詳細介紹JavaScript開發者必備的10個Sublime Text插件的範例程式碼
Sublime Text幾乎是任何開發者在其工具箱的必備應用程式。 Sublime Text是一款跨平台的,高度可自訂的,高級的文字編輯器,既適合全功能的IDE(出了名的資源匱乏),又可匹配命令列編輯器,例如Vim和Emacs(具有陡峭的學習曲線)。
Sublime Text如此受歡迎的其中一個原因就是它的可擴充插件架構。這使得開發人員可以輕鬆使用新功能,例如程式碼完成,或遠端API文件嵌入,來擴展Sublime的核心功能。 Sublime Text的插件並不是開箱即用的-通常需要透過一個叫做Package Control的第三方軟體包管理器來安裝。若要在Sublime Text中安裝Package Control,請遵循其網站上的安裝指南。
在這篇文章中,我將介紹10個JavaScript開發人員必備的Sublime插件,每一個都可以幫助你改進工作流程,讓你更有效率。下面,就讓我們開始吧!

第一個當屬Babel外掛。該插件添加了合適的語法高亮到ES6 / 2015和React JSX程式碼。安裝插件後,你要做的第一件事就是設定預設的語法為.es6,.jsx,以及甚至.js檔案。但是,如果你工作於ES3 /5,並且不想使用Babel改變你的程式碼的話,那麼要慎用最後一個。
如果你還沒發現Babel的樂趣,那麼我強烈推薦它。它允許你編譯ES6 / 2015和JSX程式碼到ES5。它可以很好地整合到所有流行的建置工具和CLI。雖然它不支援舊版瀏覽器,但如果你需要支援IE10及以下版本,那麼可以按照警告頁面上的提示去做。
可惜的是,Babel插件不允許在Sublime中快速編譯ES6程式碼。所以如果你非要這麼做,那我建議你試試Compile Selected ES6。

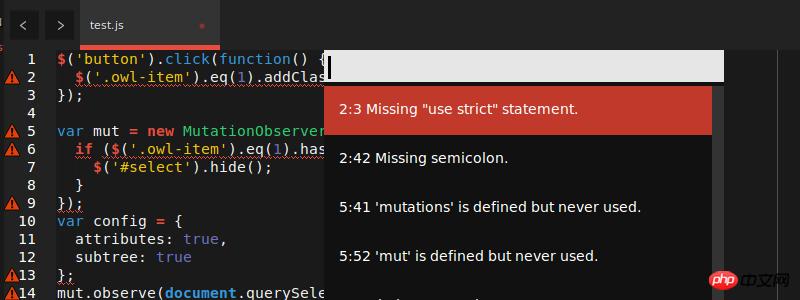
接下來是Sublime中的JSHint外掛。 JSHint是一個JavaScript Linter,可用來檢視你的程式碼並確認它有正確的式樣,正確的語法,擺脫常見錯誤。無論你是初學者,還是已經編寫了好多年的程序,JSHint都是一個必備品。查看JSHint相關頁面以了解更多的資訊。
要讓JSHint Sublime Text外掛程式運作,你需要透過npm安裝好全域性的JSHint:
npm install -g jshint
如果你不知道如何做到這一點,那麼請查看我們關於從Node Package管理器開始的教學。
一旦安裝好了JSHint npm模組和JSHint Sublime Text插件,你就可以透過開啟你的JavaScript檔案並按下 Ctrl + J (或 Alt + J# on Linux/Windows),來呼叫JSHint。或者,你也可以透過上下文選單存取JSHint。
如果你已經安裝了這個插件,但想要在發生錯誤的地方有一個更明確的警告,那麼請使用JSHint Gutter。或者,如果你想在安裝NPM套件或該外掛程式之前試用JSHint的話,JSHint.com也有一個很棒的線上互動工具,你可以使用這個工具貼上你的程式碼查看即時回饋。

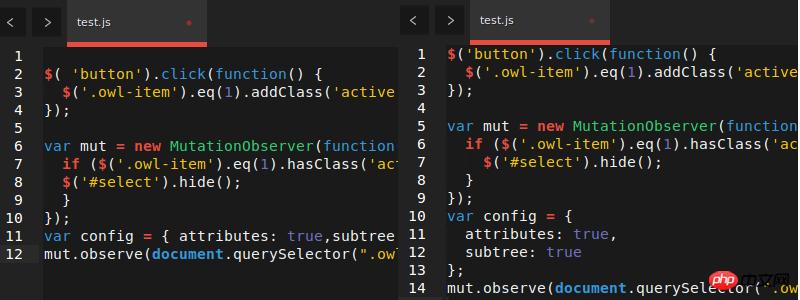
JsFormat基於JS Beautifier,可以自動幫助你格式化JavaScript和JSON。如果你只單獨使用它的JSON格式,也是可以的。但對我來說,它的最大優勢出現在當我工作於其他開發人員的程式碼,或我自己在很久以前寫的程式碼的時候。
這樣的程式碼往往是難以閱讀,但是遵循一個通用的程式碼格式樣式是有幫助的。雖然格式化可能不適合每一個人,但確實可以透過引入一個共同的結構來幫助開發人員讀取程式碼。 Linter雖然關注到這一點,但不一定全面做到,並且不會自動修復格式。程式碼格式化節省了大量的時間,避免了大量令人頭痛的問題。
安裝好了之後,要使用JSFormat,先進入JS文件,然後在Windows / Linux上按Ctrl + Alt + f ,或在Mac上按 #Ctrl + ⌥ + f 。當然也可以使用上下文選單。
你或許會想:「如果我不喜歡它們設計JavaScript樣式的方式呢?」
#別擔心! JsFormat不但基於JS Beautifier設置,而且高度可配置。要調整適合Sublime Text 3,請這樣做:Preferences -> Package Settings -> JsFormat -> Settings – Default
然後依照自己的喜好編輯JSON設定。

將註解加到你的程式碼有時是一件非常非常痛苦的事情。雖然很多人都不喜歡做這件事,但絕對是必要的。 DocBlockr可透過製造簡單的註解來減輕一些痛苦。安裝DocBlockr後,所有你需要做的是,用 /* 或 /** 開始一行程式碼,然後剩下的就都可以交給它了。如果你在函數上面以 /**開頭,那麼它會基於JSDoc格式為你產生註解。有些東西雖然你以前從來沒有用過,但一旦用過之後,你會懷疑自己以前是怎麼活下來的,DocBlockr就是其中的一個例子。
DocBlockr支援許多其他的語言,包括:CoffeeScript,TypeScript、PHP、ActionScript、Haxe、Java、Apex、Groovy、Objective C、C、C++以及Rust。

Sublime Text在側邊欄檔案樹中可用於處理檔案的選項非常少。簡單地說,SideBar Enhancements可修復這個問題。這款外掛特別為文件和資料夾提供了一個「move to trash」的選項,一個「open with..」選項,以及一個剪貼簿。它也可以讓你在web瀏覽器中打開文件,複製文件內容作為data:uri base64 (這在CSS中嵌入圖像特別方便),並提供大量的搜尋操作。此外,它可以很好地與SideBarGit集成,直接從側欄提供Git命令。
隨著JavaScript程式庫規模的不斷擴大,於是,找到一種瀏覽專案並處理專案文件的合理手段迫在眉睫。因此,這個插件就成為了必需品。

由Angular-UI團隊開發,並且可能是這些SublimeText插件中比較大(但也更有用)的軟體包之一。它的主要功能包括:
核心AngularJS指令(ng-model,ng-repeat等)的程式碼完成

Tools -> Build System#,然後選擇TypeScript 。接著用 .ts 結尾開啟一個文件,選擇Tools -> Build,或乾脆按 Ctrl + B。你會被要求建立參數,之後插件將在同一目錄中輸出編譯好的JavaScript檔案。唯一要注意的是,它需要Node。

除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});真是太棒了!
这10款在JavaScript开发中必备的Sublime插件,讲到这里就结束了。我只用过它们中的一两个,因此欢迎大家谈谈你们在用过之后的体验感受。当然,如果遗漏了你最喜欢的插件的话,也请在评论中让我知道,我会考虑将它添加到列表中。
最后一点,请记住,Sublime Text不是免费软件。但它有无限的试用版(尽管会有各种烦人的画面出现),而单个用户的许可费用是$ 70。如果你一天中的大部分时间都要使用文本编辑器,那么这将会是一笔物有所值的投资!
相关文章:
以上是詳細介紹JavaScript開發者必備的10個Sublime Text插件的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




