微信開發實現各種訊息的回應
繼續之前我們沒有完成的部分,現在可以實現簡單的文字交互,這篇將實現各種訊息,事件的回應。
專案GitHub地址: https://github.com/Andyahui/xgyxsh_WeiXin
SDK的GitHub位址:https:/ /github.com/JeffreySu/WeiXinMPSDK/
SDK官方介紹部落格:http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course- index.html
一:實現各類別訊息的簡單回覆
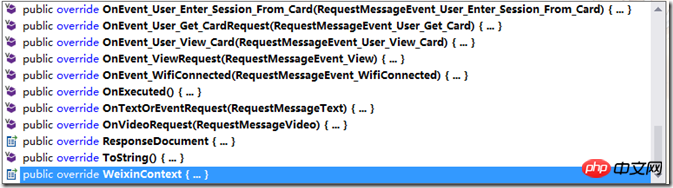
基於現在的底層框架,我們不難看出其餘的回應機制不是很難,只是我們不是很熟悉這個SDK而已;現在已經實現了文本回复,我們在重寫OnTextRequest方法的時候發現有很多的重新方法,如下。

這個就是我們需要實作各種訊息機制和事件機制的方法。可以透過實作對應的方法來回應微信伺服器發送過來的各種POST請求,如果網站有很多的需求,那麼處理的業務邏輯就是在這些方法中進行。
1.1:處理語音請求;
public override IResponseMessageBase OnVoiceRequest(RequestMessageVoice requestMessage)
{
var responseVoice = base.CreateResponseMessage<responsemessagevoice>();
responseVoice.Voice=new Voice()
{
MediaId = requestMessage.MediaId
};
return responseVoice;
}</responsemessagevoice>我們客戶端發送的語音請求先到OnVoiceRequest方法中,如果沒有任何的回應就到預設回覆方法中回覆用戶訊息。在上面方法測試中我們創建了語音的回复,默認回复它自己的語音,MediaId是通過素材管理接口上傳的多媒體文件得到的ID,其實就是微信服務器保存用戶發送語音的ID;
1.2:處理圖片請求;
public override IResponseMessageBase OnImageRequest(RequestMessageImage requestMessage)
{
var responseImage = base.CreateResponseMessage<responsemessagetext>();
responseImage.Content = "来自图片,ahui";
return responseImage;
}</responsemessagetext> 使用者傳送的圖片請求,之後我們回覆文字。要是需要複雜的邏輯我們可以自己在這裡加入。其中的base.CreateResponseMessage
- ##1.3:處理地理位置請求;
public override IResponseMessageBase OnLocationRequest(RequestMessageLocation requestMessage)
{
//返回的是图文消息,是关于地址的图文消息。
var responseLocation = base.CreateResponseMessage<responsemessagenews>();
var markersList = new List<baidumarkers>();
markersList.Add(new BaiduMarkers()
{
Size=BaiduMarkerSize.m,
Color ="red",
Label="A",
Latitude =requestMessage.Location_X,
Longitude=requestMessage.Location_Y,
});
var mapUrl = BaiduMapHelper.GetBaiduStaticMap(requestMessage.Location_Y,requestMessage.Location_X,1,13,markersList);
responseLocation.Articles.Add(new Article()
{
Description = string.Format("您刚才发送了地理位置信息。Location_X:{0},Location_Y:{1},Scale:{2},标签:{3}",requestMessage.Location_X,requestMessage.Location_Y,requestMessage.Scale,requestMessage.Label),
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Title="张辉的地图",
Url = mapUrl
});
return responseLocation;
}</baidumarkers></responsemessagenews>#1.3:處理地理位置請求;
-
public override IResponseMessageBase OnLinkRequest(RequestMessageLink requestMessage) { var responseLink = base.CreateResponseMessage<responsemessagenews>(); responseLink.Articles.Add(new Article() { Title="处理链接来的请求。", Description =requestMessage.Description, PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png", Url=requestMessage.Url }); return responseLink; }</responsemessagenews>登入後複製處理地理位置請求,使用者傳送自己的地理位置,我們可以傳送給使用者任何我們想傳送的訊息,上面是呼叫百度地圖的接口,將它自己的訊息又重新的傳送。
1.4:處理連結請求;
二:POST事件的回覆關於連結也是回覆圖文訊息,之前的很多都是回覆圖文訊息,但是我們要注意裡面的參數,才可以符合微信的回覆內容。/// <summary> /// 订阅事件 /// </summary> /// <param> /// <returns></returns> public override IResponseMessageBase OnEvent_SubscribeRequest(RequestMessageEvent_Subscribe requestMessage) { var responseSubscribe = base.CreateResponseMessage<responsemessagetext>(); responseSubscribe.Content = "欢迎订阅,张辉欢迎您。"; return responseSubscribe; }</responsemessagetext>登入後複製
微信用戶和公眾號的互動過程中,用戶的一些操作會使微信伺服器以事件的形式發送請求到開發在者設定的網站伺服器上,某些事件可以讓我們回覆使用者資訊;以下就是來處理這些的。 微信開發者文件的事件推送:
http://mp.weixin.qq.com/wiki/7/9f89d962eba4c5924ed95b513ba69d9b.html
帶有Event_標識的代表就是事件的方法,我們需要重寫這些方法來實現我們的回應。這裡面有很多可以看官網的介紹。
2.1:訂閱事件
-
/// <summary> /// 点击事件 /// </summary> /// <param> /// <returns></returns> public override IResponseMessageBase OnEvent_ClickRequest(RequestMessageEvent_Click requestMessage) { var respondeEvert = base.CreateResponseMessage<responsemessagetext>(); respondeEvert.Content = "点击事件,"; return respondeEvert; }</responsemessagetext>登入後複製回覆的是文字內容,這有利於測試,我們可以添加任何的邏輯,也可以回复任何的圖文,語音,文字等類型。這就要看專案的需求了。
2.2:點擊選單拉取訊息時的事件推送
-
public override IResponseMessageBase OnEvent_ViewRequest(RequestMessageEvent_View requestMessage) { var responseView = base.CreateResponseMessage<responsemessagetext>(); responseView.Content = "点击带有view的菜单栏"; return responseView; }</responsemessagetext>登入後複製這裡你可能不知道這個點擊事件是什麼,這個是在選單列那邊設定的,我們之後就會實現選單列的功能。
2.3:點選選單跳轉連結時的事件推送#
{
"button": [
{
"name": "IT资讯",
"sub_button": [
{
"type": "view",
"name": "博客园",
"url": "http://m.cnblogs.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "IT新闻",
"url": "http://news.cnblogs.com/m",
"sub_button": [ ]
},
{
"type": "click",
"name": "关于开发者",
"key": "http://m.cnblogs.com/?u=netxiaohui",
"sub_button": [ ]
}
]
},
{
"name": "校园生活",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.baidu.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
},
{
"name": "学生",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
}
]
}-
每個微信的頁面下基本上都有選單欄,人家的那個是透過常規的設定可以實現的,現在我們的只是測試號,在測試號頁面找了好久都沒有發現,最後經過查詢在開發者調試中可以設定。還有一種是利用SDK提供的頁面來實現。
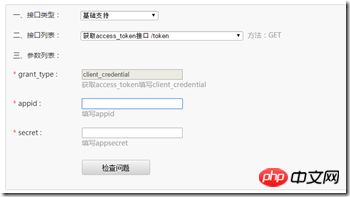
######### 3.1:利用開發者偵錯工具實作自訂選單###

我们发现这个还需要access_token来请求,但是我们从之前的开发中都没有发现有这个,那么这个是什么呢,仔细的看官方的介绍吧;
获取access_token,我们可以通过开发者调试工具,利用AppId和secret来获取;

在第一幅图中我们还需要body,调用接口的json数据包;可以参考微信开发文档里面的进行设置。注意里面就会看到click和view这两个事件类型。
{
"button": [
{
"name": "IT资讯",
"sub_button": [
{
"type": "view",
"name": "博客园",
"url": "http://m.cnblogs.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "IT新闻",
"url": "http://news.cnblogs.com/m",
"sub_button": [ ]
},
{
"type": "click",
"name": "关于开发者",
"key": "http://m.cnblogs.com/?u=netxiaohui",
"sub_button": [ ]
}
]
},
{
"name": "校园生活",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.baidu.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
},
{
"name": "学生",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
}
]
}关于里面的事件类型,我们可以自己随意的设置,都会响应我们前面设置的菜单事件,我们可以进行一系列的逻辑代码的处理。
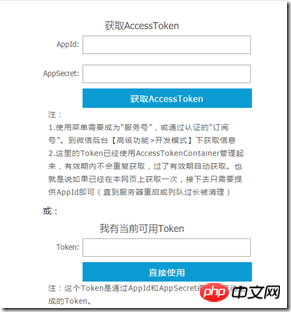
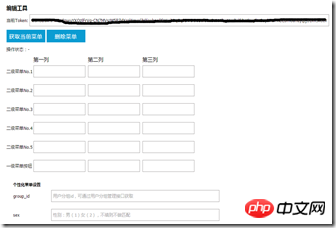
3.2:SDK的自定义菜单
通过下面的网址可以 进行设置,里面还是需要前面的两个参数AppId和secret或者Token来设置微信的自定义菜单。
设置自定义菜单网址:http://sdk.weixin.senparc.com/Menu


四:最终的结果展示
实现上面的代码就可以实现相应的功能。这个SDK简单的使用我们现在已经大体的会了,在之后的博文中会慢慢的解析这个SDK里面的一些东西,会从Request,Response等基础开始。


以上是微信開發實現各種訊息的回應的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
如何使用PHP實現微信公眾號開發微信公眾號已經成為了許多企業推廣和互動的重要管道,而PHP作為常用的Web語言,也可以用來進行微信公眾號的開發。本文將介紹使用PHP實現微信公眾號開發的具體步驟。第一步:取得微信公眾號的開發者帳號在開始微信公眾號開發之前,需要先去申請一個微信公眾號的開發者帳號。具體的註冊流程可參考微信公眾平台的官方網
 PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
微信是目前全球用戶規模最大的社群平台之一,隨著行動網路的普及,越來越多的企業開始意識到微信行銷的重要性。在進行微信行銷時,客服服務是至關重要的一環。為了更好地管理客服聊天窗口,我們可以藉助PHP語言進行微信開發。一、PHP微信開發簡介PHP是一種開源的伺服器端腳本語言,廣泛用於Web開發領域。結合微信公眾平台提供的開發接口,我們可以使用PHP語言進行微信
 如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
隨著網路和行動智慧型裝置的發展,微信成為了社交和行銷領域不可或缺的一部分。在這個越來越數位化的時代,如何使用PHP進行微信開發已經成為了許多開發者的關注點。本文主要介紹如何使用PHP進行微信發展的相關知識點,以及其中的一些技巧和注意事項。一、開發環境準備在進行微信開發之前,首先需要準備好對應的開發環境。具體來說,需要安裝PHP的運作環境,以及微信公眾平台提






