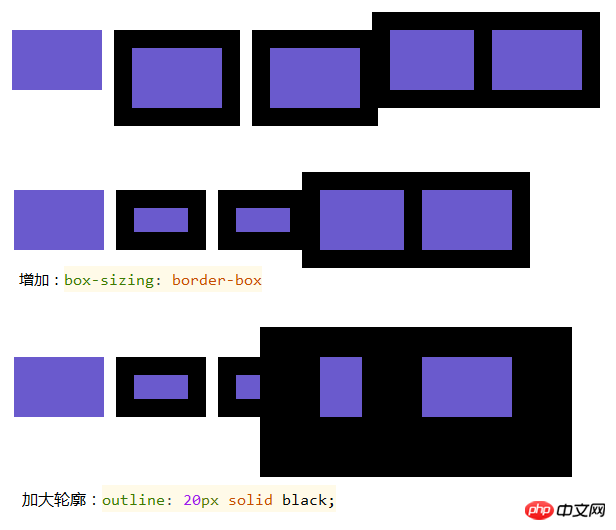
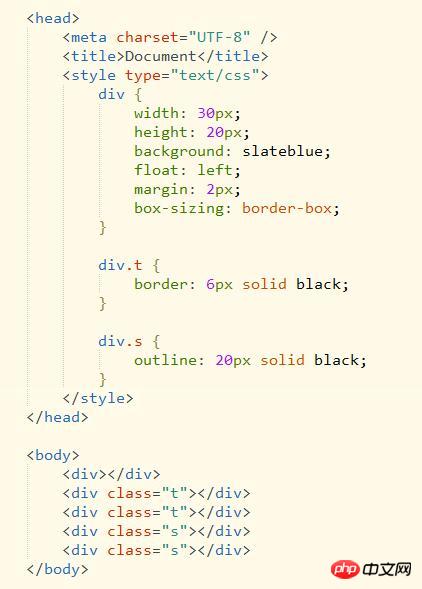
border支援box-sizing: border-box,當有邊距時,是新增了邊框後在按照先前的邊距處理
outline不支援box-sizing: border- box;先處理邊距,後加輪廓,有點類似縮放(transform: scale(1.2);)無論輪廓大小樣式不影響佈局。


outline 與border 的區別小結
border 可應用於幾乎所有有形的html元素,而outline 是針對連結、表單控制項和ImageMap等元素設計。從而另一個差異也可以推理出,那就是: outline 的效果將隨元素的 focus 而自動出現,相應的由 blur 而自動消失。這些都是瀏覽器的預設行為,無需JavaScript配合CSS來控制。
以上是border和outline區別的詳細說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!




