今天我們一起來分享一些有趣的HTML5滑鼠動畫,當我們移動滑鼠時,頁面上將會出現一些神奇的動畫特效。當然這些動畫可能在實際應用上並不太會被使用到,但對大家研究HTML5和CSS3的幫助應該會非常大。本文分享的7個HTML5滑鼠動畫都提供原始碼下載,都是一些不錯的資源。
今天我找到了基於HTML5的鯨魚動畫,鯨魚會隨著滑鼠的移動而遊動,畫面非常立體,鯨魚也超級逼真。真的,HTML5確實很給力,HTML5動畫完全可以完成flash能做的事情。

線上示範 原始碼下載
今天我們要來分享一款有趣的JavaScript動畫,這種滑鼠跟隨動畫應該也是很早就擁有的東西,特別是應用在一些個人化的個人部落格中。這款JavaScript滑鼠跟隨動畫是一些飄落的星星,星星的形狀和顏色也是隨機變化的,非常可愛。

線上示範 原始碼下載
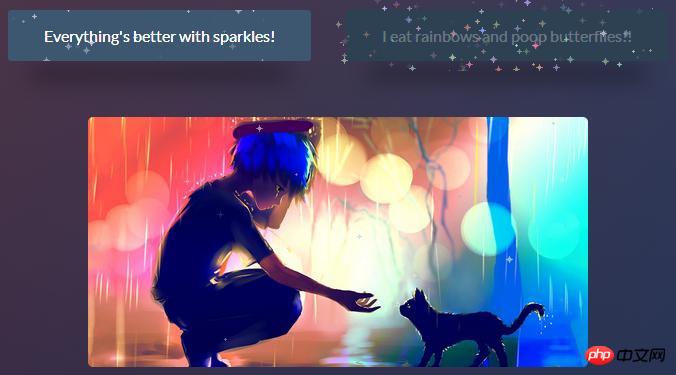
#我們來換個風格,來分享一款看起來比較魔幻的HTML5特效。它可以為網頁上任意元素(圖片、文字等)添加這麼一種效果,即滑鼠滑過時,元素上就會出現非常魔幻的動畫特效,什麼特效呢?你可以點開demo連結查看。

線上示範 原始碼下載
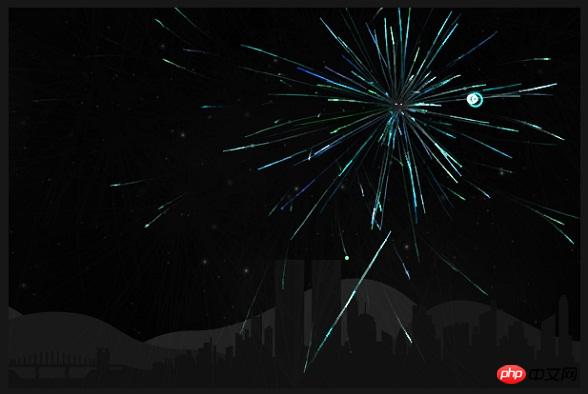
#這個HTML5煙火動畫是基於canvas的,可以說是之前分享那款的升級版,它可以控制煙火上升的速度和煙火綻放花朵的大小。由於是在HTML5 Canvas畫布上完成,因此也非常靈活。

線上示範 原始碼下載
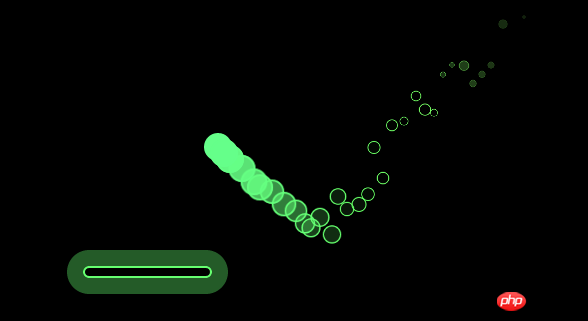
今天我們要再來分享一款超酷的HTML5火球擋板碰撞動畫遊戲。螢幕上有一個火球在不停的運動,你可以移動滑鼠滑動螢幕下方的擋板,火球碰撞到擋板後,即可反彈出去,這是個很有特色的HTML5遊戲。

線上示範 原始碼下載
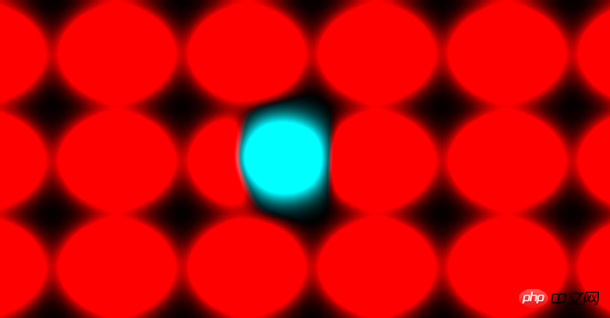
今天我們要來分享一款很特別的HTML5動畫特效,它是一款圖形擠壓動畫。滑鼠移動小球,該小球會和周圍的幾個小球產生擠壓效果,從而使受擠壓的小球產生相應的變形,利用HTML5是這個擠壓變形的特效顯得非常逼真,一起來玩玩吧。

線上示範 原始碼下載
今天我們來分享一款HTML5火焰閃爍動畫,也是基於Canvas的,火焰上下竄動的效果非常逼真,並且,火焰可以跟隨滑鼠移動,是一款非常炫的HTML5 Canvas動畫。

線上示範 原始碼下載
看完以上這7個HTML5滑鼠動畫,是不是覺得HTML5非常強大?的確,很多動畫我們都基於HTML5 Canvas來創建,所以我們需要對Canvas畫布有一定的認知和了解,希望這些HTML5動畫能為大家帶來幫助。
以上有7 個令人驚嘆的 HTML5 滑鼠動畫圖文詳解的內容,更多相關內容請關注PHP中文網(www.php.cn)!
#




