使用 HTML5,透過建立 cache manifest 文件,可以輕鬆地建立 web 應用的離線版本。
HTML5引入了應用程式緩存,這表示 web 應用程式可進行緩存,並可在沒有因特網連接時進行存取。 應用程式快取為應用程式帶來三個優點:
離線瀏覽– 使用者可在套用離線時使用它們
#– 已緩存資源載入得更快
減少伺服器負載– 瀏覽器將只從伺服器下載更新過或變更過的資源。
如上面提到的HTML5的離線儲存是基於一個新建的.appcache檔案的,透過這個檔案上的解析清單離線儲存資源,這些資源就會像cookie一樣被儲存了下來。之後當網路在離線狀態下時,瀏覽器會透過離線儲存的資料進行頁面展示。
就像cookie一樣,html5的離線儲存也需要伺服器環境。
這裡提供一個小工具-簡易iis伺服器,把它放在專案更目錄下,雙擊運行即可模擬伺服器環境。
連結: http://pan.baidu.com/s/1jG86UV0 密碼: ja9h
在開始之前要先了解下manifest(即.appcache檔),上面的解析清單要怎麼寫。
manifest 文件是簡單的文字文件,它告知瀏覽器被快取的內容(以及不快取的內容)。
manifest 檔案可分為三個部分:
CACHE MANIFEST - 在此標題下列出的檔案將在首次下載後進行快取
#NETWORK - 在此標題下列出的檔案需要與伺服器的連接,且不會被快取
#FALLBACK - 在此標題下列出的檔案規定當頁面無法訪問時的回退頁面(例如404 頁面)
在線的情況下,用戶代理每次訪問頁面,都會去讀一次manifest.如果發現其改變, 則重新加載全部清單中的資源
第一行,CACHE MANIFEST,是必需的:
CACHE MANIFEST /theme.css /logo.gif /main.js
上面的manifest 檔案列出了三個資源:一個CSS 文件,一個GIF 圖像,以及一個JavaScript 文件。當 manifest 檔案載入後,瀏覽器會從網站的根目錄下載這三個檔案。然後,無論用戶何時與網際網路斷開連接,這些資源仍然是可用的。
白名單,使用通配符」*」. 則會進入白名單的open狀態. 這種狀態下.所有不在相關Cache區域出現的url都預設使用HTTP相關快取頭策略.
下面的NETWORK 小節規定檔「login.asp」 永遠不會被緩存,離線時是不可用的:
NETWORK: login.asp
可以使用星號來指示所有其他資源/文件都需要因特網連接:
NETWORK: login.asp
下面的FALLBACK 小節規定如果無法建立因特網連接,則用“offline.html” 替代/html5/ 目錄中的所有檔案:
ALLBACK: /html5/ /404.html
註解:第一個URI 是資源,第二個是替補。
一旦應用程式被緩存,它就會保持快取直到發生下列情況:
case/
|-- index.html
|
|-- demo.appcache
|
|-- 简易IIS服务器.exe
|
`-- image
|-- HTML5離線儲存原理及實現的程式碼實例
`-- HTML5離線儲存原理及實現的程式碼實例<!DOCTYPE html>
<html lang="en" manifest="demo.appcache">
<head>
<meta charset="UTF-8">
<title>HTML5离线存储</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="image/HTML5離線儲存原理及實現的程式碼實例" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="image/HTML5離線儲存原理及實現的程式碼實例" class="lazy" alt="">
</body>
</html>CACHE MANIFEST #v01 image/HTML5離線儲存原理及實現的程式碼實例 NETWORK: * FALLBACK: /
HTML5離線儲存原理及實現的程式碼實例


簡易IIS伺服器.exe試試看。


圖片1成功被離線展示出來了,圖片2像正常情況一樣顯示不出來。
圖片2和圖片1的位置換一下呢.
<body>
<img src="/static/imghw/default1.png" data-src="image/HTML5離線儲存原理及實現的程式碼實例" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="image/HTML5離線儲存原理及實現的程式碼實例" class="lazy" alt="">
</body>demo.appcache文件的NETWORK寫了星號嗎?除了CACHE MANIFEST檔案其它都採用線上模式。查資料得知:引入manifest的頁面,即使沒有被列入快取清單中,仍然會被用戶代理緩存。
.appcache檔案更新下,於是乎把頭部的版本號碼修改一下#v02。刷新下頁面還是沒反應!再刷新,有了!為什麼?
对于浏览器来说,manifest的加载是要晚于其他资源的. 这就导致check manifest的过程是滞后的.发现manifest改变.所有浏览器的实现都是紧随这做静默更新资源.以保证下次pv,应用到更新.
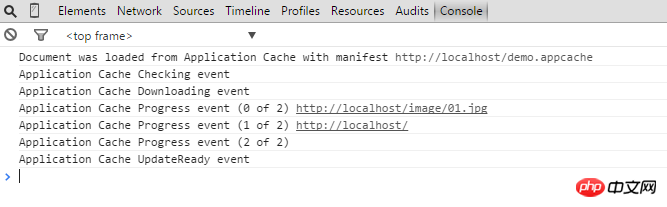
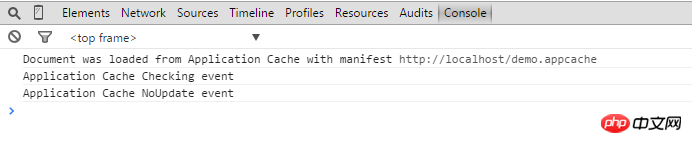
通过控制台我们能够窥探一二:
第一次刷新,应用程序缓存更新准备事件,
第二次刷新才会看到效果。
我们的产品已经更新了用户却要第二次进来才能够看到,这样用户体验也太差了吧,有什么方式能够解决呢?好在html5给javascript提供了相关的API。
API篇幅太多自行查看把,这里我晒下我测试成功的code:
/*code1,简单粗暴的*/
applicationCache.onupdateready = function(){
applicationCache.swapCache();
location.reload();
};
/*code2,缓存公用方法*/
// var EventUtil = {
// addHandler: function(element, type, handler) {
// if (element.addEventListener) {
// element.addEventListener(type, handler, false);
// } else if (element.attachEvent) {
// element.attachEvent("on" + type, handler);
// } else {
// element["on" + type] = handler;
// }
// }
// };
// EventUtil.addHandler(applicationCache, "updateready", function() { //缓存更新并已下载,要在下次进入页面生效
// applicationCache.update(); //检查缓存manifest文件是否更新,ps:页面加载默认检查一次。
// applicationCache.swapCache(); //交换到新的缓存项中,交换了要下次进入页面才生效
// location.reload(); //重新载入页面
// });code1一般用在页面加载时直接触发,而code2的方式可后期检查更新。
站点离线存储的容量限制是5M
如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
引用manifest的html必须与manifest文件同源,在同一个域下
在manifest中使用的相对路径,相对参照物为manifest文件
CACHE MANIFEST字符串应在第一行,且必不可少
系统会自动缓存引用清单文件的 HTML 文件
manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
FALLBACK中的资源必须和manifest文件同源
当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
当manifest文件发生改变时,资源请求本身也会触发更新
以上是HTML5離線儲存原理及實現的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




