微信開放平台開發之網站應用微信登入介紹
在這篇微信公眾平台開發教學中,我們將介紹如何使用微信開放平台介面實現微信掃碼登入的功能。
準備工作
網站應用程式微信登入是基於OAuth2.0協定標準建構的微信OAuth2.0授權登入系統。
在進行微信OAuth2.在進行微信OAuth2.0授權登入存取之前,在微信開放平台註冊開發者帳號,並擁有一個已審核通過的網站應用,並獲得相應的AppID和AppSecret,申請微信登入且通過審核後,可開始接取流程。

授權流程說明
微信OAuth2.0授權登入讓微信使用者使用微信身分安全登入第三方應用程式或網站,在微信使用者授權登入已在接入微信OAuth2.0的第三方應用後,第三方可以獲取到用戶的接口調用憑證(access_token),透過access_token可以進行微信開放平台授權關係接口調用,從而可實現獲取微信用戶基本開放信息和幫助用戶實現基礎開放功能等。
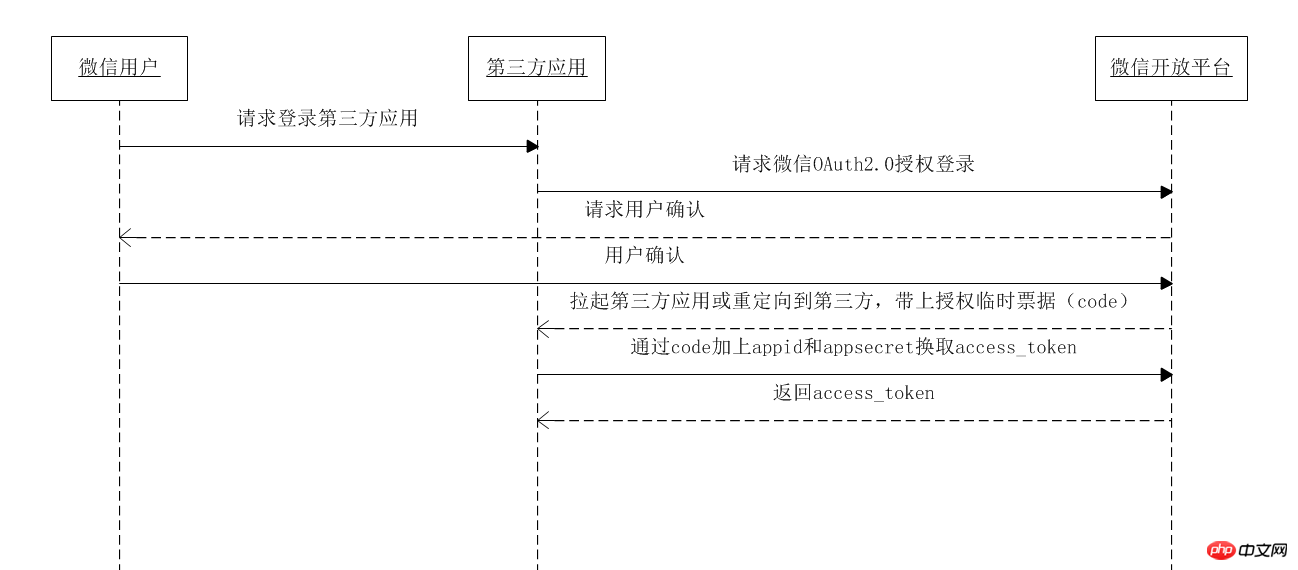
微信OAuth2.0授權登入目前支援authorization_code模式,適用於擁有server端的應用程式授權。此模式整體流程為:
1. 第三方發起微信授權登入要求,微信使用者允許授權第三方應用程式後,微信會拉起應用程式或重導向至第三方網站,並帶上授權臨時票據code參數;
2. 透過code參數加上AppID和AppSecret等,透過API換取access_token;
#3. 透過access_token進行介面調用,取得使用者基本資料資源或協助使用者實現基本操作。
取得access_token時序圖:

第一步:請求CODE
登入方倍工作室微信登入網站應用程式
http://weixin.fangbei.org/login.php
開啟後,應用程式會產生state參數,跳到以下連結:(登入前請注意已取得對應網頁授權作用域(scope=snsapi_login))
#https://open.weixin.qq.com/connect/qrconnect?appid=wxed782be999f86e0e&redirect_uri=http%3A%2F%2Fweixin.fangbei.org%2Flogin.php&response_type=code&scope=snsapi_login&state=123#wechat_redirect
若提示“該連結無法存取”,請檢查參數是否已填寫錯誤,如redirect_uri的網域名稱與審核時填寫的授權網域不一致或scope不為snsapi_login。
參數說明
| 參數 | 是否必須 | ##說明|
|---|---|---|
| appid | ||
| 應用唯一識別 | #redirect_uri | |
返回说明
此时,PC网站上显示如下二维码

用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
http://weixin.fangbei.org/login.php?code=0317a2c31ccd5eadf1a7a8fffd4a7dbf&state=123
为了满足网站更定制化的需求,我们还提供了第二种获取code的方式,支持网站将微信登录二维码内嵌到自己页面中,用户使用微信扫码授权后通过JS将code返回给网站。
JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 网站内嵌二维码微信登录JS实现办法:
步骤1:在页面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步骤2:在需要使用微信登录的地方实例以下JS对象:
<script>
var obj = new WxLogin({
id: "login_container",
appid: "wxed782be999f86e0e",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://" + window.location.host + "/login.php"),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""}); </script>参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| id | 是 | 第三方页面显示二维码的容器id |
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login即可 |
| redirect_uri | 是 | 重定向地址,需要进行UrlEncode |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
| style | 否 | 提供"black"、"white"可选,默认为黑色文字描述。详见文档底部FAQ |
| href | 否 | 自定义样式链接,第三方可根据实际需求覆盖默认样式。详见文档底部FAQ |
完整代码如下
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script>
var obj = new WxLogin({
id: "login_container",
appid: "wxed782be999f86e0e",
scope: "snsapi_login",
redirect_uri: encodeURIComponent("http://" + window.location.host + "/login.php"),
state: Math.ceil(Math.random()*1000),
style: "black",
href: ""}); </script>
页面显示效果如下

第二步:通过code获取access_token
通过code获取access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| secret | 是 | 应用密钥AppSecret,在微信开放平台提交应用审核通过后获得 |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填authorization_code |
返回说明
正确的返回:
{ "access_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2rCAUjXEP1_9edZdJLf3MIwii2N8cnTooDfx7nYpFRmOSZyq4gb2FNdWJr__KUqPtcfVUvg6XBTucZZ4zH6v8VQ", "expires_in": 7200, "refresh_token": "OezXcEiiBSKSxW0eoylIeFy2HFC4Bxv9JvC0Sgj4Px4_8TX1ci3jF_QP_6sWjvx2lW60INlf6AK1q21rW7mJyc5yG3GZ9p1psANOKTi2EZUQXA6CnwSXxDQlJ3421tEOvCWIrJhkA8oTqjsLKYG-yg", "openid": "oJekJs2faTQ47FGjDOEIyOPMN97s", "scope": "snsapi_login", "unionid": "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}参数说明
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
| unionid | 当且仅当该网站应用已获得该用户的userinfo授权时,才会出现该字段。 |
错误返回样例:
{"errcode":40029,"errmsg":"invalid code"}
刷新access_token有效期
access_token是调用授权关系接口的调用凭证,由于access_token有效期(目前为2个小时)较短,当access_token超时后,可以使用refresh_token进行刷新,access_token刷新结果有两种:
1. 若access_token已超时,那么进行refresh_token会获取一个新的access_token,新的超时时间;
2. 若access_token未超时,那么进行refresh_token不会改变access_token,但超时时间会刷新,相当于续期access_token。
refresh_token拥有较长的有效期(30天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第一步的code后,请求以下链接进行refresh_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识 |
| grant_type | 是 | 填refresh_token |
| refresh_token | 是 | 填写通过access_token获取到的refresh_token参数 |
返回说明
正确的返回:
{ <br>"access_token":"ACCESS_TOKEN", <br>"expires_in":7200, <br>"refresh_token":"REFRESH_TOKEN", <br>"openid":"OPENID", <br>"scope":"SCOPE" <br>}
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
錯誤回傳範例:
{"errcode":40030,"errmsg":"invalid refresh_token"}
#注意:
1、Appsecret 是應用程式介面使用金鑰,洩漏後將可能導致應用程式資料外洩、應用程式的使用者資料外洩等高風險後果;儲存在客戶端,極有可能被惡意竊取(如反編譯取得Appsecret);
2、access_token 為使用者授權第三方應用程式發起介面呼叫的憑證(相當於使用者登入態),儲存在客戶端,可能出現惡意取得access_token 後導致的使用者資料外洩、使用者微信相關介面功能被惡意發起等行為;
3、refresh_token 為使用者授權第三方應用的長效憑證,僅用於刷新access_token,但洩漏後相當於access_token 洩漏,風險同上。
建議將secret、用戶資料(如access_token)放在App雲端伺服器,由雲端中轉介面呼叫請求。
第三步:透過access_token調用介面
取得access_token後,進行介面調用,有以下前提:
1. access_token有效且未逾時;
2. 微信使用者已授權給第三方應用帳號對應介面作用域(scope)。
對於介面作用域(scope),能呼叫的介面有以下:
| 授權作用網域(scope) | 介面 | 介面說明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | 透過code換取access_token、refresh_token和已授權scope |
| /sns/oauth2/refresh_token | #刷新或續期access_token使用 | |
| /sns/auth | 檢查access_token效度 | |
| snsapi_userinfo | /sns/userinfo | 取得使用者個人資訊 |
其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。
接口调用方法可查阅《微信授权关系接口调用指南》
下面是获取用户个人信息,并dump出来
array(10) {
["openid"]=>
string(28) "oJekJs2faTQ47FGjDOEIyOPMN97s"
["nickname"]=>
string(15) "方倍工作室"
["sex"]=>
int(1)
["language"]=>
string(5) "zh_CN"
["city"]=>
string(6) "海淀"
["province"]=>
string(6) "北京"
["country"]=>
string(6) "中国"
["headimgurl"]=>
string(139) "http://wx.qlogo.cn/mmopen/Q3auHgzwzM7zdkiaZFdM5qrwk1iaEESVjfhWVHNg22teOnfKSPpKDE0l2yfQm1hM9AeT8pO1BKElntEBZ7DxibzdteBp3H3yXESwPYUkhibNObs/0"
["privilege"]=>
array(0) {
}
["unionid"]=>
string(28) "o4wcnw02YjFUYglZxV0LwcBkVF6Y"}
核心代码如下

F.A.Q
1. 什么是授权临时票据(code)?
答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。
2. 什么是授权作用域(scope)?
答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。
3. 网站内嵌二维码微信登录JS代码中style字段作用?
答:第三方页面颜色风格可能为浅色调或者深色调,若第三方页面为浅色背景,style字段应提供"black"值(或者不提供,black为默认值),则对应的微信登录文字样式为黑色。相关效果如下:


若提供"white"值,则对应的文字描述将显示为白色,适合深色背景。相关效果如下:


4.网站内嵌二维码微信登录JS代码中href字段作用?
答:如果第三方觉得微信团队提供的默认样式与自己的页面样式不匹配,可以自己提供样式文件来覆盖默认样式。举个例子,如第三方觉得默认二维码过大,可以提供相关css样式文件,并把链接地址填入href字段
.impowerBox .qrcode {width: 200px;}<br>.impowerBox .title {display: none;}<br>.impowerBox .info {width: 200px;}<br>.status_icon {display:none}<br>.impowerBox .status {text-align: center;} <br>
相关效果如下:


以上是微信開放平台開發之網站應用微信登入介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
微信是目前全球用戶規模最大的社群平台之一,隨著行動網路的普及,越來越多的企業開始意識到微信行銷的重要性。在進行微信行銷時,客服服務是至關重要的一環。為了更好地管理客服聊天窗口,我們可以藉助PHP語言進行微信開發。一、PHP微信開發簡介PHP是一種開源的伺服器端腳本語言,廣泛用於Web開發領域。結合微信公眾平台提供的開發接口,我們可以使用PHP語言進行微信
 使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
如何使用PHP實現微信公眾號開發微信公眾號已經成為了許多企業推廣和互動的重要管道,而PHP作為常用的Web語言,也可以用來進行微信公眾號的開發。本文將介紹使用PHP實現微信公眾號開發的具體步驟。第一步:取得微信公眾號的開發者帳號在開始微信公眾號開發之前,需要先去申請一個微信公眾號的開發者帳號。具體的註冊流程可參考微信公眾平台的官方網
 如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
隨著網路和行動智慧型裝置的發展,微信成為了社交和行銷領域不可或缺的一部分。在這個越來越數位化的時代,如何使用PHP進行微信開發已經成為了許多開發者的關注點。本文主要介紹如何使用PHP進行微信發展的相關知識點,以及其中的一些技巧和注意事項。一、開發環境準備在進行微信開發之前,首先需要準備好對應的開發環境。具體來說,需要安裝PHP的運作環境,以及微信公眾平台提






