JavaWeb 實作驗證碼功能(demo)的程式碼詳情
在WEB-APP 中一般應用於:登入、註冊、買某票、秒殺等場景,大家都接觸過這個驗證碼操作,今天小編透過實例程式碼跟大家講解javaweb實現驗證碼功能,需要的朋友參考下
驗證碼不用多說,在WEB-APP 中一般應用於:登入、註冊、買某票、秒殺等場景。大家都接觸過~可以說是千奇百怪,各式各樣。
DEMO 目標功能
驗證碼頁面輸入。
頁面更換驗證碼(非同步實作)。
後台驗證並傳回驗證結果。
開工
頁:demo1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>验证示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<style type="text/css">
img {
width: 87px;
height: 33px;
border: 1px solid gray;
}
#msg {color: red;} /* 后台返回的验证信息显示为红色 */
</style>
</head>
<body>
<form action="${pageContext.request.contextPath}/check" method="post" enctype="application/x-www-form-urlencoded">
验证码:<input type="text" name="code" size="4" maxlength="4" id="code" />
<img id="code-img" src="" alt="验证码" style="display: none;"/>
<a href="javascript:void(0)" rel="external nofollow" id="changeCode">看不清?换一张</a> <br/><br/>
<input type="submit" value="验证"/> <span id="msg">${msg}</span>
</form>
</body>
</html> javascript:void(0) 是為了防止頁面刷新,這裡的更換功能交給AJAX 非同步完成。
/**
* 获取 XMLHttpRequest Object
* @returns XMLHttpRequest Object
*/
function getXHR() {
var xmlHttp;
try { // Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) { // Internet Explorer
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("Sorry, 您的浏览器不支持 AJAX!");
return false;
}
}
}
return xmlHttp;
}<script type="text/javascript" src="${pageContext.request.contextPath}/js/util.js"></script>
<script type="text/javascript">
var xhr = getXHR(); // 获得 XMLHttpRequest 对象
// 页面加载时加载验证码,但验证码初始为隐藏状态
window.onload=function() {
// 为 onreadystatechange 事件注册回调函数。由于 xhr 为全局变量,所以注册后就不用管啦
xhr.onreadystatechange=function() {
if(xhr.readyState==4 && xhr.status==200) {
document.getElementById('code-img').src="data:image/png;base64,"+xhr.responseText;
}
}
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
// 验证码输入框获得焦点时,验证码状态更改为显示
document.getElementById('code').onfocus=function() {
document.getElementById('code-img').style.display="inline";
}
// 异步请求,更换验证码
document.getElementById('changeCode').onclick=function() {
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
</script>package com.leo.web.captcha;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.leo.util.ImageUtil;
import cn.dsna.util.images.ValidateCode;
@WebServlet("/captcha/code")
public class CaptchaCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
// 生成验证码(构造参数分别代表:宽度,高度,字符数,干扰线条数)
ValidateCode code = new ValidateCode(87, 33, 4, 23);
// 将验证码保存到 session 中,用于验证
request.getSession().setAttribute("code", code.getCode());
// 响应返回验证码图片 base64 编码后的数据给浏览器
response.getWriter().write(ImageUtil.encodeImg2Base64(code.getBuffImg(), "png"));
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
this.doGet(request, response);
}
}##說明:
這裡使用了
Servlet3.0的新特性-用註解配置 url-pattern(用起來挺爽的),也就是說簡單的項目不再需要web .xml 了,但Tomcat 要7.0+。
其次產生驗證碼我用了一個小工具:ValidateCode.jar。工具十分簡單,不合心意完全可以自己寫。但也就是因為功能太少,所以又寫了一個
。我也有打算自己開源一個驗證碼工具出來。 ImageUtil.java
package com.leo.util;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
import sun.misc.BASE64Encoder;
public class ImageUtil {
/**
* 将图片二进制数据进行 base64 编码
* @param bufImg
* @return base64 编码后的字符串
*/
public static String encodeImg2Base64(BufferedImage bufImg, String formatName) {
ByteArrayOutputStream outputStream = null;
try {
outputStream = new ByteArrayOutputStream();
ImageIO.write(bufImg, formatName, outputStream);
} catch (IOException e) {
throw new RuntimeException("Base64 编码失败!"+e.getMessage());
}
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(outputStream.toByteArray());
}
private ImageUtil() {} // 工具类私有化构造方法是常见的做法
}#說明:
為什麼要把圖片二進位資料進行 Base64編碼 呢?因為
標籤雖然可以直接設定src 屬性值為${pageContext.request.contextPath}/captcha/code#請求對應的Servlet來得到二進位資料直接顯示,但在AJAX 非同步請求中回應傳回的是xhr.responseText 。當把資料直接給 img 標籤的 src 屬性時,用 Chrome-tool 查看只會是一堆二進位當作文字解析的亂碼字符,所以才要多這一步。
或許我作為萌新不知道一些其它的方便技巧。但若不想使用異步,那麼直接
設定為請求位址將是最簡單的選擇,更換驗證碼無非是監聽事件 img src 重新設定為該位址(再來一次請求)。 詳細的資料:JS在瀏覽器中解析Base64編碼映像
Base64圖片編碼解析及瀏覽器的兼容性處理
#後台驗證碼:CheckServlet
package com.leo.web.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/check")
public class CheckServlet extends HttpServlet {
private static final long serialVersionUID = -6588625852621588221L;
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
String encoding = "UTF-8";
request.setCharacterEncoding(encoding);
response.setContentType("text/html;charset="+encoding);
/* 验证码验证 */
String inputCode = request.getParameter("code");
// 获得 session 中的正确验证码
String realCode = (String) request.getSession().getAttribute("code");
System.out.println("input: "+inputCode+"\nreal: "+realCode); // 用于 Debug
if(!(inputCode!=null && realCode!=null &&
inputCode.equalsIgnoreCase(realCode))) {
// 若验证码不正确:回到页面并提示错误
request.setAttribute("msg", "验证码错误!请重新输入");
request.getRequestDispatcher("/demo1.jsp").forward(request, response);
return;
}
// 验证码正确,响应一句话表示 OK
response.getWriter().write("验证成功!");
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
doGet(request, response);
}
}說明:
# doGet() 方法一開始是對中文亂碼進行處理,編碼統一設為UTF-8 。在實際專案中,程式設計問題通常交給一個 Filter 完成,達到一勞永逸的效果。
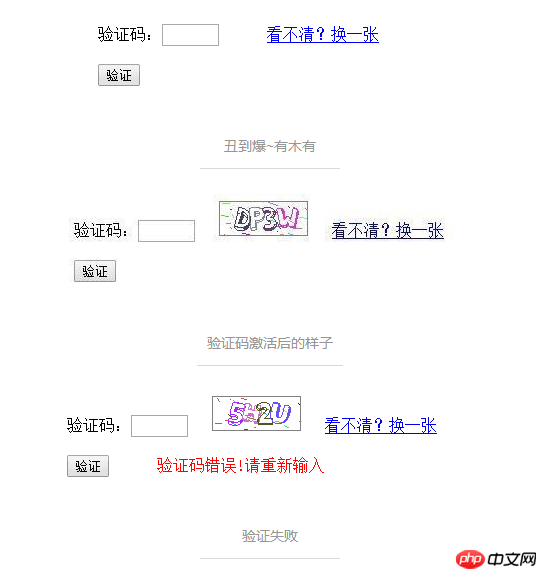
效果
警告!警告! !顏控請速速撤離! ! !

以上就是JavaWeb 驗證碼小DEMO 的全部內容啦,最好是把驗證提交也搞成異步的,這裡就不整了。 WEB 專案中還沒試過新增驗證碼功能的夥伴可以動手搞囉!實際專案中利用 JQuery 等框架處理 AJAX,再配上一個漂亮的前端頁面就完美啦。
#
以上是JavaWeb 實作驗證碼功能(demo)的程式碼詳情的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Google瀏覽器不顯示驗證碼圖片怎麼辦?chrome瀏覽器不顯示驗證碼?
Mar 13, 2024 pm 08:55 PM
Google瀏覽器不顯示驗證碼圖片怎麼辦?chrome瀏覽器不顯示驗證碼?
Mar 13, 2024 pm 08:55 PM
谷歌瀏覽器不顯示驗證碼圖片怎麼辦?在使用Google瀏覽器登入網頁有時候需要驗證碼驗證。部分使用者在使用圖片驗證碼的時候發現Google瀏覽器無法正常顯示圖片的內容。這該怎麼辦呢?下面小編帶來Google瀏覽器驗證碼不顯示處理方法介紹,希望對大家有幫助! 方法介紹 1、進入軟體,點選右上角的「更多」按鈕,選擇下方選項清單中的「設定」進入。 2、進入新介面後,點選左側的「隱私設定與安全性」選項。 3、接著點擊右側中的「網站設定&rdquo
 如何分析Java Web安全中的程式碼審計
May 16, 2023 am 08:04 AM
如何分析Java Web安全中的程式碼審計
May 16, 2023 am 08:04 AM
一、JavaWeb安全基礎1.何為程式碼審計?通俗的說Java程式碼審計就是透過審計Java程式碼來發現Java應用程式本身中存在的安全性問題,由於Java本身是編譯型語言,所以即使只有class檔案的情況下我們依然可以對Java程式碼進行審計。對於未編譯的Java原始碼檔案我們可以直接閱讀其原始碼,而對於已編譯的class或jar檔我們就需要進行反編譯了。 Java程式碼審計其本身並無多大難度,只要熟練審計流程和常見的漏洞審計技巧就可比較輕鬆的完成程式碼審計工作了。但是Java代碼審計的方式絕對不僅僅是使
 PHP圖片處理案例:如何實作圖片的驗證碼功能
Aug 17, 2023 pm 12:09 PM
PHP圖片處理案例:如何實作圖片的驗證碼功能
Aug 17, 2023 pm 12:09 PM
PHP圖片處理案例:如何實現圖片的驗證碼功能隨著互聯網的快速發展,驗證碼成為了保護網站安全的重要手段之一。驗證碼是一種透過影像辨識技術來確定使用者是否為真實使用者的驗證方式。本文將介紹如何使用PHP來實現圖片的驗證碼功能,並附帶程式碼範例。簡介驗證碼是一張包含隨機字元的圖片,使用者需要輸入圖片中的字元才能通過驗證。實現驗證碼的主要過程包括產生隨機字元、繪製字元到圖片
 虛擬號碼可以接收驗證碼嗎
Jan 02, 2024 am 10:22 AM
虛擬號碼可以接收驗證碼嗎
Jan 02, 2024 am 10:22 AM
虛擬號碼可以接收驗證碼,只要註冊時填寫的手機號碼符合規定,並且能夠正常接通手機號,就可以收到簡訊驗證碼。不過,使用虛擬手機號碼要注意,部分網站不支援虛擬手機號碼註冊,因此需要選擇正規的虛擬手機號碼服務商。
 驗證碼攔不住機器人了!谷歌AI已能精準辨識模糊文字,GPT-4則裝瞎求人幫忙
Apr 12, 2023 am 09:46 AM
驗證碼攔不住機器人了!谷歌AI已能精準辨識模糊文字,GPT-4則裝瞎求人幫忙
Apr 12, 2023 am 09:46 AM
「最煩登網站時各種奇奇怪怪(甚至變態)的驗證碼了。」現在,有一個好消息和一個壞消息。好消息就是:AI可以幫你代勞這件事了。不信你瞧,以下是三張辨識難度依序遞增的真實案例:而這些是一個名為「Pix2Struct」的模型給出的答案:全部準確無誤、一字不差有沒有?有網友感嘆:確定,準確度比我強。所以可不可以做成瀏覽器插件? ?不錯,有人表示:別看這幾個案例相比還算簡單,但凡微調一下,我都不敢想像其效果有多厲害了。所以,壞消息就是──驗證碼馬上就要攔不住機器人了! (危險危險危險…)如何做到? Pix2St
 手機為什麼收不到驗證碼
Aug 17, 2023 pm 02:49 PM
手機為什麼收不到驗證碼
Aug 17, 2023 pm 02:49 PM
手機收不到驗證碼是網路問題、手機設定問題、手機電信業者問題和個人設定問題導致的。詳情介紹:1、網路問題,手機所處的網路環境不穩定或訊號弱,就有可能導致驗證碼無法及時送達;2、手機設定問題,不小心將手機的簡訊或語音功能關閉,或將驗證碼的發送號碼加入黑名單中,導致驗證碼無法正常收到;3、手機電信業者問題,手機業者可能會故障或維護,導致驗證碼無法及時送達等等。
 PHP開髮指南:實作驗證碼登入
Jul 01, 2023 am 09:27 AM
PHP開髮指南:實作驗證碼登入
Jul 01, 2023 am 09:27 AM
隨著網路的發展和智慧型手機的普及,驗證碼登入功能被越來越多的網站和應用程式採用。驗證碼登入是一種透過輸入正確的驗證碼來驗證使用者身分的登入方式,以提高安全性和防止惡意攻擊。在PHP開發中,實作簡單的驗證碼登入功能並不複雜,可以透過以下步驟來完成。建立資料庫表首先,我們需要在資料庫中建立一個用於儲存驗證碼資訊的表。表格結構可以包含以下欄位:id:自增主鍵phon
 如何使用PHP建立驗證碼圖片?
Sep 13, 2023 am 11:40 AM
如何使用PHP建立驗證碼圖片?
Sep 13, 2023 am 11:40 AM
如何使用PHP建立驗證碼圖片?驗證碼(CAPTCHA)是一種常用的驗證使用者是否為人而非機器的方法。在網站上,我們經常會看到驗證碼圖片,要求使用者輸入圖片上顯示的隨機字元或數字,以完成登入、註冊、評論等操作。本文將介紹如何使用PHP建立驗證碼圖片,並提供具體的程式碼範例。一、PHPGD庫要建立驗證碼圖片,我們需要使用PHP的GD庫。 GD庫是用來處理影像的擴






