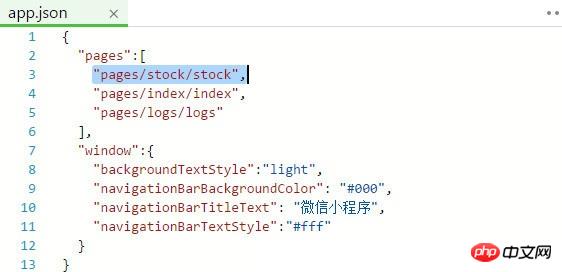
微信小程式WebSocket協定說明及使用範例分享
本文講述微信小程式WebSocket協定說明及使用範例分享,用範例的方式,讓我們快速熟悉和用起來。
WebSocket是什麼(簡述)
微信的WebSocket介面和HTML5的WebSocket基本上一樣,是HTTP協定升級來的,做為一個新的Socket在B/S上使用,它實現了瀏覽器與伺服器全雙工通信。
因為這裡是做小程序,所以就不對WebSocket的底層和協議做過多的說明了,只是稍微介紹一下。想了解詳細的WebSocket可以參考如下:
WebSocket 協定
WebSocket與Ajax 的選擇
在WebSocket出來之前,實現即時通訊通常使用Ajax來實現,而Ajax是透過即時的方式進行資料獲取,輪詢就是在指定的時間間隔內,進行HTTP 請求來獲取數據,而這種方式會產生一些弊端,一方面產生過多的HTTP請求,佔用頻寬,增大伺服器的相應,浪費資源,另一方面,因為不是每個請求都會有資料變化(就像聊天室),所以就會造成請求的使用率低。
而WebSocket正好能夠解決上面的弊端,WebSocket是客戶端與伺服器之前專門建立一條通道,請求也只請求一次,而且可以從同道中實時的獲取伺服器的數據,所以當應用到實時的應用上時, WebSocket是一個很不錯的選擇。
WebSocket協議名
WebSocket的連結不是以http或https開頭的,而是以ws和wss開頭的,這裡要注意一下。
實例:實時顯示交易信息
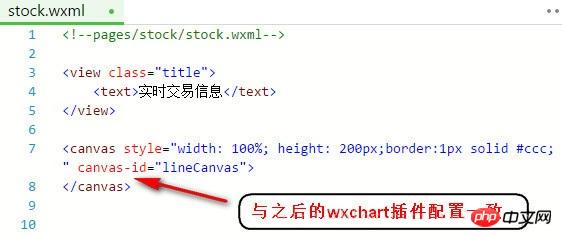
這裡類似於實時查看股票信息,這裡用到了圖表插件wxchart。
wxchart外掛位址:
基本上說的差不多了,正式開始。
新增stock頁面:
將wxchart.js放入到pages/stock/中。
修改stock.wxml:
stock.js程式碼:
// pages/stock/stock.js
//加载插件
var wxCharts = require('wxcharts.js');
Page({
data: {},
onLoad: function (options) {
//建立连接
wx.connectSocket({
url: "ws://localhost:12345",
})
//连接成功
wx.onSocketOpen(function() {
wx.sendSocketMessage({
data: 'stock',
})
})
//接收数据
wx.onSocketMessage(function(data) {
var objData = JSON.parse(data.data);
console.log(data);
new wxCharts({
canvasId: 'lineCanvas',//指定canvas的id
animation: false,
type: 'line',//类型是线形图
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '交易量',
data: objData,//websocket接收到的数据
format: function (val) {
if (typeof val == "string") {
val = parseFloat(val);
}
return val.toFixed(2) + '万元';
}
},
],
yAxis: {
title: '交易金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});
})
//连接失败
wx.onSocketError(function() {
console.log('websocket连接失败!');
})
},
})
這裡的WebSocket位址是ws://localhost,連接埠是12345,連線成功後,向伺服器發送stock,然後伺服器向小程式提供數據資訊。
WebSocket的伺服器端我是用PHP寫的,這裡貼一下,大家可以參考一下:
<?php
include 'WebSocket.php';
class WebSocket2 extends WebSocket{
public function run(){
while(true){
$socketArr = $this->sockets;
$write = NULL;
$except = NULL;
socket_select($socketArr, $write, $except, NULL);
foreach ($socketArr as $socket){
if ($socket == $this->master){
$client = socket_accept($this->master);
if ($client < 0){
$this->log("socket_accept() failed");
continue;
}else{
$this->connect($client);
}
}
else{
$this->log("----------New Frame Start-------");
$bytes = @socket_recv($socket,$buffer,2048,0);
if ($bytes == 0){
$this->disconnect($socket);
}else{
$user = $this->getUserBySocket($socket);
if (!$user->handshake){
$this->doHandShake($user, $buffer);
}else{
$buffer = $this->unwrap($user->socket, $buffer);
//请求为stock时,向通道内推送数据
if ($buffer == 'stock') {
$arr = array();
//模拟数据
for ($i=0; $i < 6; $i++) {
$arr[] = rand(1, 100) / 100;
}
$this->send($user->socket, json_encode($arr));
}
}
}
}
}
}
}
}
$s = new WebSocket2('localhost', 12345);
$s -> run();用PHP寫WebSocket稍微有些麻煩,懂Node.js的可用Node.js寫一下,Node.js寫後端的WebSocket很方便。
實例效果:

微信WebSocketAPI參數說明
wx.connectSocket(OBJECT)
| 開發者伺服器介面位址,必須是wss 協議,且網域名稱必須是後台配置的合法網域名稱 | data | Object | ||||||||||||||||
| HTTP Header , header 中不能設定Referer | method | |||||||||||||||||
| 否 | 預設是GET,有效值為: OPTIONS, GETS, GETS, GETp. success | Function | 否 | |||||||||||||||
| fail | Function | |||||||||||||||||
| 介面呼叫結束的回呼函數(呼叫成功、失敗都會執行) |
wx.onSocketOpen(CALLBACK)
|
以上是微信小程式WebSocket協定說明及使用範例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






