JavaScript建立物件4種方法圖文程式碼詳解
JavaScript建立物件4種方法圖文程式碼詳解:
1、工廠模式
弊端:沒有解決物件的辨識問題,也就是怎麼知道一個對象的類型。

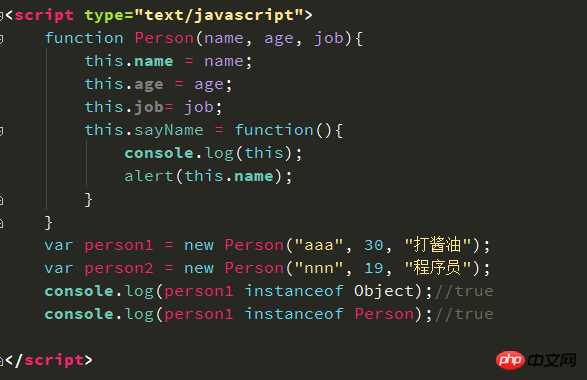
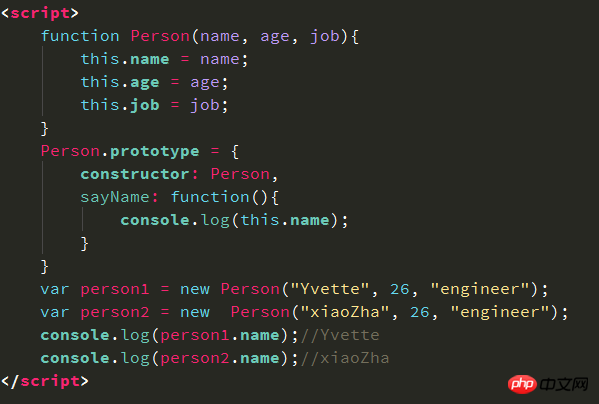
2、建構子模式

#與工廠模式比較:
1、沒有明確的創建物件
2、直接將屬性和方法賦給了this物件
3、沒有return語句
要建立person的實例,必須使用new操作符,以這種方式呼叫建構函式其實會經歷4個步驟:
1、建立一個新物件
2、將建構函式的作用域賦給新物件
3、執行建構子中的程式碼
4、傳回新物件
建立自訂的建構函式可以將它的實例標識為一種特定的類型。
建構子的缺點:
每個方法都有在每個實例上重新建立一遍。 person1和person2都有一個sayName()的方法,但兩個方法不是同一個Function實例。不同實例上的同名函數是不相等的。
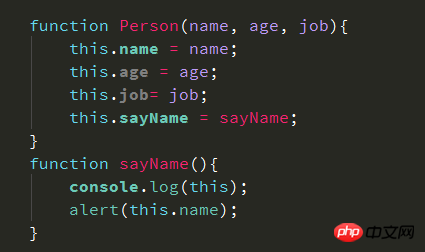
建立兩個完成同樣任務的Function實例沒有必要,而且還有this物件在,不需要在執行程式碼前就把函數綁定在特定物件上,可以像下面這樣。

把sayName屬性設定成全域的sayName函數,這樣,由於sayName包含的是一個指向函數的指針,因此person1和person2物件就共享了同一個函數。
但是,如果物件需要定義很多方法,那麼就要定義很多全域函數,自訂的參考型別也沒有封裝可言了。為了解決上述問題,引入原型模式。
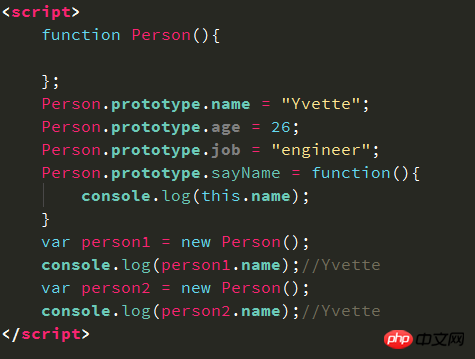
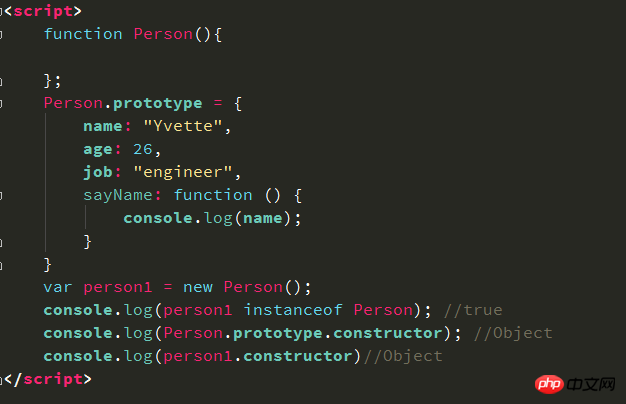
3、原型模式
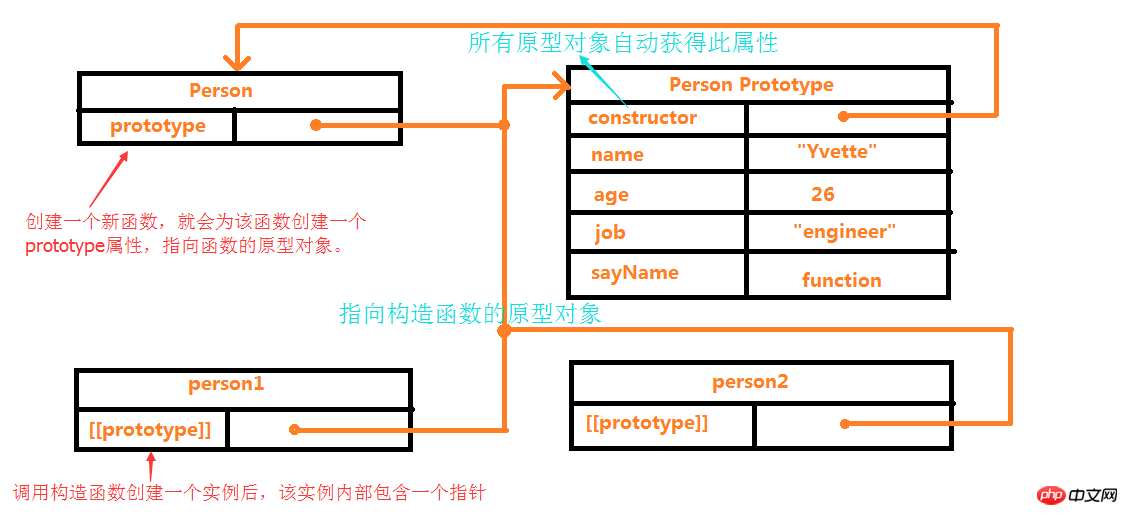
理解原型物件
我們建立的每個函數都有一個prototype屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。 prototype是透過呼叫建構函式而創建的那個物件實例的物件原型,使用原型物件的好處是可以讓所有物件實例共享它所包含的屬性和方法。

首先,解析器會問實例person1是否有name屬性,如果有,就回傳。
如果沒有,就繼續去person1的原型中搜尋name屬性,如果有就回傳。
如果沒有,再繼續向person1的原型的原型中搜尋。

isPrototypeOf()確定實例和原型物件之間的關聯
console.log(Person.prototype.isPrototypeOf(person1)); //true
Object.getPrototypeOf( )傳回的是[[prototype]]的值
console.log(Object.getPrototypeOf(person1));
//Person {name: “Yvette”, age: 26, job: “engineer”} 返回的是Person的原型对象。
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”hasOwnProperty()方法可以偵測一個屬性是存在於實例中,還是存在於原型中,只有給定屬性存在於實例中,才會回傳true。
console.log(person1.hasOwnProperty(“name”));//false
原型與in運算子
有兩種方式使用in運算子:單獨使用和在for-in循環中使用。單獨使用時,in操作符會在透過物件能夠存取給定屬性時傳回true,無論該屬性在於實例中還是原型中。
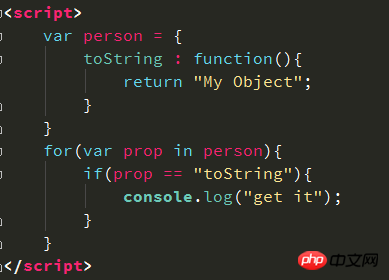
使用for in循環,傳回的是所有能夠透過物件存取的、可列舉的屬性,其中既包括實例中的屬性,也包括存在於原型中的屬性。如果實例中的屬性屏蔽了原型中不可枚舉的屬性,那麼也會回傳。 IE9之前的版本實作上有一個Bug,屏蔽不可枚舉屬性的實例屬性不會在for-in中傳回。

在IE9之前的吧按本中沒有log資訊。儘管person實例中的toString()方法屏蔽了原型中的不可枚舉的toString();
#原型簡寫


Object.defineProperty(Person.prototype, “constructor”, {
enumerable: false,
value: Person
});原型的動態性
由於在原型中查找值的過程是一次搜索,因此我們對原型物件所做的任何修改都能夠立即從實例上反映出來。
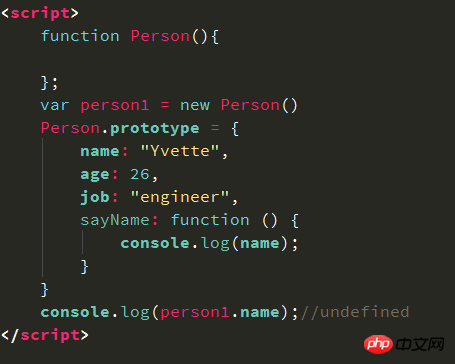
如果重寫整個原型對象,情況就不一樣了。呼叫建構子時會為實例加上一個指向最初原型的[[prototype]]指針,而把原型修改為另外一個物件就等於切斷了建構子與最初原型之間的連結。實例中的指標僅指向原型,而不指向建構子。

person.prototype指向的是原本的原型對象,而不會指向新的原型對象。
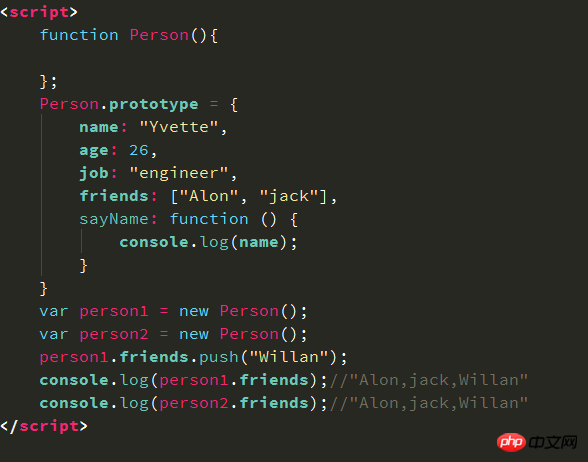
原型物件的問題
原型模式最大問題是由其共享的本質所導致的。
對於包含引用型別值的屬性來說,問題較為突出

本意只想修改person1的friends,但卻導致person2的friends屬性值也改變了。因此我們很少單獨使用原型模式。
4、組合使用建構模式和原型模式
創建自訂類型的最常用的方式,就是組合使用建構函式模式與原型模式。建構函數模式用於定義實例屬性,原型模式用於定義方法和共享的屬性,這樣每個實例都有自己的一份實例屬性的副本,又同時共享對方法的引用,最大限度的節省了內存。

除了以上幾種方式以外,另外還有動態原型模式,寄生建構模式和穩健建構模式,但是鑑於使用頻率較低,不再贅述。
以上是JavaScript建立物件4種方法圖文程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 activex部件不能創建物件如何解決
Jan 24, 2024 pm 02:48 PM
activex部件不能創建物件如何解決
Jan 24, 2024 pm 02:48 PM
解決方法:1、檢查拼字和路徑;2、新增對元件的引用;3、檢查登錄;4、以管理員身份運作;5、更新或修復Office;6、檢查安全軟體;7、使用其他版本的組件;8、查看錯誤訊息;9、尋找其他解決方案。詳細介紹:1、檢查拼字和路徑:確保物件的名稱和路徑沒有拼字錯誤,且檔案確實存在於指定的路徑中;2、新增對組件的參考等等。
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






