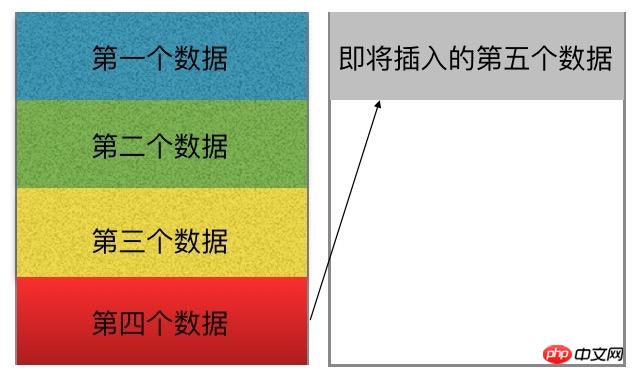
只用css實現「每列四行,載入完一列後資料自動填入下一列」的效果。這個題目用圖表示如下:

如果將題目換成「只用css實作每行四列,載入完一行後資料自動填入下一行”,那這個問題就簡單多了,相信大家都能使用多種方法實現。但現在這個問題該怎麼解決呢。
對了這個題目,似乎不是那麼好解決,畢竟像這類問題我們都是用js或是模版輔助實作的。
這個題目難題在哪裡?
對動態新增的資料只用css實現這個效果,那就表示除了動態新增資料外,不可能改變現有的文檔結構。什麼意思呢?例如對於這種實現,我們可以使用ul>li結構,但除了增加li(相當於添加資料層)外,不可能在原始文檔中添加一個ul或其他的html標籤。
這個問題也變成了對於同一個ul下的li如何設定它們的不同的屬性,使其在第五個以後「浮到」另一列? (註:這裡是筆者所用的結構,大家可以採用其他結構進行)
問題分析到這兒,我的第一個反應是用nth-child這個屬性,對li:nth-child(5 )、li:nth-child(6)、li:nth-child(7)...分別設定定位屬性,這樣在增加第五個、第六個、第七個資料時就可將其顯示到對應的位置了。但這樣對於動態加入的數據這樣寫是不合適的,畢竟我們不知道有多少條數據,而且定位時也需要計算當前li需要的left、top值。 (大家有興趣可以使用scss等拓展下這個想法)
解決方法:
在這裡我想介紹另一個實作方法,使用css3的column分列相關屬性(此中方法在ie11才有支持,其他瀏覽器需要加對應的瀏覽器前綴);
先貼出我的相關代碼:
#1) html結構程式碼:
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <ul></ul> </body> </html>
#2) js程式碼(註:此處的js只是用來產生資料)
<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0];
for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1;
oul.appendChild(_li);
}
};
</script>3) css程式碼(關鍵部分)
<style type="text/css">
ul{
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
height: 50px;
line-height: 50px;
}
</style>以上程式碼最重要的就是css程式碼部分的實現,這即實現了題目的要求,主要屬性為ul中的height、width、column相關以及li的height屬性。
column-count代表分列數,column-gap表示分列之間的間隙,column-rule則表示列之間的分割線;
此處設定ul高為200px ,每個li高50px,這樣就是當列滿4個時,分到第二列。
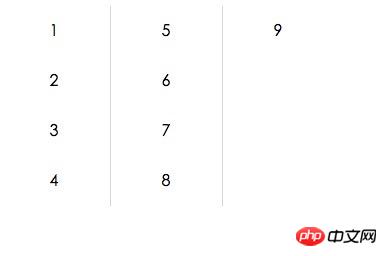
顯示結果如圖所示:

以上是詳解CSS實作每列四行載入完一列後資料自動填入下一列的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




