微信小程式中如何引用wxml檔、視圖模版的使用方法
本文帶大家了解一下微信小程式中如何引用wxml文件、視圖模版的使用方法,用2種方式來引用WXML文件,這樣就可以包含重複的內容,讓網頁內容和邏輯結構更加簡單明也更加輕量級。
此外,在第二種方法中,大家可以了解到,用模板的方式去引用WXML檔。
最後再程式退出時,如何清理的方式,透過小程式的生命週期的介紹,大家可以清楚的知道小程式在各個階段的事件,以後需要在不同的階段安排執行不同的任務,可以寫在對應的事件中。
核心內容
wxml檔案的2種引用(include、import)
模版的使用
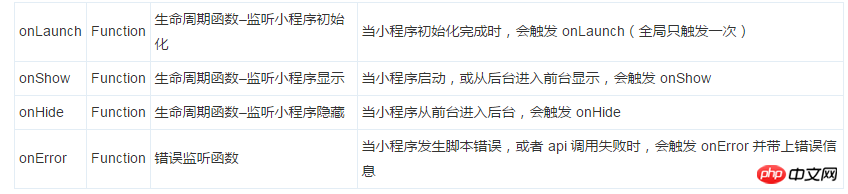
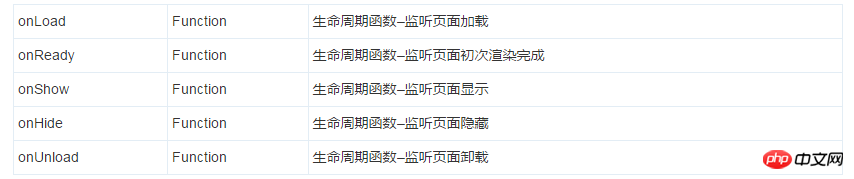
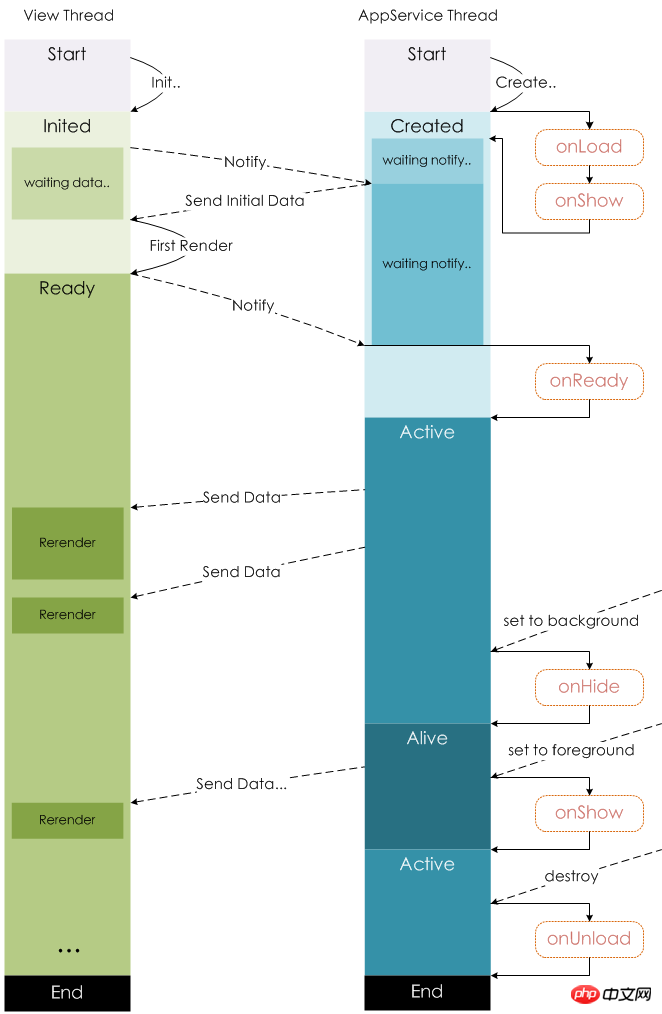
小程式生命週期
實例一: include方式引用header.wxml檔案
檔案引用對於程式碼的重用非常重要,例如在web開發中我們可以將公用的header部分和footer等部分進行提取,然後在需要的地方引用。
微信小程式裡面,是包含引用功能的-include、import。這兩個引用檔案的標籤,使用基本上差不多,這裡先說include。
微信中的視圖檔案引用,引用過來的都是沒有渲染的,基本上類似於直接將引用過來的檔案複製到引用位置,所以我們需要重新對其渲染。
實例說明
這裡將預設建立的使用者頭像資訊提取出到header.wxml中,做為頭部引用,分別由index2.wxml和index3.wxml引用,引用方式為include。
實例程式碼
在pages中建立common/header.wxml
從index.wxml中將系統預設建立的使用者資訊結構複製到header.wxml中。
header.wxml程式碼:
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>因為兩個頁面都要包含header.wxml,所以樣式檔案就不重複寫了,這裡直接將樣式拷貝到app.wxss。
app.wxss程式碼:
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}建立index/index2和index/index3

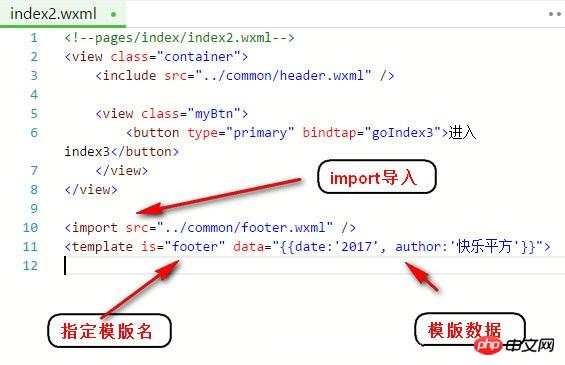
index2.wxml內容:
<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
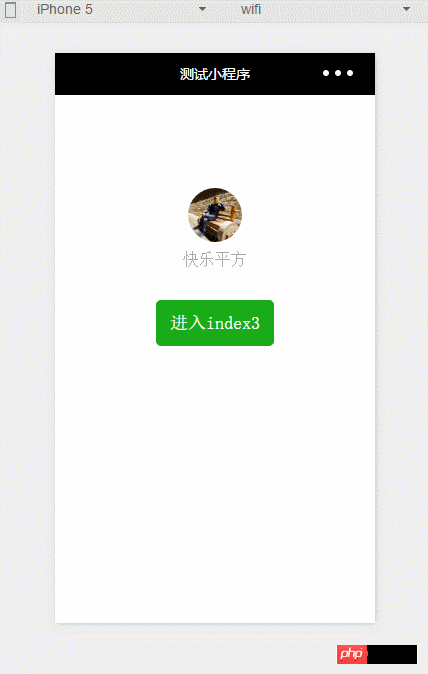
<button type="primary" bindtap="goIndex3">进入index3</button>
</view>
</view>因為index2.wxml和index3.wxml都需要userInfo數據,所以這邊在index2取得資料後,使用本地儲存進行存儲,index3.wxml讀取本地儲存。
index2.js程式碼:
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存储
wx.setStorageSync('userInfo', userInfo)
})
}index3.wxml程式碼:
<!--pages/index/index3.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<text>pages/index/index3.wxml</text>
</view>index3.js程式碼:
// pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
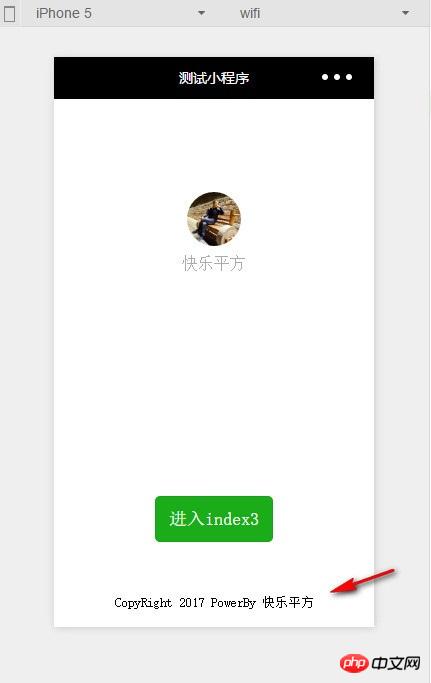
})實例效果

#實例二: import方式引用footer.wxml文件
這個實例使用import來引用文件,import比include要強大的多,待會我再對這兩都進行一下對比。
import引用方式涉及到了微信的模版(template),這裡先說一下template。
微信視圖模版(template)
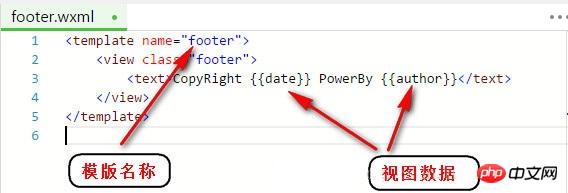
template也是寫在.wxml中,然後使用...標記指定模版信息,模版下定義:
<template name="msgItem">
视图代码...
</template>使用name屬性,作為模板的名字。
使用模版:
<template is="msgItem" data="{{...item}}"/>data為向模版傳入的資料。
實例說明
使用模版的方式建立footer視圖程式碼片,然後用import和template進行程式碼的呼叫。
實例程式碼
建立footer.wxml

#footer.wxml程式碼:




page生命週期:
[tr] 屬性類型描述[/tr]


這裡用到onUnload事件了。
index2.js程式碼:

import可以在該檔案中使用目標檔案定義的template
include可以將目標檔案除了的整個程式碼引入,相當於是拷貝到include位置
import的作用域
import有作用域的概念,即只會在import目標檔中定義的template,而不會import目標檔import的template。
如:C import B,B import A,在C中可以使用B定義的template,在B中可以使用A定義的template,但是C不能使用A定義的template
以上是微信小程式中如何引用wxml檔、視圖模版的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、






