為何JavaScript也將征服VR世界
這篇文章本來應該在 2 個月前就出現了,但一直都沒有足夠的動力去寫。直到,我最近在玩知乎,也看到了一個類似的問題。加上這是一個無聊的小長假,就把這篇文章寫出來。
這篇文章分成四個部分:
基礎:3D 世界與四元數
一個Hello, World
應用程式篇-進階範例
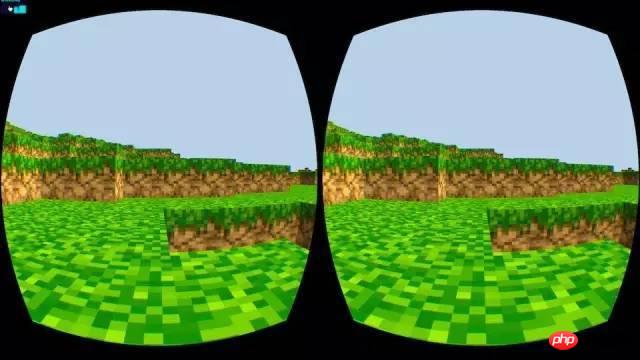
因為我只玩過公司的Oculus DK2,所以這裡是以DK2 為內容而展開的。

實際上,要用JavaScript 來用VR 程式是很簡單的一件事:
使用Node.js 來讀取Oculus 上的感測器的數據,將這些數據用WebSocket 協定來提供一個服務。
尋找一個 3D 遊戲引擎,如 Three.js 來創造一個 3D 世界。
讀取感測器的值將其表示在 3D 世界中。
這一點也可以用在混合應用上,你只需要有一個 CardBoard 即可。使用 Cordova 讀取手機感測器的數據,再透過這些數據來改變 WebView 的狀態——除了發熱會比較嚴重,應該沒有別的影響。
基礎:3D 世界與四元數
在我們所熟知的3D 遊戲裡,點的位置由三個座標決定的(x,y,z),如下圖所示:

這三個座標只能表示我們在這個世界的位置,而不能上下的看這個世界。

Oculus DK2 用的是 MPU (Motion Processing Unit)晶片是 MPU6500,是第二個整合性 6 軸運動處理組件(第一個是 MPU6050)。它可以數字輸出 6 軸或 9 軸的旋轉矩陣、四元數(quaternion)、歐拉角格式(Euler Angle forma)的融合演算資料。
這時候,我們就需要歐拉角以及四元數來表示物體在虛擬世界的狀態。 (PS:原諒我只能簡單地提一下)
歐拉角是一組用來描述剛體姿態的角度,歐拉提出,剛體在三維歐氏空間中的任意朝向可以由繞三個軸的轉動複合生成。通常情況下,三個軸是相互正交的。
其對應的三個角度又分別成為 roll(橫滾角),pitch(俯仰角)和 yaw(偏航角)。

而四元數則是:
四元數可以用來表示三維空間裡的旋轉。它常用的另外兩種表示方式(三維正交矩陣和歐拉角)是等價的。人們用四元數來表示旋轉要解決兩個問題,一是如何用四元數表示三維空間裡的點,二是如何用四元數表示三維空間的旋轉。
之前玩過的6050 出來大概就是這樣子的,如果你玩四軸飛行器的話,你也應該這樣玩過:

Copy/Paste 完上面的內容後,你可能沒有啥概念,還是舉個hello,world 的例子。
範例: 一個hello,world
讓我們在回到一開始說的那三步,我們將需要做三件事:
尋找一個Node 的Oculus 拓展-不過,這件事現在可以交給WebVR。
尋找一個 Web 的 3D 函式庫,及其對應的 Oculus 展示外掛程式。
讀取感測器數據,顯示到虛擬世界。
如下圖所示:

於是找至了對應的Node 函式庫有:Node-HMD,它可以讀取感測器的數據。
還有Three.js 和Oculus Effect 插件,可以顯示出下面的視圖:

這樣,我們DK2 Control 讀取感測器的數據,就可以到這個虛擬世界玩了~~。
更詳細的介紹可以見: http://www.php.cn/
進階應用: 火星漫遊車
上面的應用範例還是太簡單了,讓我們來看一個高級應用——這是我們在兩個月前做的另外一個Hackday Idea,這是另外一個“火星漫遊者”:
想像一下你想去看看火星,但是你又沒有錢去。而你可以租用這樣的一個機器人,然後你就可以在火星漫遊了。
因此,首先我們需要一個即時視訊通訊,這裡我們就用到了 WebRTC:

透過 WebRTC 我們就可以在電腦瀏覽器上實現即時通訊,再透過 Three.js 就可以將這個視訊轉為一個近似 3D 的視角。而捕捉這個影片即可以透過手機上的瀏覽器,也可以在手機上編寫對應的 Web 應用程式。
這裡有一個線上的Demo:http://www.php.cn/
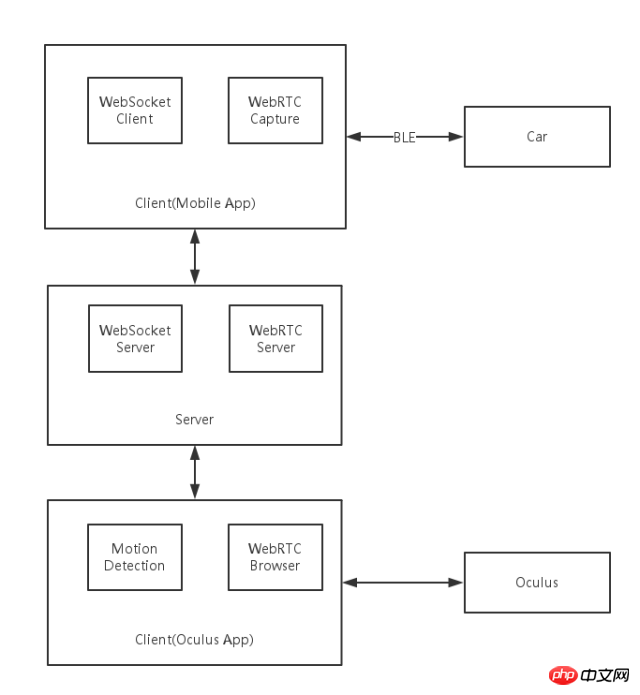
架構大致如下圖:

這樣我們就解決了即時視訊這個問題,然後我們還需要去控制硬體:
用WebSocket 協定來提供Oculus 的上、下、左、右運動的資料
在手機上讀取這個感測器數據,並將這個數據透過BLE 傳送到小車上。
小車以透過指示來做對應的運動。
關於這部分內容的可以看我之前的那篇文章《我是如何 Hack 一個機器人的? 》
總結: All in JavaScript
與C坑坑(C++)相比,JavaScript 更適合建立原型-快速、直接、有效,畢竟 C++ 編譯需要時間的。運轉起來的效果也如預期的一樣,電腦風扇各種轉,不知道是不是 Mac 專有的。不過,我想這個效能問題是一直都有的。
以上是為何JavaScript也將征服VR世界的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 放棄ProXDR,OPPO做對了
Jan 06, 2024 pm 11:37 PM
放棄ProXDR,OPPO做對了
Jan 06, 2024 pm 11:37 PM
不久前,OPPO在巴黎影展上宣布與哈蘇聯手打造新一代超光影影像系統,將由OPPOFindX7系列首發搭載。選擇在全球規模最大、最具影響力的攝影展上宣布此消息,可見OPPO對於新一代超光影影像系統的重視程度。根據OPPO的說法,新一代超光影影像系統主要包含三個部分:-超光影全主攝系統,從提升變焦倍率到打造多視角的創作自由;-超光影影像引擎,用更多的計算實現更少的計算痕跡;-超光影ProXDR顯示,符合螢幕觀看方式的照片顯示技術。其中「超光影全主攝系統」是指影像系統的硬件,「超光影影像引擎」係指影像
 徠卡Sofort 2:徠卡味濃,但畫質不盡人意
Jan 03, 2024 pm 04:08 PM
徠卡Sofort 2:徠卡味濃,但畫質不盡人意
Jan 03, 2024 pm 04:08 PM
是的,我用三千多元買了一台真正的徠卡相機,這可不是什麼小米、夏普聯名,是真真正正的徠卡相機,甚至能在徠卡官方APP中找到它的存在。它就是徠卡上個月才發表的全新產品-Sofort2。 (圖片來源:雷科技攝製)在上個月我就曾寫過一篇文章評論徠卡的這台新機簡直是在割韭菜,三千多元買這麼一台配置在拍立得市場中都極度落後的產品一定是錢多的沒地方花,純純的「大冤種」。但秉持著我不入地獄誰入地獄的理念,我還是在開售當晚就下單了徠卡Sofort2,成為了一位「真正的」徠卡用戶。外觀:一台精緻的玩具?徠卡Sofo
 魅族21 Pro能與大廠旗艦硬碰硬嗎?
Jan 03, 2024 pm 06:10 PM
魅族21 Pro能與大廠旗艦硬碰硬嗎?
Jan 03, 2024 pm 06:10 PM
趕在11月的最後一天,魅族趁著驍龍8Gen3新機潮,帶來了自家的年度旗艦新機魅族21。不久之前,本站還做了這款產品的評測,它是一款優點和缺點都比較明顯的手機。而且,魅族21目前只有一款機型,不像其他品牌那樣分成中盃、大杯。對於想要一款超級旗艦的人來說,魅族21顯得有點不夠「Pro」。 (圖源:本站攝製)不過,最近網路上出現了關於魅族21Pro的爆料,這對想要更極致配置和體驗的魅友來說,是個好消息。魅族21的螢幕不夠強? 2K螢幕來了!魅族21的充電功率不夠高,百瓦快充來了!難道,魅族21只是“小試牛刀”
 重新定義人機交互,榮耀MagicOS 8.0正式發表!
Jan 11, 2024 pm 10:06 PM
重新定義人機交互,榮耀MagicOS 8.0正式發表!
Jan 11, 2024 pm 10:06 PM
2024年1月10日,榮耀在上海舉行了今年的第一場線下發表會,MagicOS8.0正式登場。 MagicOS8.0是榮耀打造的全新自研作業系統,產業首度新一代人機互動-意圖辨識人機互動。此外,新系統也帶來了不少基於AI打造的全新功能,例如「任意門」、「對話成片」、「多模態日程管理」等。 (雷科技攝製)榮耀將MagicOS8.0稱之為繼命令列互動、圖形互動與自然互動後的新一代的互動模式系統,至於到底有多牛,我們接著往下看。會學習的系統,更懂你的系統提到「AI」,實際上,榮耀早在2016年就打造了第
 雷蛇煉獄蝰蛇V3專業版評測:權衡力量與輕便的代價是什麼?
Jan 03, 2024 pm 04:17 PM
雷蛇煉獄蝰蛇V3專業版評測:權衡力量與輕便的代價是什麼?
Jan 03, 2024 pm 04:17 PM
前段時間關於遊戲滑鼠的討論中,小雷提到第一隻真正意義上的「遊戲滑鼠」是2003年發佈在雷蛇的RazerBoomslang——一款DPI「高達」2500、輪詢率125Hz的USB遊戲滑鼠。但其實說法並不準確,因為這款2100/25輪詢率00DPI的Boomslang其實是這個系列的升級版了,它的上一代-發佈於1999年的Boomslang才是真正意義上的第一款遊戲滑鼠。跟4年後發布的第二代相比,第一代Boomslang採用的是更為原始的PS/2接口,同時輪詢率也只有10-200Hz;直到2005
 華為星閃,要革藍牙的命?
Jan 11, 2024 pm 09:51 PM
華為星閃,要革藍牙的命?
Jan 11, 2024 pm 09:51 PM
在前段時間的發表會上,華為正式發表新一代無線連線技術-星閃(NearLink),有別於以往的無線技術,星閃並非基於藍牙等傳統無線技術的規範開發,而是華為在多年的無線在技術累積的情況下,打造的全新無線連線規格。如果你沒看發表會,沒關係,讓我們來快速了解一下星閃:使用一套標準集合藍牙和WIFI等傳統無線技術的優勢,這項技術適用於消費性電子、智慧家庭、新能源汽車、工業智造等多種場景。相較於藍牙技術,功耗降低60%、傳輸速率提升6倍,具備更低延遲、更穩定連接抗干擾能力,覆蓋距離提升2倍,連接數提升10倍。以上
 新款經濟實惠的 Meta Quest 3S VR 頭戴裝置出現在 FCC 上,暗示即將推出
Sep 04, 2024 am 06:51 AM
新款經濟實惠的 Meta Quest 3S VR 頭戴裝置出現在 FCC 上,暗示即將推出
Sep 04, 2024 am 06:51 AM
Meta Connect 2024 活動定於 9 月 25 日至 26 日舉行,在本次活動中,該公司預計將推出一款價格實惠的新型虛擬實境耳機。據傳這款 VR 耳機是 Meta Quest 3S,它似乎已經出現在 FCC 清單上。這個建議
 石頭洗地機A10 Plus體驗:功能全面升級,體驗如何?
Jan 07, 2024 am 11:50 AM
石頭洗地機A10 Plus體驗:功能全面升級,體驗如何?
Jan 07, 2024 am 11:50 AM
石頭科技在家庭清潔產品的強勁勢頭有目共睹,自有品牌的掃地機器人不僅站穩了腳跟,做到持續擴大用戶群體,並在高端掃地機器人引入集塵、拖地、自清潔等功能的新時期仍有不俗競爭力。這之後,石頭更是進入掃地機器人以外的品類,推出了手持吸塵器和洗地機產品。洗地機是掃地機器人後的另一個家庭清潔熱門賽道,早早地湧入了老牌家電企業、科技創新品牌、原生創業公司等玩家,石頭科技其實算得上是後來者。而在最近一兩年間,洗地機產品的功能、性能、價格都發生了巨大變化,所有廠商都想率先成為徹底解決需求的贏家。石頭科技就在如此競爭






