浮動的框可以向左或向右移動,直到它的外緣碰到包含框或另一個浮動框的邊框為止。
由於浮動框不在文件的普通流中,所以文件的普通流中的區塊表現得就像浮動框不存在一樣。
float效果展示
基本設定
在網頁中正常加入3個p色區塊:
HTML程式碼:
<p class="p1">
p1
</p>
<p class="p2">
p2
</p>
<p class="p3">
p3
</p>簡單設定一些大小和顏色:
CSS程式碼:
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
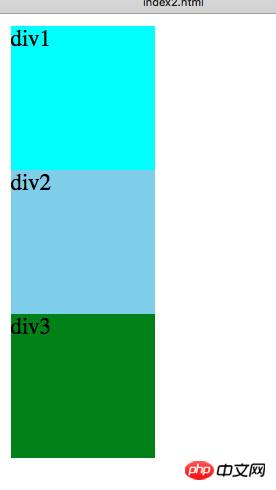
}#效果如下:
正常情況下,3個p從上到下依序排序
下面,我們來使用下float屬性,並設定值right
給p1標籤新增float屬性
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
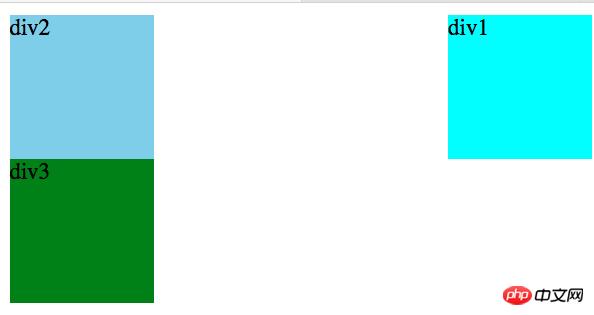
}效果如下:
我們會發現,p1跑到了螢幕的右側,這就是讓它浮動到右側的表現。
同時給3個p都設定float: left
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
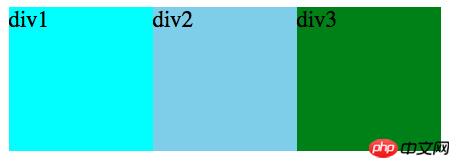
}#效果如下:
當我們把3個p都設定了向左浮動之後,就可以實現這種橫排佈局
修改CSS程式碼(p1的高度和p2的寬度),如下:
.p1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.p2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
}
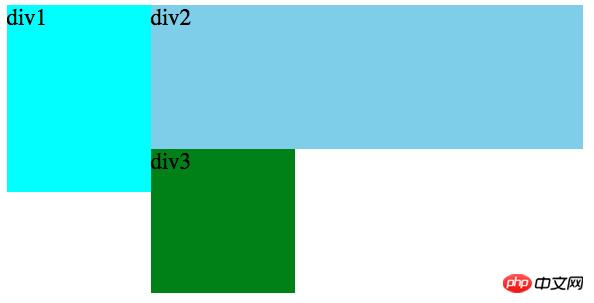
效果顯示:
我們會發現,當p2夠寬,一行內放不下p3的時候,p3會自動從第二行開始佈局。但又由於p1的高度多了一些,所以p3會從p1的後面排布,而不會從頭開始
使用overflow 清除浮動
範例:
.overflow-clear-float {overflow:hidden;}或
overflow-clear-float {overflow:auto;}overflow 樣式值為非visilbe 時,實際上是建立了CSS 2.1 規範定義的Block Formatting Contexts。創建了它的元素,會重新計算其內部元素位置,從而獲得確切高度。這樣父容器也就包含了浮動元素高度。這個名詞過於晦澀,在 CSS 3 草案中被變更為名詞 Root Flow,顧名思義,是創建了一個新的根佈局流,這個佈局流是獨立的,不影響其外部元素的。實際上,這個特性與 早期 IE 的 hasLayout 特性十分相似。
注意相容問題:
Block Formatting Contexts 概念是在 CSS 2.1 規範內被提出。因此 IE6/7 中不被支持,這是由於先前的 IE 版本僅完全實現了 CSS 1 規範標準,以及一部分 CSS 2.0 規範。在 IE 7 中,overflow 值為非 visible 時,可以觸發 hasLayout 特性。這同樣使得 IE 7 同樣可以使容器包含浮動元素。
更多CSS使用float屬性設定浮動元素的方法介紹相關文章請關注PHP中文網!




