CSS中的長度單位的詳細說明
前面的話
本文分為絕對長度單位和相對長度單位來介紹CSS中的長度單位的主要知識
絕對長度單位
絕對長度單位代表一個物理測量
#像素px(pixels)
在web上,像素px是典型的度量單位,很多其他長度單位直接映射成像素。最終,他們被按照像素處理
英寸in(inches)
1in = 2.54cm = 96px
#厘米cm(centimeters)
1cm = 10mm = 96px/2.54 = 37.8px
毫米mm(millimeters)
#
#1mm = 0.1cm = 3.78px
#1mm = 0.1cm = 3.78px
1q = 1/4mm = 0.945px
點pt(points)
1pt = 1/72in = =0.0139in = 1/72*2.54cm = 1/72*96px = 1.33px
#PAP(picas)
## #1pc = 12pt = 1/6in = 1/6*96px = 16px
字體相關相對長度單位em、ex、ch、rem是字體相關的相對長度單位
em
em表示元素的font-size屬性的計算值,如果用於font-size屬性本身,相對於父元素的font-size;若用於其他屬性,相對於本身元素的font-size

1 2 3 4 5 6 7 8 9 10 11 12 |
|
1 2 3 |
|

##rem rem是相對於根元素html的font-size屬性的計算值
相容性: IE8-不支援
#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
1 2 3 |
|

#ex
ex是指所用字體中小寫x的高度。但不同字體x的高度可能不同。實際上,許多瀏覽器取em值一半作為ex值[注意]ex在實際中常用於微調
1 2 3 4 5 6 7 8 9 10 |
|
1 2 3 4 |
|
1 2 3 4 5 6 7 8 |
|
#ch
ch與ex類似,定義為數字0的寬度。當無法確定數字0寬度時,取em值的一半作為ch值
相容性: IE8-不支援
[注意]ch在實際中主要用於點字排版
1 2 3 4 5 6 7 8 9 10 |
|
1 2 3 4 |
|
1 2 3 4 5 6 7 8 |
|

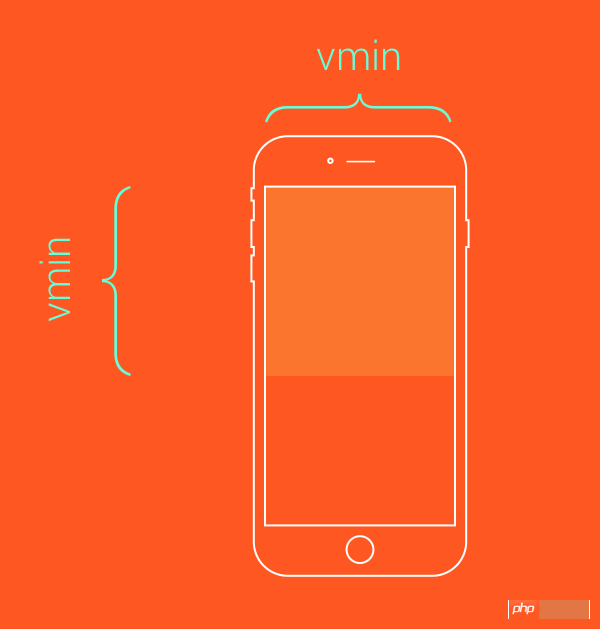
#視窗相關的長度值相對於初始包含區塊的大小。當初始包含區塊的寬高變化時,他們都會相應地縮放。然而,當根元素的overflow值為auto時,任何滾動條都會假定不存在。 關於視口相關的單位有vh、vw、vmin、vmax4個單位
相容性:IE8-不支持,IOS7.1-不支持,android4.3-不支持(對於vmax,所有IE瀏覽器都不支援)
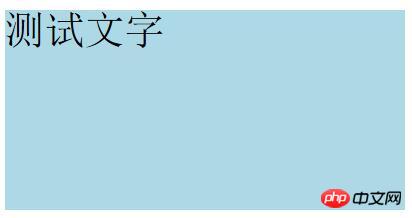
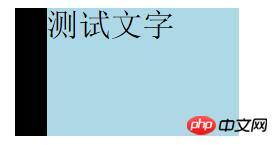
vh
佈局視窗高度的1/100
vw#佈局視窗寬度的1/100
###1 2 3 4 5 6 7 8 |
|
1 |
|
1 2 3 4 5 |
|
1 2 3 4 5 |
|

以上就是小編為大家帶來的老生常談CSS中的長度單位全部內容了,希望大家多多支持PHP中文網
以上是CSS中的長度單位的詳細說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)












