我們在進行大數據的傳輸或複雜操作的等待時,最好能有一個Loading等待的小動畫提示用戶。本文將為大家分享一些超華麗的基於HTML5的Loading載入動畫特效,希望你會喜歡。
這次我們來看一款非常酷的Loading動畫載入效果,和純CSS3實作齒輪Loading載入動畫類似,也是利用幾何的特性來模擬的,它是一些類似旋轉的動畫效果。

線上示範 原始碼下載
之前我們分享過很多基於CSS3的Loading動畫效果,相信大家都很喜歡。今天我們要來分享一款基於HTML5 Canvas的發光Loading載入動畫特效。 Loading旋轉圖示是在canvas畫布上繪製的,整個loading動畫是發光3D的視覺效果,HTML5非常強大。

線上示範 原始碼下載
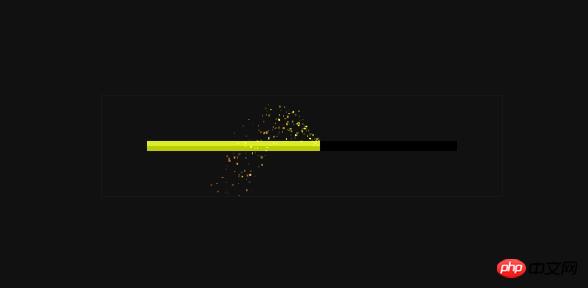
今天我再來分享一款很有特色的HTML5/CSS3進度條應用。這款進度條插件在播放進度過程中出現粒子效果,就像一些小顆粒從進度條上散落下來,是一款獨特特色的HTML5進度條插件。

線上示範 原始碼下載
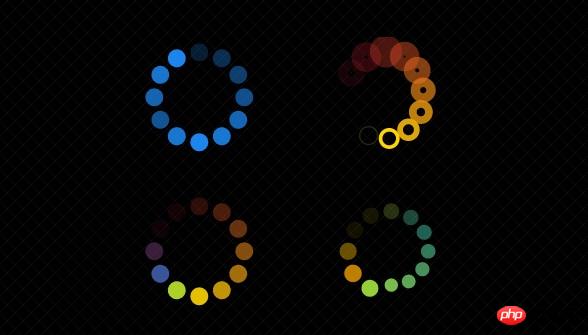
#這是一款基於HTML5/CSS3和SVG的Loading載入動畫特效,一共有4種不同的動畫效果。每一組Loading動畫都非常可愛,他們都非常歡快的轉圈,同時又有色彩漸層的動畫效果。另外,回顧之前分享的CSS3 Loading動畫HTML5 Canvas實作超酷Loading動畫。

線上示範 原始碼下載
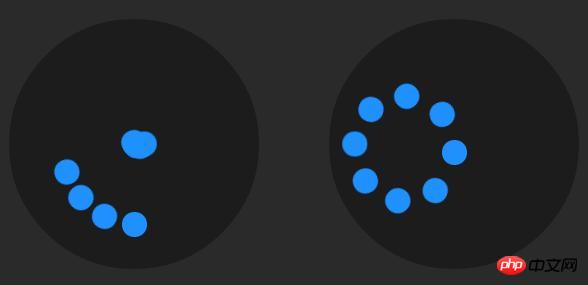
還記得前段時間分享過的一款CSS3 Loading載入動畫麼,那是相當的歡樂,就是這款HTML5超具喜感的載入提示轉圈的胖娃娃。今天我們又要再分享4組歡樂的CSS3 Loading加載動畫,這4款動畫是同一種模式,都是一群小球在大球裡面形成各種排列從而達到Loading加載動畫的效果。

線上示範 原始碼下載
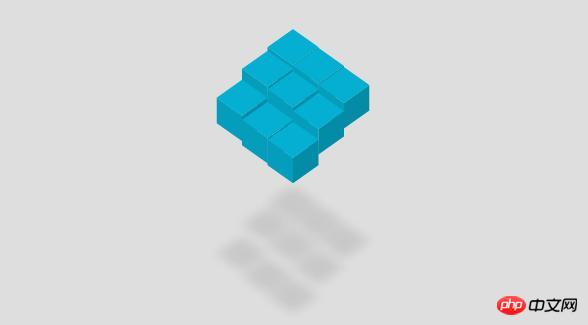
#之前我們曾分享過一些HTML5和CSS3的3D立方體特效,他們都是可以旋轉來展示3D立體的效果。這次分享的這款CSS3 3D立方體確是用來做Loading加載動畫的,9個小立方體上下浮動,呈現波浪的效果,並且,這個Loading動畫還利用了CSS3的陰影屬性讓這些立方體更充滿3D色彩。

線上示範 原始碼下載
今天要分享一款更酷炫的CSS3進度條載入動畫特效,該動畫特效有3個不同的風格,注意,IE6,7,8是不支援該進度條動畫的。

線上示範 原始碼下載
以上就是詳細介紹7 款華麗的HTML5 Loading 動畫特效的內容,更多相關內容請關注PHP中文網(www.php.cn)!




