下面小編就為大家帶來一篇詳解CSS中的clear清除浮動技巧。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
1、CSS中的clear有四個參數:
none:允許兩邊都可以浮動。
left:不允許左邊有浮動。
right:不允許右邊有浮動。
both(預設);不允許有浮動。
2、一開始在CSS中clear浮動是預設both,也就是說一開始不能有浮動的。
3、使用的案例:假設我清除第三個p的浮動
<style type="text/css">
p{
border:1px solid red;
float:left;
clear:none;
}
#msg_p{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<p id="msg_p">
<p class="one"></p>
<p class="two"></p>
<p class="three"></p>
<p class="four"></p>
<p class="five"></p>
</p>
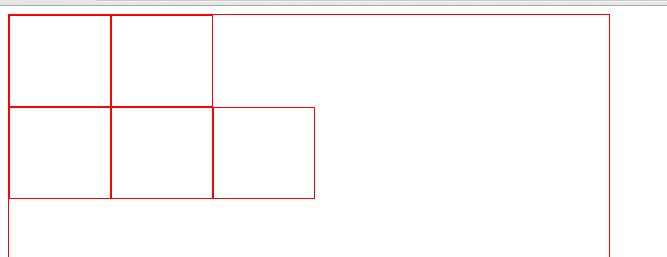
</body>#效果:
# 
以上是詳解CSS中的clear清除浮動技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




