檢查和測試程式碼來發現任何潛在錯誤,從而在放到網站上之前及時消除錯誤是一個非常重要的過程。程式碼檢查的過程也俗稱為是Web設計師和開發者之間的linting。身為設計師,如果你想要寫出高度最佳化的程式碼,那你一定需要linting工具。有兩種類型的程式碼檢查工具。一種是在執行時間檢查程式碼中的錯誤和bug。另一種是使用靜態程式碼分析技術並在執行前檢查碼。後者因為可以節省時間和麻煩顯然更佳。
事實上,linting可以放在不同的階段。如果你喜歡在敲程式碼的時候測試程式碼,那麼你可以使用lint工具。當然,如果你想在保持檔案的時候或執行的階段lint程式碼,那麼linting工具也可以如你所願。這取決於個人的選擇。如果你正在尋找CSS和JavaScript最好的linting工具,那麼請繼續閱讀。
誠然CSSLint會“傷害你的感情”,但作為交換它會“讓你的程式碼改進很多” 。 CSSLint目前領導了CSS linting的市場。它是用JavaScript編寫,不但是開源的,而且自備大量的配置選項。

CSSLint是一次如此高效的CSS linting工具,以致於很難找到競爭對手可以與之媲美。也許這就是為什麼SublimeLinter linting框架會把它的CSS linting插件建構在CSSLint上面的原因。 SublimeLinter是一個SublimeText插件,給了用戶lint程式碼(CSS,PHP,Python,Java,Ruby等)的手段。

StyleLint可以幫助開發人員避免CSS、SCSS中或任何其他PostCSS可以解析的語法錯誤。 StyleLint測試了超過一百條規則,你可以選擇那些你想切換的規則(請參閱此舉例配置)。

儘管W3C的CSS Validator通常不被認為是一種linting工具,但它為開發人員提供了一個用W3C官方標準檢查CSS代碼的很好機會。 W3C建立它自己的驗證程序,旨在提供一個類似Lint程序檢查器針對C語言的工具。

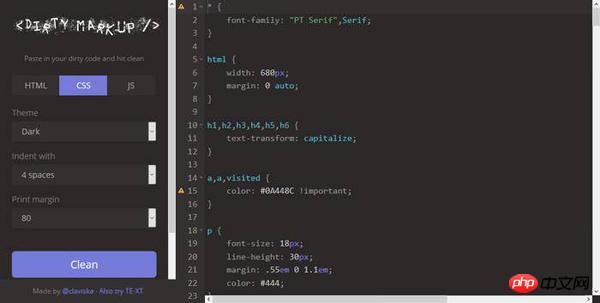
Dirty Markup可以清理,格式化並驗證你的HTML、CSS和JavaScript程式碼。如果你喜歡簡單直接的設計,並希望一個快速的解決方案,那麼選它就對了。當你在編輯器中寫或修改程式碼的時候,Dirty Markup可以即時拋出錯誤訊息和通知。

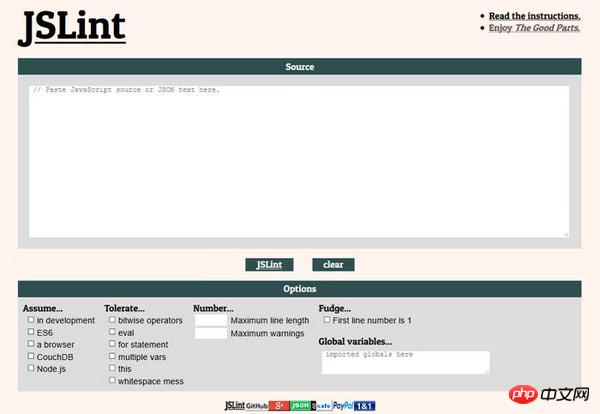
JSLint最初由Douglas Crockford發佈於2002年,從那時起就有了蓬勃的生命力,因此你可以安全地認定它是一個既穩定又可靠的JavaScript linting工具。

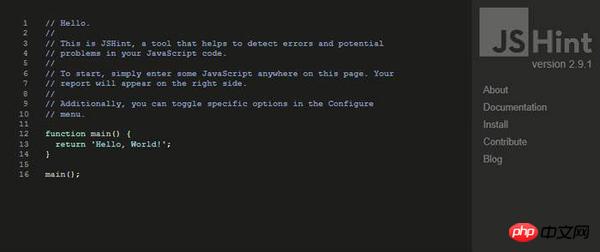
JSHint是一個社群驅動項目,始於竭力創造一個更可配置,不那麼固執的JSLint版本。 JSHint允許開發人員配置任何它的linting選項,然後把自訂的配置放到一個單獨的檔案中,這使得該工具很容易重複使用,因此非常適合大型專案。

ESLint是JavaScript linting巨集圖中最近的大事。之所以受歡迎是因為高度靈活的特性。你不僅可以自訂大量尖端的linting規則,將之與所有主要的程式碼編輯器集成,還可以輕鬆地透過添加不同的插件來擴展其功能。

JSCS,或JavaScript Code Style,是針對JavaScript的一個可插拔的程式碼風格linter,用來檢查程式碼格式規則。 JSCS的目標是提供一個用程式設計方式實作遵從於某一編碼風格嚮導的手段。雖然JSCS不檢查bug和錯誤,但它仍然為許多高科技行業的參與者,如Google、AirBnB和AngularJS所用,因為它可以幫助開發人員保持一個高度可讀又一致的程式碼庫。

StandardJS,或JavaScript Standard Style是一種程式碼風格linter,有點像JSCS,但差別是更簡單直接。如果你不想花時間在配置上,只想要一個能開箱即用的高效工具的話,那麼StandardJS是一個超棒的選擇。

以上就是關於10個優化程式碼的CSS和JavaScript工具的詳細介紹的內容,更多相關內容請關注PHP中文網(www.php.cn)!
#




