現在的網頁中應用了越來越多的3D應用,特別是基於HTML5 Canvas的動畫特效,讓使用者有一種非常震撼的視覺體驗。本文收集了8個非常酷的3D視覺效果的HTML5動畫,都有原始碼分享,你可以學習你感興趣的HTML5動畫,一起來看看。
這次我們要來分享一款很特別的CSS3選單,選單的外觀是飄帶狀的,而且每個選單項目有一個精美的小圖標,滑鼠滑過選單項目時,選單項目就會向上凸起,像是飄帶飄動一樣,形成非常酷的3D視覺效果。這款CSS3飄帶狀3D選單非常適合作一些活動頁面的選單導覽。

線上示範 原始碼下載
#今天我們再來分享一款非常華麗的HTML5/CSS3 3D動畫特效,儘管它目前很少能在專案中應用,但從原始碼我們可以學到很多HTML5 3D動畫的製作知識。這是一款紙片折疊動畫特效,利用HTML5和CSS3的相關特性,我們可以將一張張紙片折疊起來,形成很酷的3D動畫效果。

線上示範 原始碼下載
#今天再來分享一款HTML5 3D立方體動畫,這個只是一個3D效果模型,你可以用圖片替換演示中的立方體4個面,這樣就可以將這款HTML5立方體旋轉動畫改造成HTML5 3D焦點圖了,由於是基於webkit的,所以有瀏覽器限制,Google Chrome最佳。

線上示範 原始碼下載
之前我們已經分享過不少HTML5文字特效,效果都還不錯,尤其是這款HTML5擺動的文字特效類似柳枝擺動,更是有非常酷的文字動畫效果。今天我們要分享一款HTML5 3D文字特效,文字的顏色是漸變的,同時有文字陰影,更凸顯了3D立體的效果。

線上示範 原始碼下載
今天我們要分享一款很酷的HTML5 3D動畫特效,這款3D特效可以為你的圖片增加陰影的效果,而且可以讓圖片在滑鼠滑過的時候出現3D翻轉的動畫效果。這和之前分享的HTML5 3D動畫HTML5 3D立方體旋轉動畫有著類似的效果,大家也可以看看。

線上示範 原始碼下載
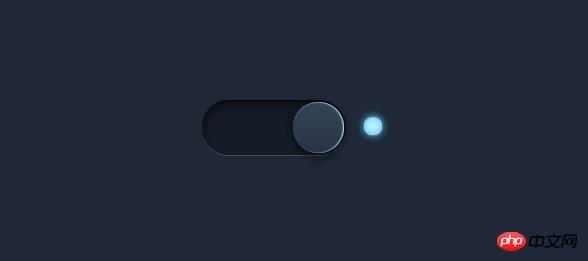
#CSS3按鈕一般都可以設計的非常漂亮,利用投影、漸變等CSS3屬性特效可以把按鈕渲染的十分動感。今天分享的這款CSS3按鈕外觀非常特別,它看起來酷似晶瑩剔透的牛奶,而且在點擊按鈕時出現3D效果的動畫,按鈕按下時,按鈕會輕輕的彈動一下,非常逼真。

線上示範 原始碼下載

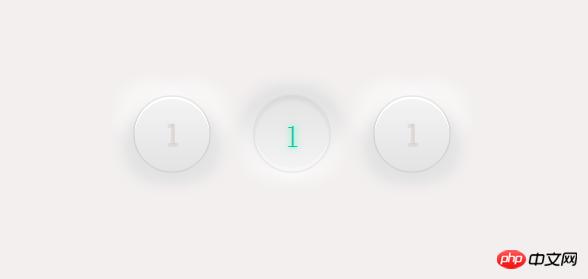
線上示範 原始碼下載
今天要分享的這款CSS3按鈕和這款按鈕差不錯,也同樣擁有3D的效果,按鈕在按下時帶有彈性質感。

線上示範 原始碼下載
以上是8 個3D 視覺效果的HTML5 動畫圖文欣賞的內容,更多相關內容請關注PHP中文網(www.php.cn)!
#




