關於十幾個 實用的 JavaScript 調試小技巧圖文程式碼詳解
'debugger;'
除了console.log,debugger就是另一個我很喜歡的快速調試的工具,將debugger加入程式碼之後,Chrome會自動在插入它的地方停止,很像C或Java裡面打斷點。你也可以在一些條件控制中插入該調試語句,譬如:
if (thisThing) {
debugger;
}將Objects以表格形式展示
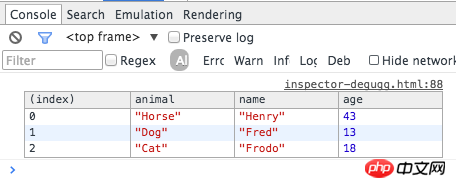
#有時候我們需要看一些複雜的對象的詳細信息,最簡單的方法就是用console.log然後展示成一個列表狀,上下捲動進行瀏覽。不過似乎用console.table展示成列表會更好呦,大概是介個樣子:
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
多螢幕尺寸測試
Chrome有一個非常誘人的功能就是能夠模擬不同設備的尺寸,在Chrome的Inspector中點擊toggle device mode按鈕,然後就可以在不同的設備屏幕尺寸下進行調試咯:

在Console快速選定DOM元素
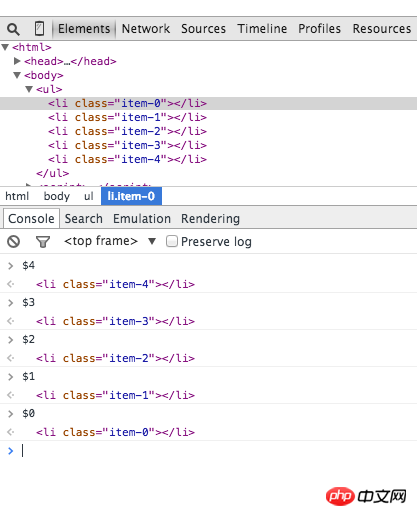
在Elements選擇面板中選擇某個DOM元素然後在Console中使用該元素也是非常常見的一個操作,Chrome Inspector會快取最後5個DOM元素在它的歷史記錄中,你可以用類似Shell中的$0等方式來快速關聯到元素。譬如下圖的列表中有'item-4′, 'item-3', 'item-2', 'item-1', 'item-0'這幾個元素,你可以這麼使用:

取得某個函數的呼叫追蹤記錄
JavaScript框架極大方便了我們的開發,但是也會帶來大量的預先定義的函數,譬如創建View的、綁定事件的等等,這樣我們就不容易追蹤我們自訂函數的呼叫過程了。雖然JavaScript不是一個非常嚴謹的語言,有時候很難搞清楚到底發生了啥,特別是當你需要審閱其他人的程式碼的時候。這時候console.trace就要起作用咯,它可以幫你進行函數呼叫的追蹤。譬如下面的程式碼中我們要追蹤出car物件中對於funcZ的呼叫過程:
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();這邊就可以清楚看出func1呼叫了func2,然後呼叫了func4,func4創建了Car的實例然後呼叫了car.funcX。
格式化被壓縮的程式碼
有時候在生產環境下我們發現了一些莫名奇妙的問題,然後忘了把sourcemaps放到這台伺服器上,或是在看別人家的網站的原始碼的時候,結果就看到了一坨不知道要講什麼的程式碼,就像下圖一樣。 Chrome為我們提供了一個很人性化的反壓縮工具來增強程式碼的可讀性,大概也這麼用:

快速定位偵錯函數
#當我們想要在函數裡加個斷點的時候,一般會選擇這麼做:
在Inspector中找到指定行,然後再加入一個斷點
在腳本中加入一個debugger呼叫
不過這兩種方法都存在一個小問題就是都要到對應的腳本檔案然後再找到對應的行,這樣會比較麻煩。這邊介紹一個相對快捷點的方法,就是在console中使用debug(funcName)然後腳本會在指定到對應函數的地方自動停止。這種方法有個缺陷就是無法在私有函數或匿名函數處停止,所以還是要因時而異:
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car();
禁止不相關的腳本執行
當我們開發現代網頁的時候都會用一些第三方的框架或者庫,它們幾乎都是經過測試並且相對而言Bug較少的。不過當我們調試我們自己的腳本的時候也會一不小心跳到這些文件中,引發額外的調試任務。解決方案呢就是禁止這部分不需要調試的腳本運行,詳情可見這篇文章:: javascript-debugging-with-black-box。
在较复杂的调试情况下发现关键元素
在一些复杂的调试环境下我们可能要输出很多行的内容,这时候我们习惯性的会用console.log, console.debug, console.warn, console.info, console.error这些来进行区分,然后就可以在Inspector中进行过滤。不过有时候我们还是希望能够自定义显示样式,你可以用CSS来定义个性化的信息样式:
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’);
在console.log()中你可以使用%s来代表一个字符串 , %i 来代表数字, 以及 %c 来代表自定义的样式。
监测指定函数的调用与参数
在Chrome中可以监测指定函数的调用情况以及参数:
var func1 = function(x, y, z) {
};
这种方式能够让你实时监控到底啥参数被传入到了指定函数中。
Console中使用$进行元素查询
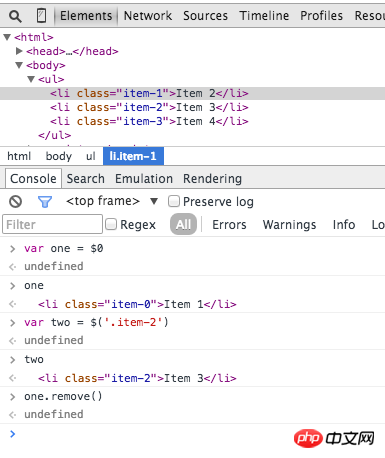
在Console中也可以使用来进行类似于querySelector那样基于CSS选择器的查询,(‘css-selector’) 会返回满足匹配的第一个元素,而$$(‘css-selector’) 会返回全部匹配元素。注意,如果你会多次使用到元素,那么别忘了将它们存入变量中。

Postman
很多人习惯用Postman进行API调试或者发起Ajax请求,不过别忘了你浏览器自带的也能做这个,并且你也不需要担心啥认证啊这些,因为Cookie都是自带帮你传送的,这些只要在network这个tab里就能进行,大概这样子:

DOM变化检测
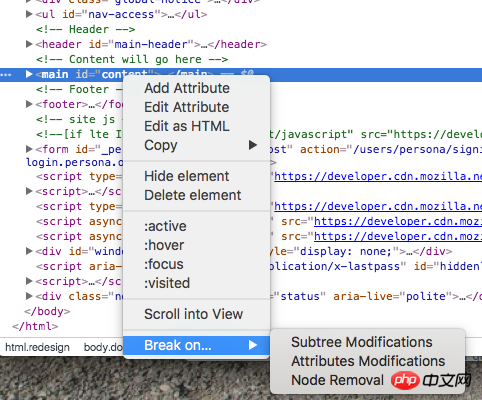
DOM有时候还是很操蛋的,有时候压根不知道啥时候就变了,不过Chrome提供了一个小的功能就是当DOM发生变化的时候它会提醒你,你可以监测属性变化等等:

以上就是关于十几个 实用的 JavaScript 调试小技巧图文代码详解的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 華為手機使用小技巧「附:10個華為手機隱藏技巧」
Feb 07, 2024 am 08:40 AM
華為手機使用小技巧「附:10個華為手機隱藏技巧」
Feb 07, 2024 am 08:40 AM
華為手機不僅顏值高、性能好,功能也很多,下面就給大家盤點一下,10個華為手機隱藏技巧,學會很實用,就連花粉也未必全知道。 01.快速開啟健康碼在進入公共場所時,通常需要掃描場所碼或檢視健康碼。幸運的是,鴻蒙系統支援在桌面上添加健康碼卡片,只需點擊即可快速掃描並查看健康碼與行程卡。操作方法:服務中心→長按健康碼卡片→新增至桌面。 02.桌面速記功能華為鴻蒙系統的速記功能,在桌面就能一鍵呼出「速記」窗口,無需手動記錄,只需按下錄音鍵,對著麥克風說出來,即可轉換為文字。操作方法:備忘錄→設定→速記→任意介面






