介紹幾款引人注目的HTML5/jQuery動畫外掛詳情
現在的Web頁面已經越來越走向高端化和易操作化,jQuery的大量應用,讓Web開發者更容易駕馭前端頁面的控制,HTML5的引入也更讓網站頁面的元素生動富有活力。本文主要向大家分享一些可以讓頁面更引人注目的HTML5/jQuery動畫插件,作為設計參考。
1、HTML5 Canvas實作會跳舞的時間動畫
這款HTML5動畫非常有意思,首先它的原型就是一個時鐘,但是canvas技術的使用,讓這個時鐘沒走動一秒鐘都會產生圓球散落的動畫特效,非常的酷。

線上示範原始碼下載
2、CSS3 3D摺疊翻轉文字動畫
這個CSS3文字特效也比較有趣,只要滑鼠滑過文字,就會產生3D的折疊效果。

線上演示原始碼下載
3、HTML5火球擋板碰撞動畫遊戲
這是一個HTML5小遊戲,利用擋板讓小球在瀏覽器內側不斷反彈,這利用了物理學的反射原理,在這個例子中用HTML5實現了。

線上示範原始碼下載
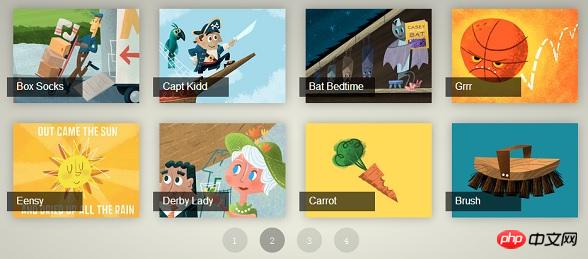
4、jQuery/CSS3圖片翻轉特效可水平垂直翻轉
這是一款基於jQuery和CSS3的圖片翻轉特效,每一張圖片都有文字標題懸浮在圖片上,點擊切換按鈕,每一張圖片都會進行水平或垂直翻轉,翻轉效果非常酷,有3D立體的視覺效果。

線上演示原始碼下載
5、HTML5 Canvas Google電吉他
這是Google為紀念萊斯保羅而設計的Google首頁Logo,試試這把電吉他吧,支援鍵盤喔。

線上示範原始碼下載
6、HTML5街頭霸王遊戲
這款經典的街機遊戲也已經用HTML5實現的,效果非常逼真,你可以根據提示的按鍵進行遊戲體驗。

線上示範原始碼下載
7、jQuery書本翻頁3D動畫特效
這是一個基於jQuery的3D書本翻頁動畫效果,翻頁效果十分流暢。

線上演示原始碼下載
8、HTML5/CSS3提示框動畫帶進度條
這款提示框動畫在出現和消失的時候可以有淡入淡出的動畫特效,並且提示框內建一個進度條,走完進度條時提示框即可消失。

線上示範原始碼下載
#
以上是介紹幾款引人注目的HTML5/jQuery動畫外掛詳情的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















