左中右三列式頁面佈局非常常見,這裡我們來看一下CSS固定寬度的三列佈局運用實例解析,包括等寬等間距的排列方法:
#固定寬度三列佈局
這很基礎,我們直接看程式碼便能明白:
<p id="wrapper">
<p id="header">header</p>
<p id="body" class="cls">
<p id="aside">
<p class="inner">
aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content" class="cls">
<p id="main">
<p class="inner">
main
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content-aside">
<p class="inner">
content-aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
</p>
</p>
<p id="footer">footer</p>
</p>#header{ width: 980px; height: 90px; margin: 0 auto; background: #f60;}
#body{ width: 980px; margin: 0 auto;}
#aside{ float: left; width: 240px; background: #ccc;}
#content{ margin-left: 240px;}
#main{ float: left; width: 540px; background: pink;}
#content-aside{ float: left; width: 200px; background: orange; }
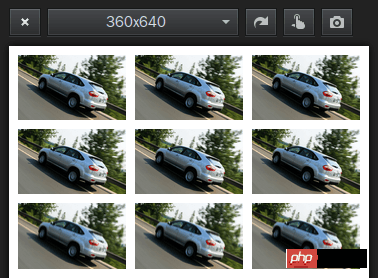
#footer{ width: 980px; height: 90px; margin: 0 auto; background: #08f;}實例:實作三列圖片等寬等間距佈局
每個圖片塊左浮動,寬30%,左外邊距2.5%:
100%=(2.5%+30%) +(2.5%+30%)+(2.5%+30%)+2.5%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS固定寬度的三列佈局運用的詳細說明" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS固定寬度的三列佈局運用的詳細說明" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS固定寬度的三列佈局運用的詳細說明" >
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS固定寬度的三列佈局運用的詳細說明" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS固定寬度的三列佈局運用的詳細說明" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS固定寬度的三列佈局運用的詳細說明" >
<img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS固定寬度的三列佈局運用的詳細說明" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS固定寬度的三列佈局運用的詳細說明" ><img src="/static/imghw/default1.png" data-src="byd.jpg" class="lazy" / alt="CSS固定寬度的三列佈局運用的詳細說明" >
</p>
</body>
</html>width: 30%; 表示父級元素寬度的30%.
height : 30%; 如果沒有設定父級元素的具體高度,那麼這個height是沒有效果的.
要實現響應式的正方形,可以使用單位vw(Viewport Width):
.square {
width: 30%;
height: 30vw;
background: url("byd.jpg") no-repeat scroll center 0 transparent;
background-size: 100% 100%;
margin: 2.5% 0 0 2.5%;
float: left;
}#不過需要注意的是,低版本IE和低版本Android/iOS瀏覽器都不支援視窗(viewport)單位.
或使用JS根據寬設定高,保證相容性:
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("img").height($("img").width());
});
$(window).resize(function(){
$("img").height($("img").width());
});
</script>百分比佈局也可以看做是一種響應式佈局.
簡單實用的百分比佈局還是很適合手機WAP頁面佈局的:
min-width:320px; max-width:980px; width:100%; overflow-x: hidden; margin: 0 auto;
最小寬度320px,最大寬度980px,在320px和980px之間自動適應寬度,看起來還行.
在標籤裡只用設定width屬性百分比值,比如width="40%",不用設定height屬性,這樣圖片能夠自行按原比例縮放.
容器裡面的塊,同樣可以用百分比佈局,比如左邊的60%,右邊的40%.
以上是CSS固定寬度的三列佈局運用的詳細說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!




