這篇文章主要介紹CSS z-index的層級關係優先概念說明,講解的比較詳細,需要的朋友可以參考下。
CSS 中的z-index 屬性用於設定節點的堆疊順序, 擁有更高堆疊順序的節點將顯示在堆疊順序較低的節點前面, 這是我們對z-index 屬性普遍的認識. 同時, 我們總是對堆疊順序捉摸不透, 將z-index 的值設得很大也未必能將節點顯示在最前面. 本文將通過一些例子對z-index 的使用方法進行分析,並且為各位帶入z-index 層級樹的概念.
順序規則
#如果不對節點設定position 屬性, 位於文檔流後面的節點會遮蓋前面的節點.
程式碼如下:
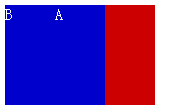
<p id="a">A</p> <p id="b">B</p>

CSS z-index 屬性順序規則的範例
定位規則
如果將position 設為static, 位於文件流後面的節點仍然會遮蓋前面的節點浮動, 所以position:static 不會影響節點的遮蓋關係.
代碼如下:
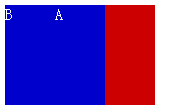
<p id="a" style="position:static;">A</p> <p id="b">B</p>

CSS z-index 屬性定位規則的例子, static
如果將position 設為relative (相對定位), absolute (絕對定位) 或fixed (固定定位), 這樣的節點會覆寫沒有設定position 屬性或屬性值為static 的節點, 說明前者比後者的預設層級高.
程式碼如下:
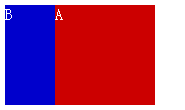
<p id="a" style="position:relative;">A</p> <p id="b">B</p>

#CSS z-index 屬性定位規則的例子, relative | absolute | fixed
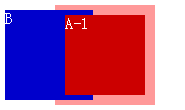
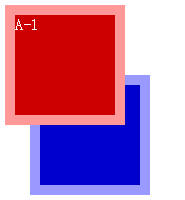
在沒有z-index 屬性幹擾的情況下, 根據這順序規則和定位規則, 我們可以做出更複雜的結構. 這裡我們對A 和B 都不設定position, 但對A 的子節點A-1 設定position:relative. 根據順序規則, B 會覆蓋A, 又根據定位規則A' 會覆蓋B.
程式碼如下:
<p id="a"> <p id="a-1" style="position:relative;">A-1</p> </p> <p id="b">B</p>

CSS z-index 屬性互相覆蓋的例子
上面互相覆蓋在什麼時候用到這樣的實作? 看起來偏門, 其實很常用, 例如說, 電子商務網站側欄的類別展示清單就可以用這個技巧來實現.
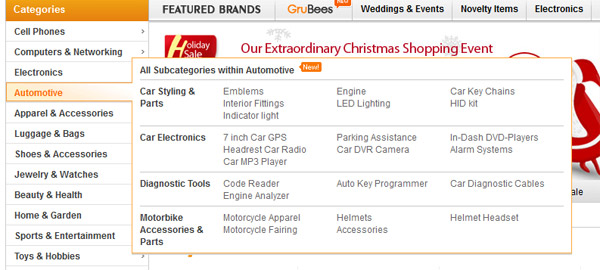
下圖是某網站的類別展示區域, 二級類目的懸浮層覆蓋一級類目列表外框, 而一級類目的節點覆蓋二級類目的懸浮層. 如果使用CSS 實現展示效果, 一級類目的外框相當於上面例子中的A, 一級類別目的節點相當於A-1, 二級類別目的懸浮層相當於B.
電子商務網站側邊欄的類別目展示清單

參與規則
我們嘗試不用position 屬性, 但為節點加上z-index 屬性. 發現z-index 對節點沒起作用.
程式碼如下:
<p id="a" style="z-index:2;">A</p> <p id="b" style="z-index:1;">B</p> <p id="c" style="z-index:0;">C</p>

CSS z-index 屬性參與規則的例子, 沒有明確定位的時候
W3C 對z-index 屬性的描述中提到在z-index 屬性僅在節點的position 屬性為relative, absolute 或fixed 時生效.
The z-index property specifies the stack order of an element. Only works on positioned elements(position: absolute;, position: relative; or position: fixed;).
程式碼如下:
<p id="a" style="z-index:2;">A</p> <p id="b" style="position:relative;z-index:1;">B</p> <p id="c" style="position:relative;z-index:0;">C</p>

CSS z-index 屬性參與規則的例子, 明確定位的節點才能使用z-index 屬性
預設值規則
如果所有節點都定義了position:relative. z -index 為0 的節點與沒有定義z-index 在同一層級內沒有高低之分; 但z-index 大於等於1 的節點會遮蓋沒有定義z-index 的節點; z-index 的值為負數的節點將被沒有定義z-index 的節點覆蓋.
程式碼如下:
<p id="a" style="position:relative;z-index:1;">A</p> <p id="b" style="position:relative;z-index:0;">B</p> <p id="c" style="position:relative;">C</p> <p id="d" style="position:relative;z-index:0;">D</p>

CSS z-index 属性默认值规则的例子
通过检查我们还发现, 当 position 设为 relative, absolute 或者 fixed, 而没有设置 z-index 时, IE8 以上和 W3C 浏览器 (下文我们统称为 W3C 浏览器) 的 z-index 默认值是 auto, 但 IE6 和 IE7 是 0.
从父规则
如果 A, B 节点都定义了 position:relative, A 节点的 z-index 比 B 节点大, 那么 A 的子节点必定覆盖在 B 的子节点前面.
代码如下:
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p> </p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p> </p>

CSS z-index 属性从父规则的例子, 子节点不设定层级
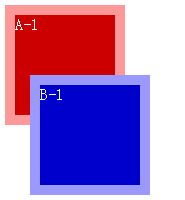
如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.
代码如下:
<p id="a" style="position:relative;z-index:0;"> <p id="a-1" style="position:relative;z-index:2;">A-1</p> </p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1" style="position:relative;z-index:1;">B-1</p> </p>

CSS z-index 属性从父规则的例子, 不可逾越的层级
很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
层级树规则
可能你会觉得在 DOM 结构中的兄弟节点会拎出来进行比较并确定层级, 其实不然.
代码如下:
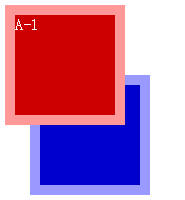
<p id="a" style="position:relative;z-index:2;"> <p id="a-1" style="position:relative;z-index:0;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;z-index:1;">B-1</p> </p>

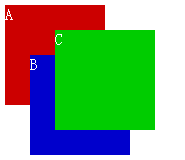
CSS z-index 属性层级树规则的例子
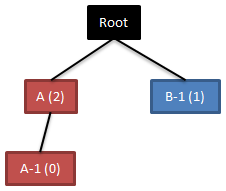
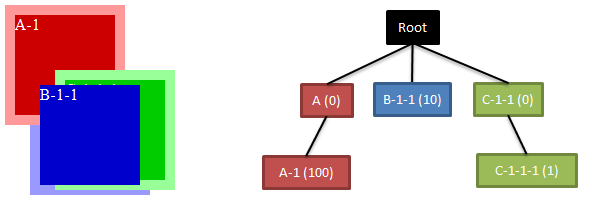
我们认为同时将 position 设为 relative, absolute 或者 fixed, 并且 z-index 经过整数赋值的节点, 会被放置到一个与 DOM 不一样的层级树里面, 并且在层级树中通过对比 z-index 决定显示的层级. 上面的例子如果用层级树来表示的话, 应该如下图所示.

CSS z-index 的层级树
图中虽然 A-1 (z-index:0) 的值比 B-1 (z-index:1) 小, 但因为在层级树里 A (z-index:2) 和 B-1 在一个层级, 而 A 的值比 B-1 大, 根据从父规则, A-1 显示在 B-1 前面.
参与规则 2
前面提到的参与规则认为只要节点的 position 属性为 relative, absolute 或者 fixed, 即可参与层级比较, 其实不准确. 如果所有节点都定义了 position:relative, 并且将 z-index 设为整数值, 根据从父规则, 父节点的层级决定了子节点所在层级.
代码如下:
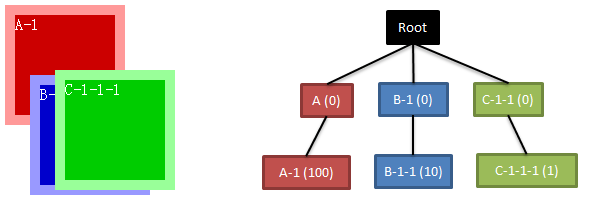
<p id="a" style="position:relative;z-index:0;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;z-index:0;"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;z-index:0;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
例子中 A, B-1, C-1-1 作为父节点, z-index 的值相同, 根据顺序规则, C-1-1 在 B-1 之前, B-1 在 A 之前; 又根据从父规则, 无论子节点的 z-index 值是什么, C-1-1-1 在 B-1-1 之前, B-1-1 在 A-1 之前.

CSS z-index 属性参与规则 2 的例子, 所有节点参与层级比较
如果我们将所有父节点的 z-index 属性去除, 诡异的事情发生了. IE6 和 IE7 浏览器显示效果不变, 而 W3C 浏览器的子节点不再从父, 而是根据自身的 z-index 确定层级.
代码如下:
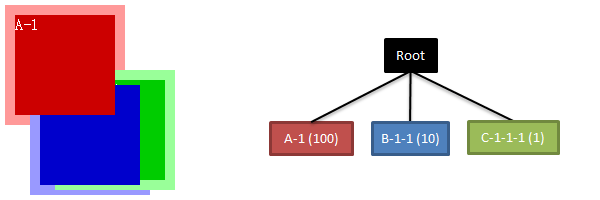
<p id="a" style="position:relative;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1" style="position:relative;"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
根据默认值规则, IE6 / IE7 和 W3C 浏览器上的元素存在 z-index 默认值的区别. 我们相信, 仅当 position 设为 relative, absolute 或者 fixed, 并且 z-index 赋整数值时, 节点被放置到层级树; 而 z-index 为默认值时, 只在 document 兄弟节点间比较层级. 在 W3C 浏览器中, A, B-1 和 C-1-1 的 z-index 均为 auto, 不参与层级比较.

CSS z-index 属性参与规则 2 的例子, z-index 为 auto 的节点不参与层级比较
而在 IE6 和 IE7 中, 因为 z-index 的默认值是 0, 所以也参与了层级比较.

CSS z-index 属性参与规则 2 的例子, IE6 和 IE7 中 z-index 默认为 0
设置了 position 而没有 z-index 的节点虽然不参与层级树的比较, 但还会在 DOM 中与兄弟节点进行层级比较.
代码如下:
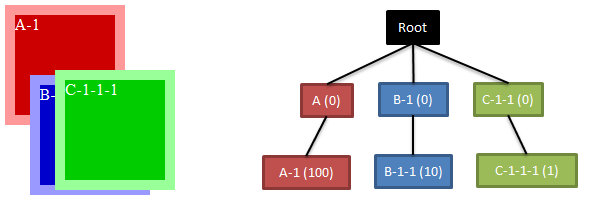
<p id="a" style="position:relative;"> <p id="a-1" style="position:relative;z-index:100;">A-1</p> </p> <p id="b"> <p id="b-1"> <p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p> </p> </p> <p id="c" style="position:relative;"> <p id="c-1"> <p id="c-1-1"> <p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p> </p> </p> </p>
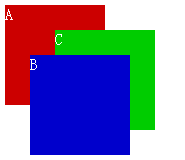
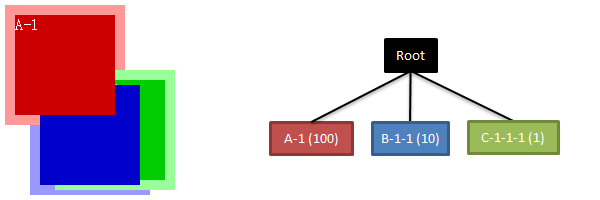
我们对上个例子改造一下, 将 B-1 的 position 属性删除后, W3C 浏览器显示如下图. 根据定位规则, A 和 C-1-1 会显示在 B-1 的前面; 而根据顺序规则, C-1-1 又显示在 A 前面.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, W3C 浏览器
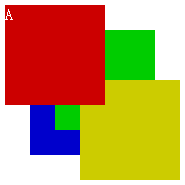
在 IE6 和 IE7 中, 因为 A 和 C-1-1 设置了 position:relative, 而且 z-index 的默认值为 0, 所以也参与层级树比较, 所以有如下效果.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, IE6 和 IE7
总结
浏览器节点显示层级是一个费力的活, 今天你觉得 A 区块会永远置顶, 但明天因为需求变动, 突然出现 B 元素需要置顶. 一层一层往上堆砌, 某天回头一看, 发现很多区块交错在一起, 而且他们的值一个比一个大, 根本搞不清头绪. 我觉得在操刀干活之前, 最好先将 position, z-index 和层级的关系搞搞清楚, 以免后患无穷.
另外, 非情非得已, 切勿用 JavaScript 计算 z-index, 并将某个节点的 z-index 设置成所有节点中层级最高.
因为篇幅太长, 本文仅从节点属性角度进行讨论, 没有涉及 select 和 iframe 等特殊页面节点考虑, 如果有机会下次再为大家分享.
以上就是CSS z-index 层级关系优先级的概念全部内容,希望能给大家一个参考,也希望大家多多支持PHP中文网。
以上是CSS z-index的層級關係優先權概念說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!




