CSS顏色體系的說明總結
說到 CSS 顏色,比起大家都不會陌生,這篇文章是我個人對 CSS 顏色體系的一個系統總結與學習,分享給大家。
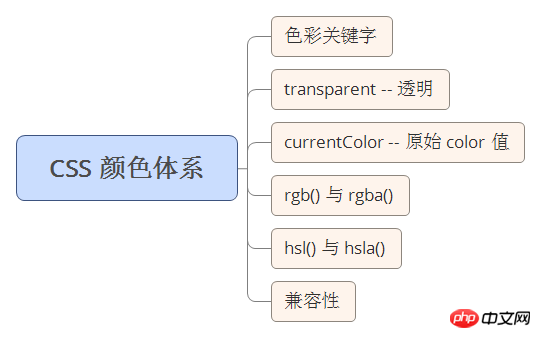
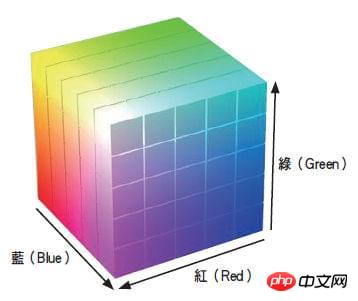
先用一張圖直覺的感受一下與 CSS 顏色相關大概涵蓋了哪些內容。

接下來的行文內容大概會按照這個順序進行,內容十分基礎,可選擇性跳到對應內容處閱讀。
色彩關鍵字
嗯,色彩關鍵字很好理解。它表示一個具體的顏色值,並且它不區分大小寫。譬如這樣color:red的 red 就是一個色彩關鍵字。
在CSS3 之前,也就是CSS 標準2,總共包含了17 個基本顏色,分別是:

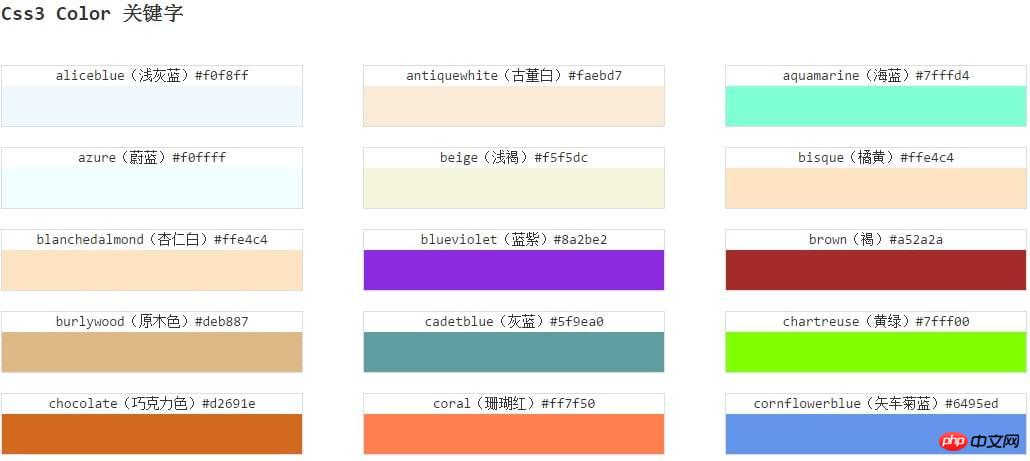
而到了CSS3,色彩關鍵字得到了極大的擴充,達到了147 個。下面只是列出了一部分:

值得注意的是,未知的關鍵字會讓 CSS 屬性失效。
這裡的這個測試 test3 是為了說明,當傳入的色彩關鍵字錯誤,CSS 屬性將無效而不是使用目前的currentColor替代。 currentColor會在下文中說明。
哪些屬性可以設定顏色
所有可以用到顏色值的地方,都可以用色彩關鍵字替代,那麼在CSS 中,什麼地方可以用到顏色值呢?
文字的顏色color:red
元素的背景色background-color:red(包含各類漸層)
元素的邊框border-color:red
元素的盒子陰影或文字陰影box-shadow:0 0 0 1px red|text-shadow :5px 5px 5px red
使用在一些濾鏡當中filter: drop-shadow(16px 16px 20px red)
<hr / >水平線的顏色
有些無法直接設置,但是可以得到或繼承當前元素currentColor 的屬性:
<img>的alt 文本。也就是,當無法顯示圖像時,代替圖像出現的文本,就會繼承這個顏色值。
ul 列表項目的小點
一些比較常見的就不舉例了,說一下<hr/>、<img>的alt 文字和ul 清單項目的小點。
經過測試,<hr/>的顏色值,可以透過設定它的 border 的顏色值來表示。
<img>的 alt 文字和 ul 清單項目的小點則會繼承目前元素 currentColor 的屬性。
對於表單控制項<input type="radio"><input type="checkbox">,暫時沒有找到很好的直接改變顏色的方法,如果有知道希望不吝賜教。
transparent
transparent 的字面意思是透明。它用來表示一個完全透明的顏色,即該顏色看起來會是背景色。
也可以理解為它是rgba(0,0,0,0)的簡寫。
值得注意的是:
在CSS3 之前,transparent 關鍵字不是一個真實的顏色,只能用於background-color和border-color中,表示一個透明的顏色。而在支援 CSS3 的瀏覽器中,它被重新定義為一個真實的顏色,transparent 可以用於任何需要color值的地方,像 color 屬性。
那麼這個透明值有什麼用呢?簡單列舉一些例子:
transparent 用於 border,繪製三角形
#這算是 transparent 最常見的一個用法,用於繪製三角形。
結合上圖圖1、圖2,可以看到利用一個高寬為0 的p,設定它的border ,當任意三邊的border 顏色為transparent 時,則可以得到任意朝向的一個三角形。
像上文說的,由於 transparent 在低版本瀏覽器中(IE78)可以使用在 border、background 中,所以此方法相容性很好,可以利用於許多場景。

transparent 用於border,實現增大點擊熱區
#按鈕是我們網頁設計中十分重要的一環,而按鈕的設計也與使用者體驗息息相關。讓使用者更容易的點擊到按鈕無疑能很好的增加使用者體驗,尤其是在行動端,按鈕通常都很小,但是有時由於設計稿限制,我們不能直接去改變按鈕元素的高寬。那麼這時候有什麼辦法在不改變按鈕原本大小的情況下去增加他的點擊熱區呢?
這裡,借助透明的border 可以輕鬆幫我們實現(我之前一篇文章寫到過,利用偽元素也可以實現),利用一層透明的border:20px solid transparent我們可以這樣寫:
試著將遊標靠近Btn,會發現在還未到達有顏色區域之前,就已經觸發了滑鼠的互動回應事件hover,利用這一點在行動端可以很好的擴大按鈕的可點擊區域又不會改變按鈕本身的形狀。像這樣:

嗯哼,這裡我們將border#用於了擴大滑鼠點擊區域,然而真實情況是有的時候我們的按鈕必須要用到border,而border 只能設定一重(無法像box-shadow和漸變一樣設定多重border),這個時候如果還需要運用這種方法,可以使用內陰影box-shadow模擬一層border,像這樣:
transparent 用於background,繪製背景圖
transparent 用於background,通常可以製造出各種各樣的背景圖像。這裡舉個簡單的例子,利用透明漸變,實現一個切角圖形:
透過線性漸變linear-gradient實現從透明色到實色的變化,將四個四分之一大小(background-size: 50% 50%)的圖形組合在一起,就產生了一個切角圖形。
利用transparent 與漸層的配合還能產生各種美妙的圖形,可以戳下面看看:
##transparent 用於文字color
配合box-shadow ,在文字上運用transparent,可以營造出一種文字發光的效果,滑鼠hover 下面的文字試試:transparent 其實還有很多作用,暫且說這麼多,歡迎繼續討論。currentColor
很多人都不知道還有currentColor這個東東。和 transparent 一樣,它也是一個關鍵字,顧名思義,它表示當前顏色。它來自自屬性或繼承於它的父屬性。
1px solid,box-shadow 也是,並沒有帶上顏色值,但是依然表現為了currentColor 的值。這是因為邊框顏色和陰影顏色預設就是目前盒子的文字顏色,其中 border 相容性很好,可以支援到 IE6 。
<img>的alt 文字。也就是,當無法顯示圖像時,代替圖像出現的文本,就會繼承這個顏色值。清單項目的小黑點和邊框一些瀏覽器(例如Chrome)水平線(
)的邊框顏色。 (沒有邊框的話,顏色就不會受影響)。
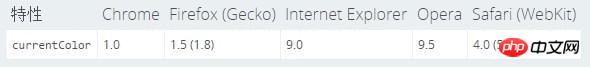
currentColor 的兼容性
 #
#
rgb() 與 rgba()
顏色表示模型的話,簡單了解一下。
rgb() 表示顏色的紅-綠-藍(red-green-blue (RGB))模式,rgba() 多一個 a ,表示其透明度,取值為 0-1。
rgb 的顏色模型通常由一個立方體表示:

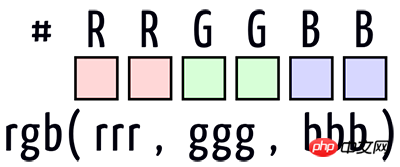
我們知道,通常我們使用的時候,不使用縮寫的話,使用十六進制符號#RRGGBB,

在#RRGGBB 中,RR 表示紅色的深淺,GG 表示綠色的深淺,BB 表示藍色的深淺。取值都是從 00 - FF,數值越大表示該顏色越深。
如果採用 rgb(RR,GG,BB) 的寫法,RR 取值 0~255 或百分比,255 相當於 100%,和十六進位符號裡的 F 或 FF 。
了解了rgb() 的含義的話,記住常用的顏色值其實是很容易的,像上面說的RR 表示紅色的深淺,那麼理解記憶#FF0000表示為紅色就so easy 了,同理可以得到#00FF00表示綠色,#0000FF表示藍色。
再記住顏色的疊加原理:

#我們就可以輕鬆的記住,#FF00FF紅藍疊加表示紫色,#FFFF00紅綠疊加表示黃色,#00FFFF藍綠色疊加表示青色。
hsl() 與 hsla()
#除了 rgb 表示法,顏色也可以使用 hsl() 表示。 hsl()定義為色相-飽和度-明度(Hue-saturation-lightness),hsla() 多一個 a ,表示其透明度,取值為 0-1。 。
hsl 比較 rgb 的優點是更直覺:你可以估算你想要的顏色,然後微調。它也更易於創建相稱的顏色集合。
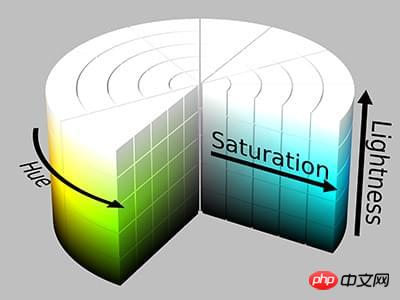
hsl 的顏色模型通常由一個圓柱體表示:

色相(H)是色彩的基本屬性,就是平常所說的顏色名稱,如紅色、黃色等。飽和度(S)是指色彩的純度,越高色彩越純,低則逐漸變灰,取0-100%的數值。明度(V),亮度(L),取0-100%。
其實對於我們前端而言,使用 hsl 表示顏色會比較方便。
以按鈕為例,我們用 hsl 顏色表示法表示按鈕 normal 狀態下的背景色值,我們希望 hover 的時候,背景色暗一點,而 active 的時候背景色亮一點。如果採用 rgb 表示法,我們需要 3 個完全不一樣的顏色,而採用 hsl 表示法,我們只需要在 hover 和 active 的時候去改的 顏色值的 l (即Light,亮度)值即可。運用上面出現過的一個例子再看看:
這裡background:hsl(200, 60%, 60%)在hover 和active 的時候,我只改動了hsl 顏色值的第三個值達到了我們希望的效果。
rgb 到hsl 的轉換
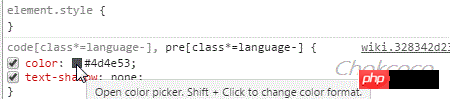
這裡有個小tips 可能有些人不知道,在開發階段我們只有一個rgb 值,但是希望轉換成hsl 值,使用chrome 開發者工具可以很方便的做到,如下圖,我們只需要選取我們想轉換的顏色值,按住鍵盤左shift,點擊這個顏色表示框,即可轉換:

以上所述是小編給大家介紹的CSS顏色體系學習小結(推薦),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持!
以上是CSS顏色體系的說明總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















