微信小程式0.11.122100 版本更新詳情介紹
0.11.122100 更新概述
#新增4 個新API,2個新元件
拓展了10 個元件屬性,新增6 個元件事件
修復數十個API 以及元件bug,優化部分互動體驗
開發者工具增加新API 及元件的偵錯支援
開發者工具增加微信支付的偵錯支援
基礎庫更新
A 新增API wx.switchTab 詳情
A 新增API wx .scanCode
A 新增API wx.createMapContext
A 新增API wx.createCanvasContext
#A 新增API wx.showToast 呼叫參數mask
A 新增頁面方法Page.onShareAppMessage 用於自訂分享內容
# A 新增框架方法App.onError
A 新增頁面設定disabelScroll
A 新增
元件 A 新增
元件,用於顯示客服會話按鈕 A 新增
元件屬性 openType A 新增
元件屬性 color -
A 新增 元件屬性objectFit
A 新增 元件屬性markers polyline circles include-points controls show-location
A 新增
元件屬性 circular 控制銜接滑動 A 新增 元件屬性 cursor- spacing
A 新增 元件屬性 cursor-spacing
A 新增
元件屬性disabled A 新增
元件屬性hover-class A 新增
元件屬性scroll-x, scroll-y 動態修改支援 A 新增 元件事件bindtap bindmarkertap bindcontrolstap bindregionchange
#A 新增元件事件bindconfirm
#A 新增 元件事件bindtimeupdate
#A新增 元件事件bindconfirm
#A 新增 元件事件bindinput
#A 新增 元件事件bindlongtap
A 新增AudioContext.setSrc() 上下文API
A 新增CanvasContext 上下文
A 新增CanvasContext.arc() 上下文API
#A 新增CanvasContext.fillRect() 上下文API
-
#A 新增CanvasContext.strokeRect() 上下文API
A 新增CanvasContext.createLinearGradient() 上下文API
#A 新增CanvasContext.createCircularGradient() 上下文API
#A 新增
元件表現滾動時禁止將頁面捲動 U 更新API wx.getSystemInfo 新增platform 回傳參數
#U 更新API wx.downloadFile 當HTTP 狀態碼為200 或304 的時候會回傳tmpFilePath
U 更新API wx.showModal 呼叫參數confirmText cancelText 的字數限制
U 更新WXML dataset 回傳支援Object 和Array
#U 更新
元件屬性 mode 可選widthFix U 更新
元件屬性 range 增加ObjectArray 類型支援 -
#U 更新
預設樣式 U 更新CanvasContext.save() CanvasContext.restore()上下文API 儲存畫筆style
U 更新CanvasContext.arc() 上下文API 參數調整,新增eAngle, counterclockwise,移除sweepAngle
U優化
滑動體驗 U 優化
在 互動體驗 U 優化
元件點擊體驗 F 修復wx.request 在Android 上method 只能用大寫值的問題
F 修復wx.uploadFile 在iOS 上無法設定header 的問題
F 修復wx.getLocation type=gcj02 在iOS上不生效的問題
F 修復wx.showToast 退出小程式後依然顯示的問題
F 修復wx.showModal 回傳參數在Android 和iOS 不一致的問題
-
F 修正wx.showModal content 太長時或title 為空時,佈局錯亂的問題
#########F修正wx.showModal cancelText 和confirmText 為空時,沒有顯示預設值的問題############F 修正wx.showModal 期間,鍵盤彈出,無法收起鍵盤的問題###### #######F 修正wx.getImageInfo 在Android 無法取得http 連結圖片的問題### F 修復wx.getSystemInfo 因為tabbar 出現導致取得的螢幕高度不一致的問題
F 修復wx.downloadFile 在Android 下載後圖片無法顯示的問題
F 修復wx.request 沒有對請求資料正確encode 的問題
F 修正wx.login 在iOS 中App.onLaunch沒有回呼的問題
F 修復wx.createAnimationContext 設定transformOrigin 例外及動畫不能進行下一步的問題
F 修復wx.navigateTo wx .redirectTo 在iOS 上,Page.onLoad 無法呼叫的問題
F 修復catch 阻止事件的預設行為失效的問題
#F 修復setInterval 在iOS 傳參錯誤導致頁面卡死的問題
F 修復onReachBottom 觸發多次的問題
F 修復
擁有文字節點後代時出錯的問題 F 修復
< video/> hidden 屬性不生效的問題 F 修復
label 無法生效的問題 #F 修復
滑動到頂部或底部閃屏的問題 F 修復 在iOS 上事件不生效的問題
F 修復 在iOS 中被移除了聲音會繼續存在的問題
F 修復
內嵌不會動態更新class 與style 的問題 F 修正 disabled 時文字顏色不對的問題
#F 修復 focus 屬性無效的問題
F 修復 在iOS9 使用display:flex 的時候,第一次輸入不顯示的問題
F 修復 初始值為undefined 時顯示異常的問題
F 修復
F 修復
聚焦前後顏色異常的問題 # F 修復 position:fixed 定位異常的問題
F 修復 在開啟picker 後不觸發blur 事件的問題
F 修復 設定auto-height 時高度變化的問題
F 修復 銷毀異常的問題
F 修復 在Android 全螢幕按鈕點擊兩次才能生效的問題
F 修復 在在多個頁面中使用相同id 衝突的問題
F 修復 drawImage 無法正常顯示的問題
F 修復
在bindload 事件裡面setData 會出現死循環的問題 -
F 修復
scroll-into-view 失效的問題 F 修復
submit 取不到input 的內容的問題D 即將移除
redirect 屬性 D 即將移除wx.createContext 介面
D 即將移除 auto-focus 屬性,直接使用focus屬性即可
D 即將移除 covers 屬性
開發者工具基礎功能
A 新增wx.switchTab 的偵錯支援
A 新增wx.startRecord wx.stopRecord wx.playVoice wx. pauseVoice wx.stopVoice API 偵錯支援
A 新增微信支付偵錯支援
- ##A 新增二維碼掃碼偵錯支援
- A 新增app.json 重複定義頁面檔案導致提交預覽錯誤的提示
- A 新增模擬器載入圖片網路錯誤的提示訊息
- A 新增編譯時候設定初始化頁面以及參數的功能
- A 新增提交預覽時候設定初始化頁面以及參數的功能
- F 優化appdata panel 分頁面查看數據,支援動態更新以及code 模式顯示
- F 修復wx.getBackgroundAudioPlayerState 在沒有音樂播放的時候無回傳的問題
- F 修復wx.getBackgroundAudioPlayerState 取得status 不正確的問題
- F 修正wxml panel 某些情況下白屏的問題
- F 修復wxml panel 屬性無法複製,並且複製帶有回車的問題
- F 修復wxml panel 單一文字節點展示沒有對齊的問題
- F 修復app.json 中tabbar 的position 設定為top 時模擬器顯示錯誤的問題 ##F 修復devtools 和編輯器中點擊外部連結錯誤的問題
- F 修復wx.requst 因為快取無法發送請求的問題
wx.switchTab(OBJECT)
跳到tabBar 頁面,並關閉其他所有非tabBar 頁面
OBJECT 參數說明:
[tr]參數類型必填說明[/tr]
| url | ##String是 | #需要跳轉的tabBar 頁面的路徑(需在app.json 的 欄位定義的頁面),路徑後不能帶參數 | |
| Function | 否 | 介面呼叫成功的回呼函數 | |
| Function | 否 | 介面呼叫失敗的回呼函數 | |
| Function | 否 | 介面呼叫結束的回呼函數(呼叫成功、失敗都會執行) |
wx.scanCode( OBJECT)
調起客戶端掃碼介面,掃碼成功後傳回對應的結果
Object 參數說明:
[tr]參數類型必填說明[/tr]
| Function | 否 | 介面呼叫成功的回呼函數,傳回內容詳見傳回參數說明。 | |
| Function | 否 | 介面呼叫失敗的回呼函數 | |
| Function | 否 | 介面呼叫結束的回呼函數(呼叫成功、失敗都會執行) |
| 碼的內容 |
##onShareAppMessage
在Page 中定義onShareAppMessage 函數,設定該頁面的分享資訊。
只有定義了此事件處理函數,右上角選單才會顯示「分享」按鈕
- 使用者點擊分享按鈕的時候會調用
- 此事件需要return 一個Object,用於自定以分享內容
-
[tr]欄位說明預設值[/tr]
自訂分享欄位
| 目前小程式名稱 | ##desc | |
| 目前小程式名稱 | path | |
| 目前頁面path ,必須是以/ 開頭的完整路徑 | 範例程式碼: | Page({ onShareAppMessage: function () { return { title: '自訂分享標題', desc: '自訂分享描述', path: '/page/user?id=123' } }})
#wx.showToast(OBJECT)
顯示訊息提示框
OBJECT參數說明:
[tr]參數類型必填說明[/tr]
#title
| 提示的內容 | icon | String | |
| #圖標,只支援"success"、 "loading" | duration | Number | |
| 提示的延遲時間,單位毫秒,預設:1500, 最大為10000 | mask | Boolean | |
| 是否顯示透明遮罩,防止觸控穿透,預設:false | success | Function | |
| 介面呼叫成功的回呼函數 | fail | Function | |
| 介面呼叫失敗的回呼函數 | #complete | Function | |
| 介面呼叫結束的回呼函數(呼叫成功、失敗都會執行) | #範例程式碼: | wx.showToast({ title: '成功', icon: 'success', duration: 2000}) |
在Page 中定義onShareAppMessage 函數,設定該頁面的分享資訊。
只有定義了此事件處理函數,右上角選單才會顯示「分享」按鈕
- 使用者點擊分享按鈕的時候會調用
- 此事件需要return 一個Object,用於自定以分享內容
- 自訂分享欄位
[tr]欄位說明預設值[/tr]
| ##desc | 分享描述 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| path | 分享路徑 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 範例程式碼: Page({ onShareAppMessage: function () { return { title: '自訂分享標題', desc: '自訂分享描述', path: '/page/user?id=123' } }} ) wx.createCanvasContext(canvasId) 定義 建立canvas 繪圖上下文(指定canvasId) Tip: 需要指定canvasId,此繪圖上下文只作用於對應的 #參數 [tr]參數型別說明[/tr]
#新增元件: audioContext #audioContext 透過audioId 跟一個 元件綁定,透過它可以操作對應的 組件。 audioContext 物件的方法清單: [tr]方法參數說明[/tr]

picker-view-column 僅可放置於 範例程式碼: Canvas增強
#createCircularGradient 定義 建立一個圓形的漸層顏色。 Tip: 起點在圓心,終點在圓環。 Tip: 需要使用 addColorStop() 來指定漸層點,至少要兩個。 參數 [tr]參數類型定義[/tr]
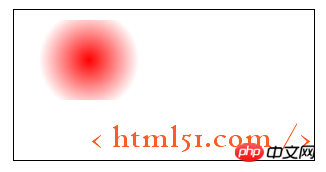
#範例 const ctx = wx. createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)grd.addColorStop(0, 'red')grd.地址(grd)ctx.fillRect(10, 10, 150, 80)ctx.draw()  createLinearGradient createLinearGradient #建立一個線性的漸層顏色。 Tip: 需要使用 addColorStop() 來指定漸層點,至少要兩個。
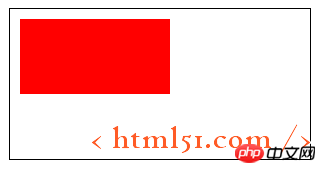
範例  const ctx = wx.createCanvasContext('myCanvas')// Create linear gradientconst grd = ctx.createLinearGradient(0 , 0, 200, 0)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)ctx.fillRect(10, 10, 150, 80)ctx .draw() strokeRect 定義 #畫一個矩形(非填滿)。 Tip: 用 setFillStroke() 設定矩形線條的顏色,如果沒設定預設是黑色。
範例 const ctx = wx.createCanvasContext('myCanvas')ctx.setStrokeStyle('red')ctx.strokeRect(10, 10, 150, 75)ctx.draw ()  fillRect #定義 填入一個矩形。 Tip: 用 setFillStyle() 設定矩形的填滿色,如果沒設定預設是黑色。 參數 [tr]參數型別說明[/tr]
範例 const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red' )ctx.fillRect(10, 10, 150, 75)ctx.draw()  arc ##畫一條弧線。 Tip: 建立一個圓可以用 arc() 方法指定其實弧度為0,終止弧度為 2 * Math.PI。 Tip: 用 stroke() 或 fill() 方法來在 canvas 畫弧線。 參數 [tr]參數型別說明[/tr]
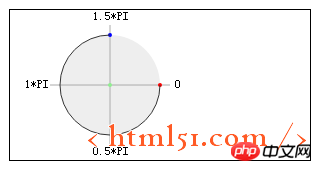
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)ctx.setFillStyle('#EEEEEE')ctx.fill()ctx.beginPath()ctx.moveTo(40, 75)ctx.lineTo(160, 75)ctx.moveTo(100 , 15)ctx.lineTo(100, 135)ctx.setStrokeStyle('#AAAAAA')ctx.stroke()ctx.setFontSize(12)ctx.setFillStyle('black')ctx.fillText('0', 165, 78 )ctx.fillText('0.5*PI', 83, 145)ctx.fillText('1*PI', 15, 78)ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath( )ctx.arc(100, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('lightgreen')ctx.fill()ctx.beginPath()ctx.arc(100, 25, 2, 0, 2 * Math.PI)ctx.setFillStyle('blue')ctx.fill()ctx.beginPath()ctx.arc(150, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('red')ctx .fill()// Draw arcctx.beginPath()ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)ctx.setStrokeStyle('#333333')ctx.stroke()ctx.draw() 針對arc(100, 75, 50, 0, 1.5 * Math.PI)的三個關鍵座標如下:  綠色: 圓心(100, 75) 綠色: 圓心(100, 75)
#在Canvas上畫圖 所有在 中的畫圖必須用JavaScript 完成: WXML:(我們在接下來的例子中如無特殊聲明都會用這個WXML 為模板,不再重複) JS:(我們在接下來的範例中會將JS 放在onLoad 中) const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 75)ctx. draw() 第一步:建立一個Canvas 繪圖上下文###首先,我們需要建立一個Canvas 繪圖上下文CanvasContext。 ###CanvasContext 是小程式內建的一個對象,有一些繪圖的方法:###const ctx = wx.createCanvasContext('myCanvas')#########第二步:使用Canvas 繪圖上下文進行繪圖描述######接著,我們來描述要在Canvas 中繪製什麼內容。 ###設定繪圖上下文的填滿色為紅色:###ctx.setFillStyle('red')用fillRect(x, y, width, height) 方法畫一個矩形,填滿剛剛設定的紅色:###ctx .fillRect(10, 10, 150, 75)##########第三個步驟######告訴 元件你要將剛剛的描述繪製上去:## #ctx.draw()############ |
以上是微信小程式0.11.122100 版本更新詳情介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






