手勢對於對於手機使用者的操作體驗來說還是非常重要的,尤其是想要一些效果!我們為了實現手勢的一些效果,經常使用的是canvas、互動等中應用程式非常廣,今天我們主要來看一下微信小程式手勢是如何的實現的。我們主要從以下兩個面向來介紹微信小程式手勢的實作。
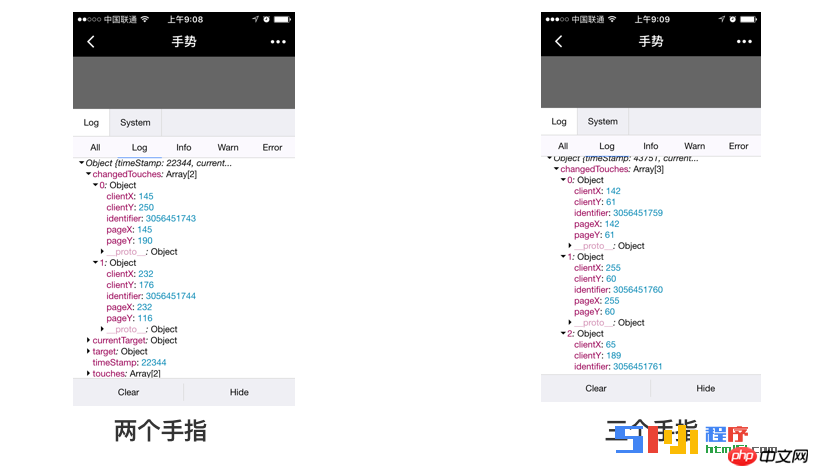
上:單一觸控點與多觸控點: 來看看微信小程式的手勢資料和多觸控點支援
下:寫wxGesture解析類別:解析左滑、右滑、上滑、下滑及擴充(下一篇)
#Demo
// index.wxml
//index.js
touchstartFn: function(event){
console.log(event);
},
touchmoveFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
},
touchendFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
}"changedTouches":[{
"identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14
}]真機效果

触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
存储数据
var _wxChanges = [];
var _wxGestureDone = false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDone = false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDone = true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDone = true;
}
}
}以上是微信小程式如何實現手勢的各種需求的詳細內容。更多資訊請關注PHP中文網其他相關文章!




