一、微信小程式官方開發工具
注意,它只是個工具,而不是一個IDE。官方工具中的程式碼編輯功能,就是將vscode的程式碼編輯功能嵌入工具中,不足以支撐開發。

優點
因為是官方工具所以有這其它第三方工具有這不可比擬的天然優勢,如果不是他程式碼編輯功能太弱的話。
l 官方工具,可除錯,可預覽
l 基本的程式碼編輯、智慧提示、偵錯等功能都有
l 專案管理、建立、手機預覽、程式碼提交審核
l 官方維護更新
缺點
不好的地方也很明顯,整體而言是一款工具而不是IDE。糟糕的程式碼編輯功能,寫起程式碼非常彆扭,這是我放棄它的最重要原因。
l api提示不全,要一個個查api,影響寫程式碼的速度
l 很多必備的快速鍵都沒有,例如全選關鍵字、快速複製一行等等
l 顏色主題不能選,不喜歡白色風格怎麼搞
l 沒有外掛沒有外掛沒有外掛重要的事情說三遍
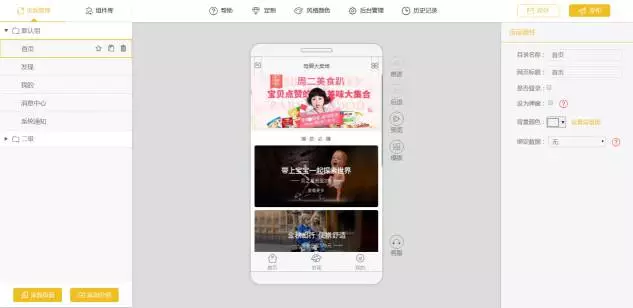
##評價目前因為需要用到微信web開發工具進行小程式的建立、調試、檢視、預覽、上傳,所以這個工具不可或缺。但是程式碼編輯功能實在太差,建議使用其它第三方程式碼編輯工具取代。二、即速應用
適合技術小白的小程式開發工具嚴格來說,即速應用並不是為專業程序員準備的開發工具,但它絕對是一款功能非常強大的微信小程式製作工具。不懂技術不懂程式設計的人,一定會愛上即速應用這款工具的。目前只要登入www.jisuapp.cn就能使用這款工具。
三、Sublime Text 3
簡潔且有效率的開發工具sublime text 3定位於程式碼編輯器而不是IDE,在程式碼提示方面只能算一般般,不過勝在使用起來非常方便。
l 沒有調試,沒有預覽l 因為是第三方開發者編寫的插件,程式碼提示也不是非常全面評價使用門檻不會太高,可以迅速上手。是但如果想實現一些豐富的功能就會比較吃力了。
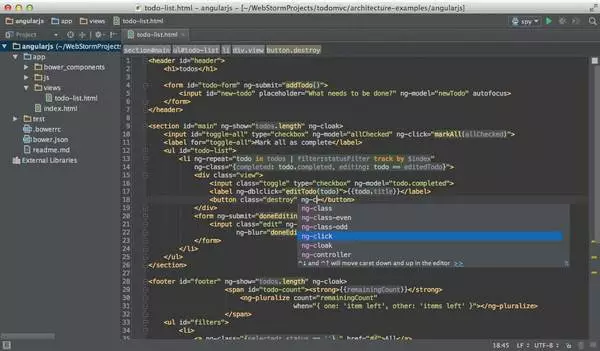
四、WebStorm
功能繁多的重度開發工具WebStorm網路上有個插件,可以實現程式碼提示,不能做調試和預覽,並且屬於重度工具,如果你是,可以嘗試這個工具。
##評估
#Webstorm和上述幾個工具相比,程式碼編輯功能較強大。但是需要插件支援才可以開發小程序,而且體積臃腫。
總結#
這四款工具各有優劣,適用於微信小程式開發過程中的不同情況。到底選擇哪一種,就看自己的需求了。如果你想盡快學會開發微信小程序,那麼熟練這些開發工具是非常必要的。
更多四大微信小程式開發工具評估結果出爐相關文章請關注PHP中文網!
相關文章:
#



