jQuery是目前依然非常流行的Web前端JavaScript框架,這次我們要分享的就是基於jQuery的日曆時鐘插件,部分日曆插件還是基於HTML5技術實現的,因此動畫效果都還不錯。有興趣的朋友可以接下去看看。
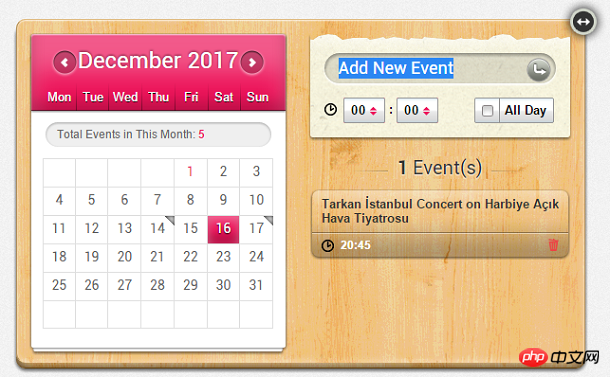
這款jQuery日曆外掛的一大特點就是可以在每個日期後面記錄事件,並且可以設定提醒時間,如果你對JS開發比較擅長,還可以將它改進成即時提醒的APP應用。

線上演示原始碼下載
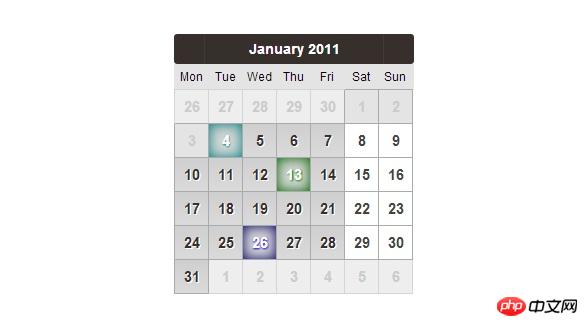
這款HTML5日曆外掛程式的特點是外觀非常漂亮,日期按鈕有內凹的3D效果,並且隨著滑鼠的滑過,日期背景將會改變。

線上示範原始碼下載
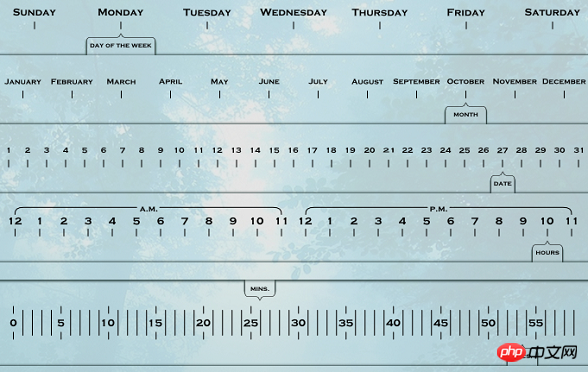
這款jQuery時鐘就更有特色了,它的整體外觀是一個平面,時鐘的時針、分針和秒針都在這個平面上,不像圓盤時鐘那樣是繞圈計數的,它是在平面上滑動而週期性地計數。

線上演示原始碼下載
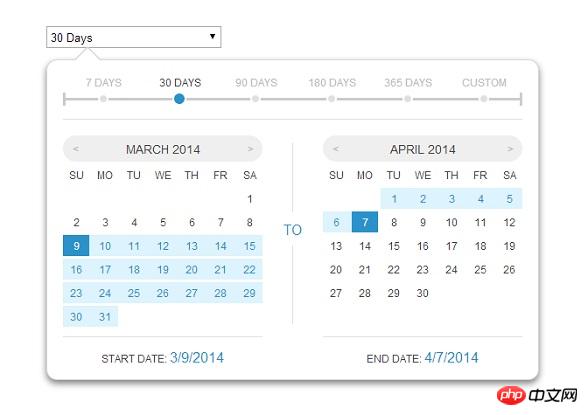
這款HTML5日曆外掛程式的特點是可以選取一定的時間範圍,自訂日期區間。

線上示範原始碼下載
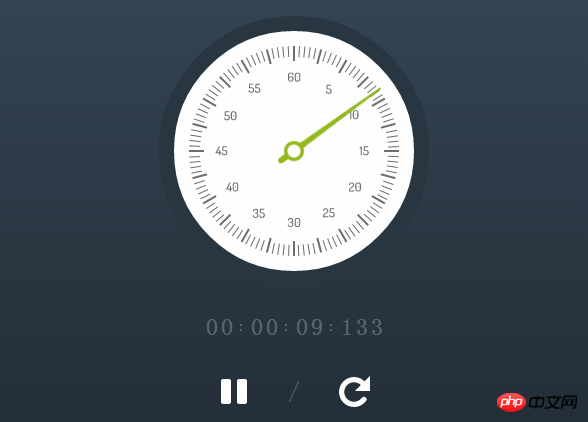
這是一款基於jQuery和HTML5的圓盤秒錶動畫,和其他的jQuery日曆插件不同,它的用途是用來計時和統計。

線上示範原始碼下載
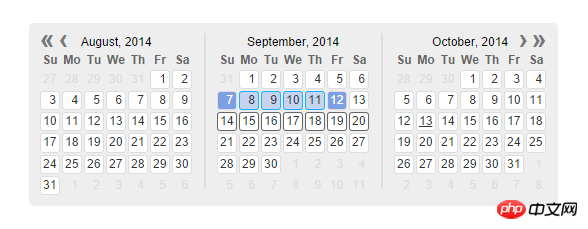
Kalendae是一款老牌的jQuery日曆插件,它的特點是可以同時展示多個日曆,並且提供日期的選擇。

線上示範原始碼下載
這款HTML5圓盤時鐘的UI還是不錯的,模擬了現實中的圓盤時鐘效果,如果在自己的個人主頁上加上這款時鐘動畫,那麼你的個人主頁會更加個性化。

線上演示原始碼下載
這款jQuery日曆外掛程式是扁平化風格的,看起來非常清爽,可以選擇星期和日期。

線上示範原始碼下載
#
以上是基於jQuery和HTML5的日曆時鐘外掛 的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




