css3動畫效果總結分析
css3的動畫功能有以下三種:
#1、transition(過度屬性)
2、animation(動畫屬性)
3.transform(2D/3D轉換屬性)
transition過渡效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transition过渡效果</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#box{
width: 200px;
height: 200px;
background-color: chocolate;
position: relative;
left: 0px;
top: 0px;
transition: top 5s ease,left 5s ease ;
-moz-transition: top 5s ease,left 5s ease ; /* Firefox 4 */
-webkit-transition: top 5s ease,left 5s ease ; /* Safari and Chrome */
-o-transition: top 5s ease,left 5s ease ; /* Opera */
}
.btn{
width: 512px;
margin: 0 auto;
border: 2px solid #e3e3e3;
border-radius: 5px;
padding: 10px;
}
.btn button{
width: 80px;
height: 40px;
text-align: center;
line-height: 40px;
margin-right: 20px;
}
button:last-child{
margin-right: 0px;
}
</style>
<script>
window.onload=function(){
var e1 = document.getElementById("e1");
var e2 = document.getElementById("e2");
var e3 = document.getElementById("e3");
var e4 = document.getElementById("e4");
var e5 = document.getElementById("e5");
var box = document.getElementById("box");
e1.onclick=function(){
box.style.left = 1000+"px";
box.style.top = 100+"px";
box.style.transitionTimingFunction="ease";
};
e2.onclick=function(){
box.style.right = 0+"px";
box.style.top = 0+"px";
box.style.transitionTimingFunction="liner";
};
e3.onclick=function(){
box.style.right = 1000+"px";
box.style.top = 100+"px";
box.style.transitionTimingFunction="ease-in";
};
e4.onclick=function(){
box.style.left = 0+"px";
box.style.top = 0+"px";
box.style.transitionTimingFunction="ease-out";
};
e5.onclick=function(){
box.style.left = 1000+"px";
box.style.top = 100+"px";
box.style.transitionTimingFunction="ease-in-out";
};
}
</script>
</head>
<body>
<p id="box"></p>
<br>
<br>
<br>
<br>
<br>
<br>
<hr>
<br>
<br>
<br>
<p class="btn">
<button id="e1">ease</button>
<button id="e2">liner</button>
<button id="e3">ease-in</button>
<button id="e4">ease-out</button>
<button id="e5">ease-in-out</button>
</p>
</body>
</html>2、動畫屬性animation
animation: name duration timing-function delay iteration-count direction;#值 | #描述 |
| ##animation-name | 規定需要綁定到選擇器的keyframe 名稱。 。 |
| animation-duration | #規定完成動畫所花費的時間,以秒或毫秒計。 |
| animation-timing-function | #規定動畫的速度曲線。 |
| animation-delay | #規定在動畫開始之前的延遲。 |
| animation-iteration-count | #規定動畫應該播放的次數。 |
| animation-direction | #規定是否應該輪流反向播放動畫。 |
值 | 描述 |
#animationname | |
| ##animationname # #必需。定義動畫的名稱。 |
|
to(與100% 相同) |
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
例如:
animation:mymove 5s infinite;
@keyframes mymove{
from{ top:0px; }
to{ top:200px; }
}还可以这么写:
@keyframes mymove{
0%{ top:0px; }
25%{ top:200px; }
50%{ top:100px; }
75%{ top:200px; }
100%{ top:0px; }
} 案例:
css3的animation效果
<!DOCTYPE html>
<html>
<head>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<p></p>
</body>
</html>3、设置3D场景(即transform)
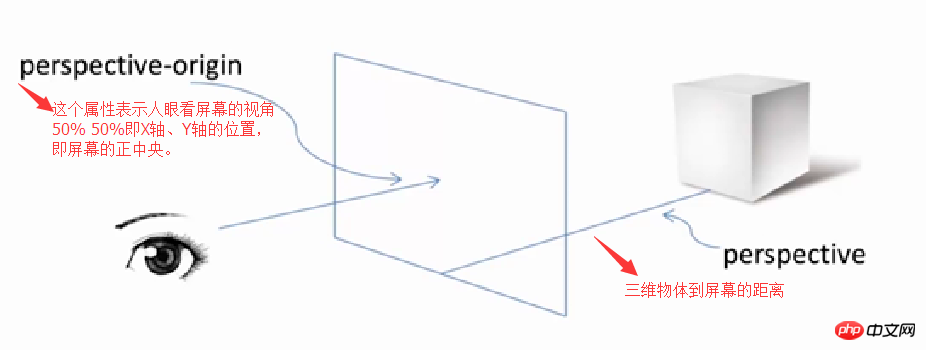
-webkit-perspective:800;(单位为像素)--即三维物体距离屏幕的距离。
-webkit-perspective-origin:50% 50%;(这个属性代表了人眼观察的视野。50% 50%为X轴、Y轴相应的位置,即屏幕的正中央。) 
使用transform属性调整元素:-webkit-transform-style:-webkit-perserve-3d;(这个属性是告诉浏览器我们是在一个三维空间中对元素进行操作)
(1)、translate(移动距离)
translateX(x px)
translateY(y px)
translateZ(z px)
(2)、rotate(旋转角度)
rotateX(x deg)
rotateY(y deg)
rotateZ(z deg)

transform:rotate(45deg)
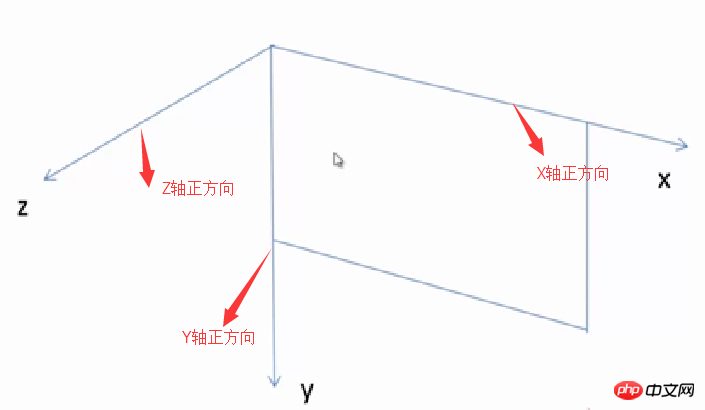
rotateX:向屏幕上边沿向内旋转为正方向。
rotateY:向屏幕竖直向下为正方向。
rotateZ:向屏幕外为正方向。
一个p块,右边沿向屏幕内旋转45deg,即应设置为:Transform:rotateY(45deg)。
实例:
transform3D转换效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform3D转换效果</title>
<style>
*{
margin: 0px;
padding: 0px;
}
#box{
width: 200px;
height: 200px;
background-color: chocolate;
position: relative;
left: 0px;
top: 0px;
perspective:800px;
perspective-origin:50% 50%;
transform-style: preserve-3d;
transform-origin:0% 100%;//以Y轴为旋转中心
}
p{
margin:20px 520px;
}
.btn{
width: 300px;
margin: 0 auto;
border: 2px solid #e3e3e3;
border-radius: 5px;
padding: 10px;
}
.btn button{
width: 80px;
height: 40px;
text-align: center;
line-height: 40px;
margin-right: 20px;
}
button:last-child{
margin-right: 0px;
}
</style>
<script>
window.onload=function(){
var tx = document.getElementById("tx");
var ty = document.getElementById("ty");
var tz = document.getElementById("tz");
var rx = document.getElementById("rx");
var ry = document.getElementById("ry");
var rz = document.getElementById("rz");
var box = document.getElementById("box");
tx.onclick=function(){
box.style.transform = "translateX(500px)";
};
ty.onclick=function(){
box.style.transform = "translateY(400px)"
};
rx.onclick=function(){
box.style.transform = "rotateX(30deg)"
};
ry.onclick=function(){
box.style.transform = "rotateY(30deg)"
};
rz.onclick=function(){
box.style.transform = "rotateZ(30deg)"
};
}
</script>
</head>
<body>
<p id="box"></p>
<br>
<br>
<br>
<br>
<br>
<br>
<hr>
<br>
<br>
<br>
<p>translate(移动距离)</p>
<p class="btn">
<button id="tx">translateX</button>
<button id="ty">translateY</button>
</p>
<p>rotate(旋转角度)</p>
<p class="btn">
<button id="rx">rotateX</button>
<button id="ry">rotateY</button>
<button id="rz">rotateZ</button>
</p>
</body>
</html>使用transform-origin属性调整旋转中心。默认旋转中心点为p盒子的正中心。
这个旋转中心是可以改变的:
X轴:left、center、right.
Y轴:top、center、bottom.
Z轴:length px(一个长度值)。
以上这篇css3动画效果小结(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多css3動畫效果總結分析相关文章请关注PHP中文网!
相关文章:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
當微軟推出Windows11時,它帶來了許多變化。其中一項變更是增加了使用者介面動畫的數量。有些使用者想要改變事物的出現方式,他們必須想辦法去做。擁有動畫讓使用者感覺更好、更友善。動畫使用視覺效果使電腦看起來更具吸引力和響應能力。其中一些包括幾秒鐘或幾分鐘後的滑動菜單。電腦上有許多動畫會影響PC效能、減慢速度並影響您的工作。在這種情況下,您必須關閉動畫。本文將介紹使用者可以提高在PC上的動畫速度的幾種方法。您可以使用登錄編輯程式或您執行的自訂檔案來套用變更。如何提高Windows11動畫的
 CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果,需要具體程式碼範例在網頁設計中,動畫效果有時可以為頁面帶來很好的使用者體驗。而閃光效果是一種常見的動畫效果,它可以使元素更加引人注目。以下將介紹如何使用CSS實現元素的閃光效果。一、閃光的基本實作首先,我們需要使用CSS的animation屬性來實現閃光效果。 animation屬性的值需要指定動畫名稱、動畫執行時間、動畫延遲時
![動畫不工作在PowerPoint中[修復]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
您是否正在嘗試製作演示文稿,但無法添加動畫?如果動畫在你的WindowsPC上的PowerPoint中不起作用,那麼這篇文章將會幫助你。這是一個常見的問題,許多人都在抱怨。例如,在Microsoft團隊中演示或在螢幕錄製期間,動畫可能會停止運作。在本指南中,我們將探索各種故障排除技術,以協助您修復在Windows上的PowerPoint中無法運作的動畫。為什麼我的PowerPoint動畫不起作用?我們注意到Windows上PowerPoint中的動畫可能無法運作問題的一些可能原因如下:由於個
 如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效打字機動畫是一種常見且引人注目的特效,常用於網站的標題、標語等文字展示上。在Vue中,我們可以透過使用Vue自訂指令來實現打字機動畫效果。本文將詳細介紹如何使用Vue來實現此特效,並提供具體的程式碼範例。步驟1:建立Vue專案首先,我們需要建立一個Vue專案。可以使用VueCLI來快速建立一個新的Vue項目,或手動在HT
 ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
我們在日常的辦公中常常會使用到ppt,那麼你是否對ppt裡邊的每個操作功能都很了解呢?例如:ppt中怎麼設定動畫效果、怎麼設定切換效果、每個動畫的效果長度是多少?每個投影片能不能自動播放、ppt動畫先進入再退出等等,那麼今天這期我就先跟大家分享ppt動畫先進入再退出的具體操作步驟,就在下方,小伙伴們快來看一看吧! 1.首先,我們在電腦中開啟ppt,點選文字方塊外側選取文字框,(如下圖紅色圈出部分所示)。 2.然後,點選選單列中的【動畫】,選取【擦除】的效果,(如圖紅色圈出部分所示)。 3.接下來,點擊【
 跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,國產3D動畫電影《二郎神之深海蛟龍》發布一組最新劇照,正式宣布將於7月13日上映。據了解,《二郎神之深海蛟龍》是由迷狐星(北京)動漫有限公司、霍爾果斯眾合千澄影業有限公司、浙江橫店影業有限公司、浙江共贏影業有限公司、成都天火科技有限公司、華文映像(北京)影業有限公司出品,王君執導的動畫電影,原定2022年7月22日在中國大陸上映。本站劇情簡介:封神之戰後,姜子牙攜「封神榜」分封諸神,而後封神榜被天庭封印於九州祕境深海之下。事實上,除了分封神位,封神榜中還封緘著眾多強大的妖邪元
 Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix的黏土動畫電影《小雞快跑2》的最終預告片已經公佈,該影片預計將於12月15日上線本站注意到,《小雞快跑2》預告片展示了小雞洛基和金傑為了尋找女兒莫莉開展行動。莫莉被FunLand農場的一輛卡車帶走,洛基和金傑冒著危險找回女兒。該片由山姆・菲爾執導,並由桑迪韋・牛頓、扎克瑞・萊維、貝拉・拉姆齊、伊梅爾達・斯湯頓和大衛・布拉德利主演。據了解,《小雞快跑2》是繼《小雞快跑》之後時隔20多年推出的續集。第一部作品於2001年1月2日在中國上映,講述了一群小雞們在養雞廠面臨被做成雞肉餡餅的命運
 如何在 Windows 11 中停用動畫
Apr 16, 2023 pm 11:34 PM
如何在 Windows 11 中停用動畫
Apr 16, 2023 pm 11:34 PM
MicrosoftWindows11中包含多項新功能和功能。使用者介面已更新,公司也引入了一些新效果。預設情況下,動畫效果會套用於控制項和其他物件。我應該禁用這些動畫嗎?儘管Windows11具有視覺上吸引人的動畫和淡入淡出效果,但它們可能會導致您的電腦對某些使用者來說感覺遲鈍,因為它們會為某些任務增加一點延遲。關閉動畫以獲得更靈敏的用戶體驗很簡單。在我們看到對作業系統進行了哪些其他更改後,我們將引導您了解在Windows11中開啟或關閉動畫效果的方法。我們還有一篇關於如何在Windows






