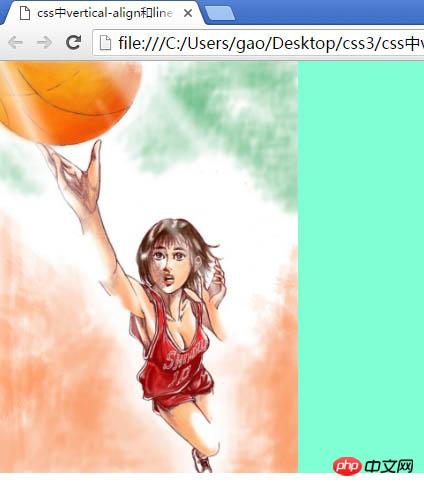
(1)、將一個圖片放入一個p塊中,p塊背景顏色設定為aquamarine。將會發現圖片與p塊下邊緣有一定間隙。
實例:

程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img {
width: 300px;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
</p>
</body>
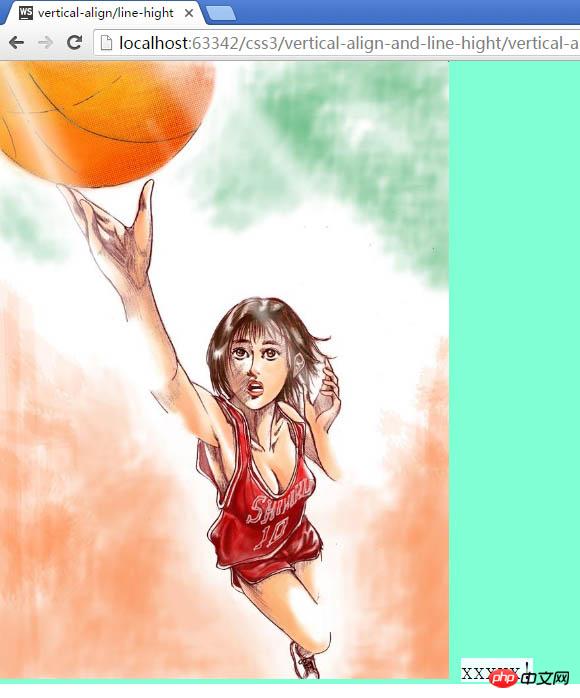
</html>(2)、p區塊的圖片後面放入一個span標籤,內容為xxxx!,會發現span標籤內的元素與圖片是在底線對其的,當給span加一個背景時,可以看到圖片底部是與字母x底部對齊的。
實例:

實例:放大之後可以很明顯的看出來!

#程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img{
width: 300px;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>為什麼會出現這種現象呢?
答案:原因是行內元素預設都會受vertical-align(垂直對齊方式)和line-height(行高)的影響,而vertical-align預設的對齊方式是baseline ,即基線對齊。這個基線就是span標籤裡的字母X的下邊緣,故圖片底部是與字母底部相對齊的(不是與span標籤的背景對齊)。又因為字母本身有line-height(行高)值,所以span標籤加上背景後面比字母高一些。
解決方法:(四種方法任一都可解決該問題)
(1)、整個p內的font -size設定為0;
(2)、將圖片img變成區塊級元素,即設定其為display:block;
(3)、給p設定一個行高(值盡量小些),設定為line-height:5px;
(4)、設定圖片img垂直對齊方式vertical-align,值為top/middle/bottom任一個都可以(為了覆蓋預設的值baseline);
效果如下:

#完整程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
/*line-height: 5px;*/
/*font-size: 0;*/
}
img{
width: 300px;
/*display: block;*/
vertical-align: bottom;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
<style type="text/css">
...
p{
line-height: 500px;
font-size: 0px;
}
img{
vertical-align: middle;
}
...
<style><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
line-height: 500px;
font-size: 0px;
}
img{
width: 300px;
vertical-align: middle;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>



