本文介紹微信小程式開發系列(四)頁面的生命週期的詳解
本系列為作者從入門開始進行詳解,適合初入門者按照系列逐步觀看學習;
##本系列為作者從入門開始進行詳解,適合初入門者按照系列逐步觀看學習;
1:頁面的生命週期
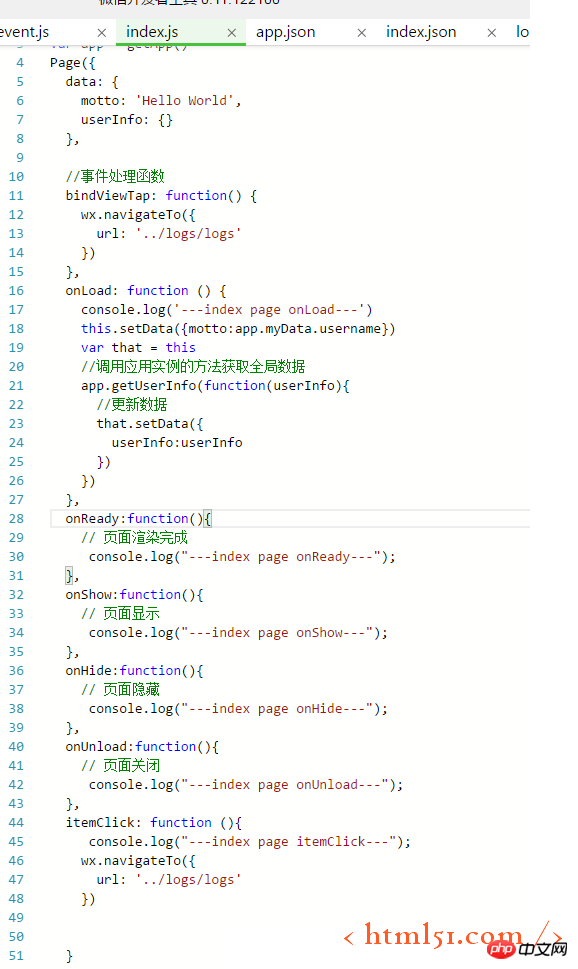
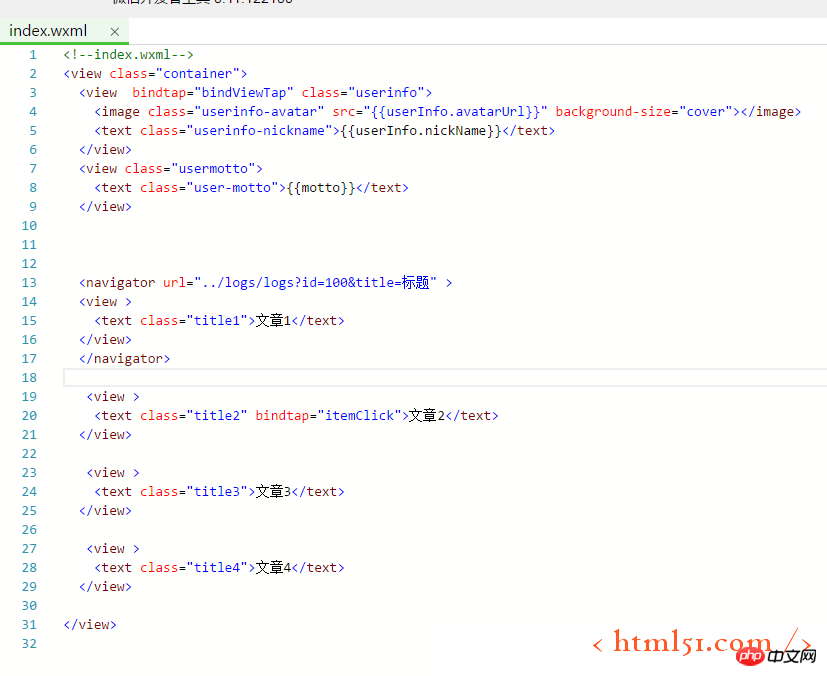
在初始頁面:index.js中增加如圖1所示程式碼

#圖1
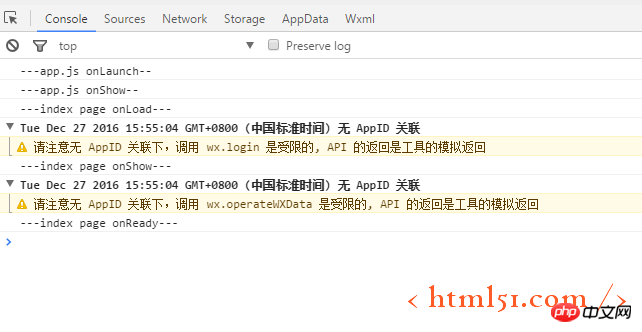
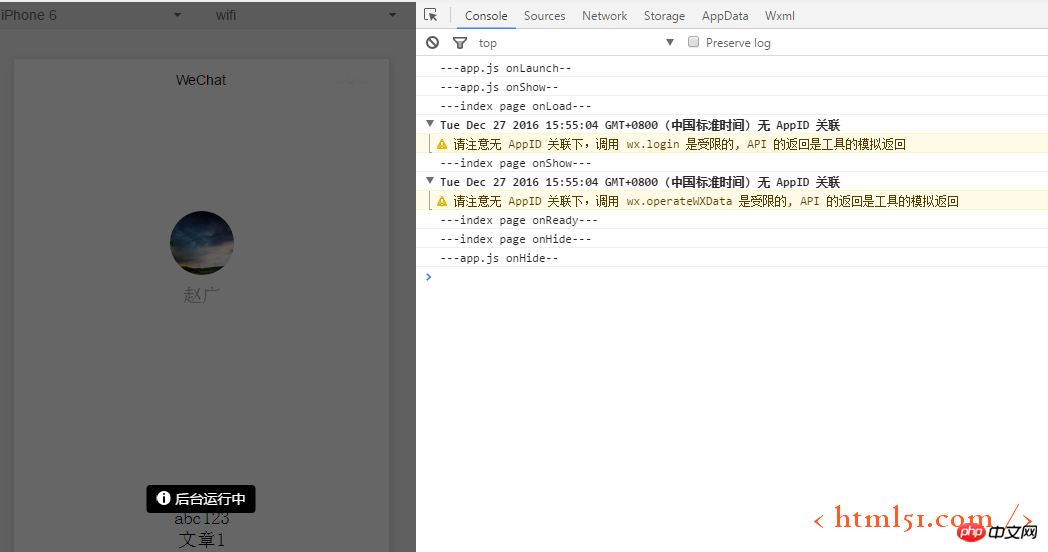
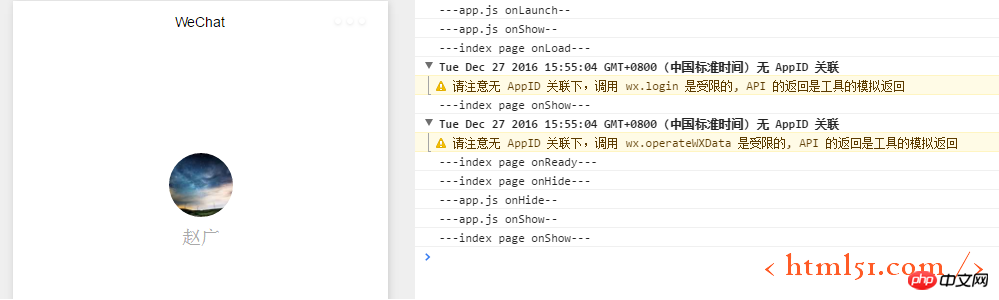
點選「編譯」後,執行這個小程式:日誌如圖2所示:初始頁面index.js啟動會從app,js中的生命週期方法呼叫開始:onLaunch---onShow,然後開始呼叫index.js頁面中的生命週期方法:onLoad---onShow---onReady,當點擊「後台」時,頁面index.js進入後台,這時回調生命週期方法onHide,如圖3所示,如果再點擊「前台”,使頁面回到前台,這時回調頁面生命週期方法:onShow(注意,這時不再回調onLoad) 如圖4所示

圖2

圖3

#圖4
2:頁面的跳轉
寫index.wxml程式碼如圖5所示,可以看出text元件綁定了一個事件:itemClick,itemClick方法實作詳見圖1:
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})登入後複製
其中:wx.navigateTo代表從index.js這個頁面跳到pages/logs/logs頁面,注意:navigateTo代表跳到logs頁面後,index頁面不會銷毀,在logs頁面下面,透過logs頁面左上角的回傳按鈕可以回到index頁面,而如果是wx.redirectTo,則index頁面銷毀,無法從logs頁面回到index頁面,這裡就僅以wx.navigateTo為例

#圖5
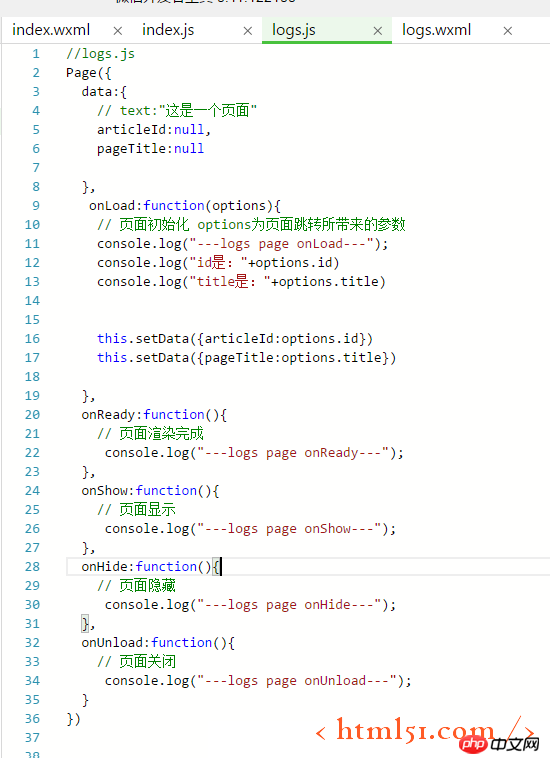
在模擬器中如果點擊文章2的text元件後,跳到對應logs介面日誌如圖6所示,logs頁面對應js程式碼如圖7所示,透過比較圖6,圖7可以看出,當從index頁面跳到logs頁面這個過程中,要先呼叫index生命週期方法onHide(如果是wx.redirectTo方式跳轉還要呼叫index生命週期方法onUnload),然後依序呼叫logs頁面的生命週期方法:onLoad---onShow---onReady

圖6

圖7
3:頁間參數傳遞
#將圖1,index.js程式碼修改為:
wx.navigateTo({
url: "../logs/logs?id=1&title=標題abc"
})
#即:從index頁跳前往logs頁面過程中,傳遞兩個參數:id=1和title=標題abc
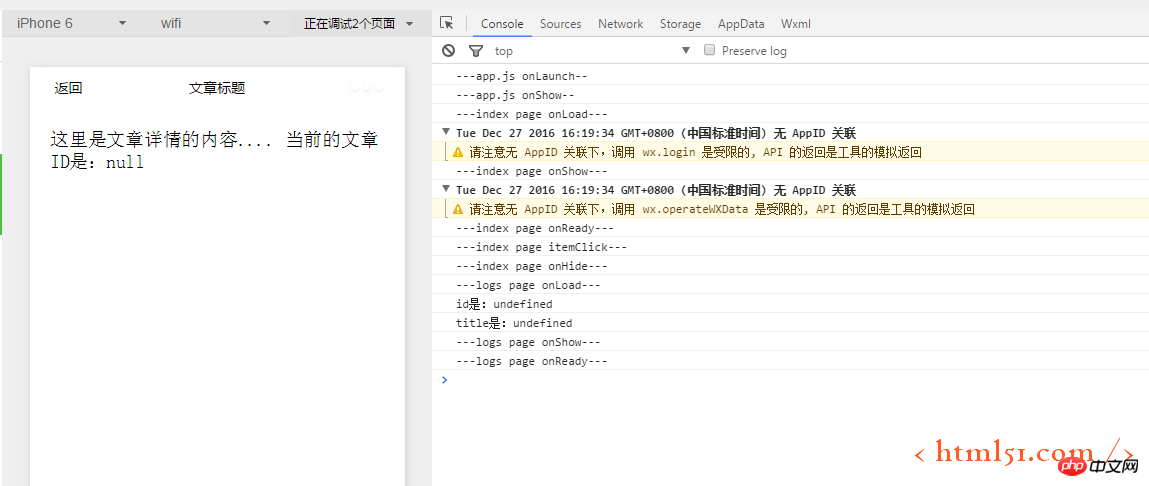
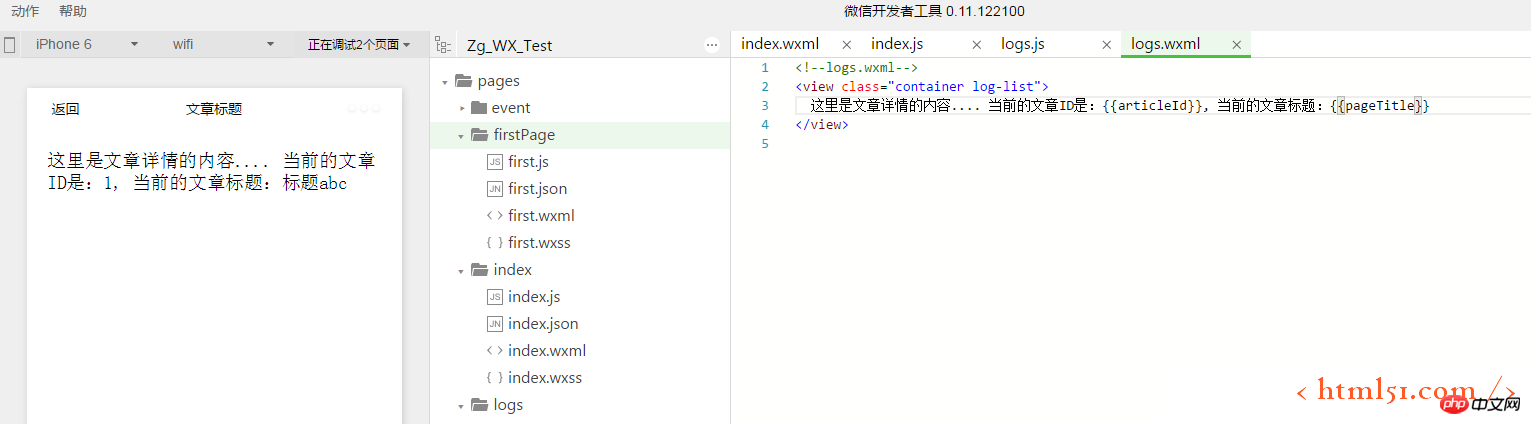
我們再看logs頁面程式碼如圖7所示,在onLoad中透過傳入參數:options取得到了傳遞的參數:id和title,程式碼中再將這兩個參數設定到logs.wxml綁定的兩個變數中:articleId,pageTitle,顯示結果和logs.wxml程式碼如圖8所示:

圖8
圖8中模擬器的結果可以看到,logs頁面顯示出來從index頁面傳遞過來的兩個參數:id=1和title=標題abc
註:頁面跳轉也可以在.wxml中配置,如圖5所示程式碼,文章1對應的text元件可以透過如下程式碼配置跳轉:
<navigator url="../logs/logs?id=100&title=标题" >
登入後複製
###
以上是微信小程式開發系列(四)頁面的生命週期的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!