GirdView簡介:
名稱:網路檢視。
來源:GridView 是DataGrid的後繼控件,在.net framework 2 中,雖然還存在DataGrid,但是GridView已經走上了歷史的前台,取代DataGrid的趨勢已是勢不擋。
作用:其功能為在web頁面中顯示資料來源中的資料。 GridView和DataGrid功能相似,都是在web頁面中顯示資料來源中的數據,將資料來源中的一行數據,也就是一筆記錄,顯示為在web頁面上輸出表格中的一行。
在此GirdView的詳細屬性和事件我不再闡述。下面我只是簡單介紹一下GirdView如何顯示從後台資料庫搜尋出來的數據,也就是GirdView怎麼綁定並顯示資料來源。
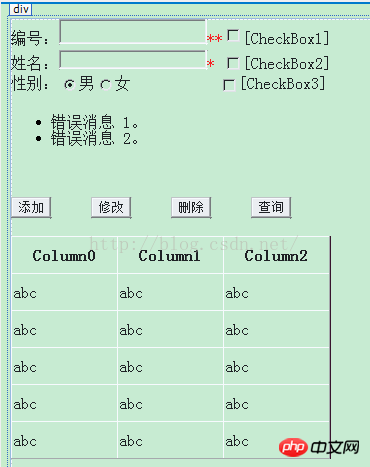
一、前台介面如下

二、後台編寫: 用VS建立ASP.NET窗體應用程式。在此,我只撰寫查詢功能,後台程式碼如下
1、建立資料庫連線
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
}
# 2、編寫操作類別、其中有普通查詢方法、按條件查詢方法、新增方法(略)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}3、撰寫查詢按鈕點選事件
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
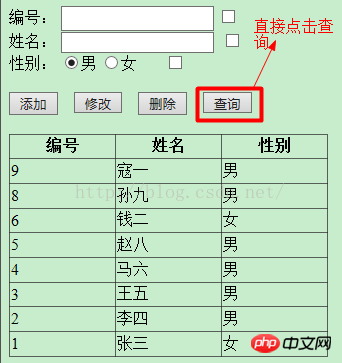
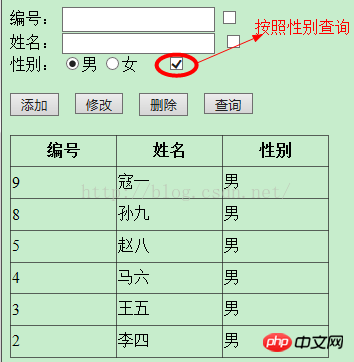
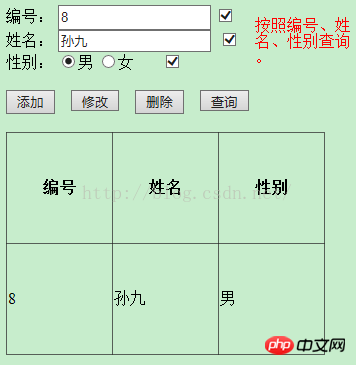
# 三張查詢效果圖如下圖所示,分別為直接點選查詢、依照性別查詢、依編號及姓名和性別一塊查詢。



# 上面寫的後台程式碼只是在功能可以實現的基礎上寫的,裡面未免有一些Bug,希望大家自己改造。
從後台綁定資料的篩選再到前台的呈現,用GridView將資料在瀏覽器上顯示出來的大致流程就是這樣,這裡面唯一有點彆扭的是按條件查詢中,字串的拼字不好弄,這樣做無非是使用GirdView的過濾效果,也就是這段程式碼dv.RowFilter = c;希望大家在程式碼編寫上細心點。
以上是詳細介紹《ASP.NET》資料綁定-GridView的詳細內容。更多資訊請關注PHP中文網其他相關文章!




