在css中,共有以下幾個background屬性
| #屬性 | 描述 | ##CSS|
|---|---|---|
| 在一個宣告中設定所有的背景屬性。 | 1 | |
| 設定背景圖片是否固定或隨著頁面的其餘部分滾動。 | 1 | |
| 設定元素的背景顏色。 | 1 | |
| 設定元素的背景圖片。 | 1 | |
| 設定背景圖片的開始位置。 | 1 | |
| 設定是否及如何重複背景影像。 | 1 | |
| 規定背景的繪製區域。 | 3 | |
| 規定背景圖片的定位區域。 | 3 | |
| 規定背景圖片的尺寸。 | 3 |
從表格中,我們可以看出background-clip ,background-origin和background-size是css3新增的屬性。
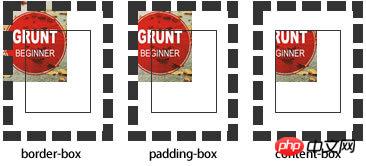
`background`-`clip`:border-box | padding-box | content-box | no-clip
引擎類型 Gecko Webkit Presto:
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
一張圖看懂三個屬性值的差異: #
#
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | contain背景圖像的某些部分也許無法顯示在背景定位區域。
contain :把圖像圖像擴展至最大尺寸,以使其寬度和高度完全適應內容區域。
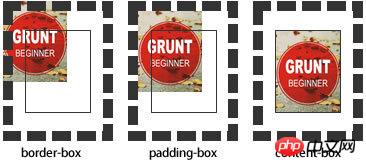
background-origin : border | padding | content
border: 從border區域開始顯示背景。
padding: 從padding區域開始顯示背景。
content: 從content區域開始顯示背景。 
CSS3的背景圖片設定
#1. 背景圖片起始位置 background-origin
| 值 | |
|---|---|
| 邊框 | |
| 內邊距(預設值) | |
| 內容區域 |
background-origin : border-box | padding-box | content-box;
注意: 背景必須設為no- repeat
2. 背景圖片裁切 background-clip
| 邊框(預設值) | |
| 內邊距 | |
| 內容區域 | |
| 不裁切,與border-box效果相同 |
| 長度值 | |
| #百分比 | |
| cover | |
| , 將背景圖像等比縮放到完全覆蓋容器,背景圖像有可能超出容器。 |
|
| , 將背景圖像等比縮放到寬度或高度與容器的寬度或高度相等,背景圖像始終被包含在容器內。 | |
以上是CSS的background屬性及CSS3的背景圖片設定總結分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




