今天在寫頁面時,發現給button按鈕設定居中時,css頁面寫了text-align="center",但是不起作用,用了display屬性也無作用,試了好多次發現要給button按鈕加入個p,然後讓p居中就可以了。以下寫個test來說明下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p,input,button{
text-align: center;
}
</style>
</head>
<body>
<p>你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊</p>
<input type="button" value="点我握手哦"/><br/>
<button type="button">点我呀</button>
</body>
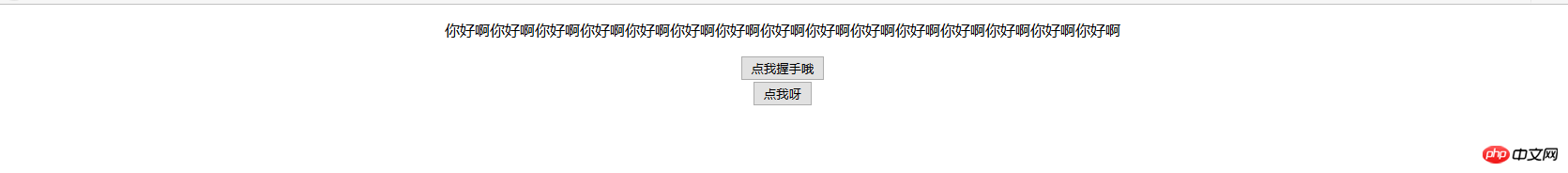
</html>頁面效果(p標籤居中了,但是按鈕不居中,創建按鈕可以用input和button標籤):

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/*p,input,button{
text-align: center;
}*/
p{
text-align: center;
}
</style>
</head>
<body>
<p>
<p>你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊</p>
<input type="button" value="点我握手哦"/><br/>
<button type="button">点我呀</button>
</p>
</body>
</html>頁面效果:

第一次寫博客,也是前端新手,如有不當之處,歡迎指正,謝謝
更新下:因為下面第一條評論的小伙伴的指教,再加點,text-align: 屬性規定元素中的文本的水平對齊方式, 該屬性通過指定行框與哪個點對齊,從而設定區塊級元素內文字的水平對齊方式,對於input/button/img等標籤也可以設定display:block屬性使其變成區塊級元素,再加上width,margin:0 auto;來實作居中。
以上是button按鈕居中的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




