詳細介紹XML Web Service圖文程式碼實例
#對於初識XML Web Service並想快速上手的人,可能希望快速了解它的建立和呼叫方法。本文將以一個小範例來講述如何用Visual Studio 2008來建立Web Service以及如何來呼叫它。範例中的Web Service將根據客戶程式的請求來傳回一幅圖像。
#1. #建立Web Service專案
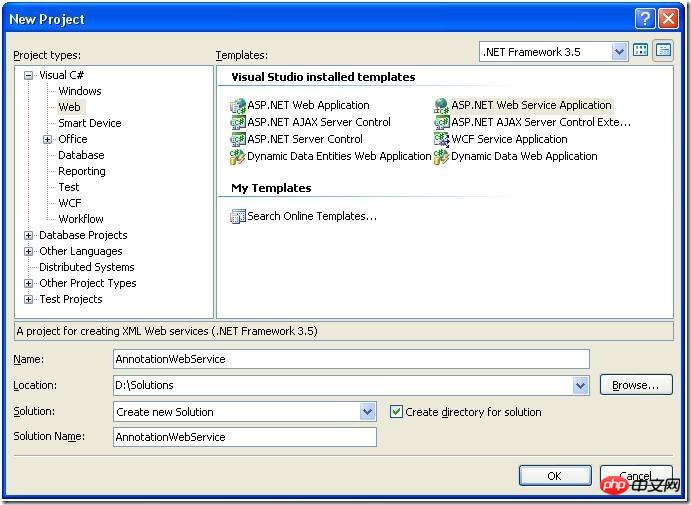
開啟VS2008,選擇File/New/Project選單項,在開啟的New Project對話方塊中,依序選擇Visual C# -> Web -> ASP.NET Web Service Application,然後輸入項目名稱(Name),存放位置(Position)和解決方案名稱(Solution Name),點選「OK」產生項目。此範例中我們以AnnotationWebService作為專案和解決方案的名稱(見圖1)。
#

圖片
1#:
New Project對話方塊
################## ################## #############2. 增加一個Web Service
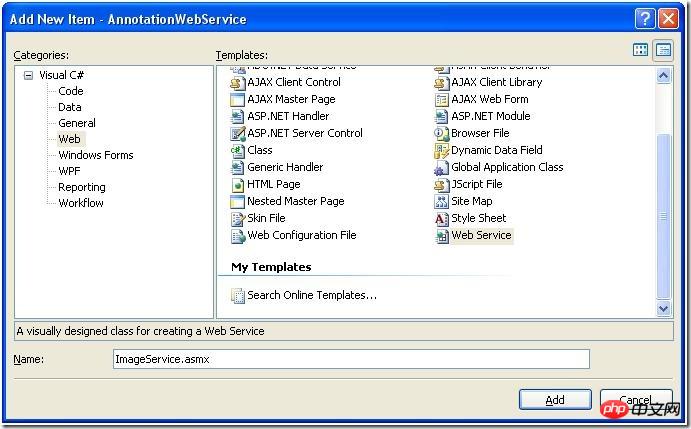
在VS2008的Solution Explorer點選# AnnotationWebService項,選擇Project/Add new item選單項目,在開啟的Add New Item對話方塊中,依序選擇Web/Web Service,然後輸入Web Service的名稱(Name),點擊「Add」來增加一個Web Service。此範例中我們以ImageService作為Web Service的名稱(見圖2)。
#
#
#圖 2:Add New Item對話方塊
#
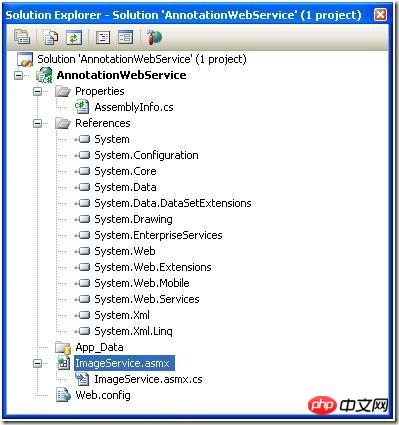
## 之後,我們在Solution Explorer中會看到這樣的專案目錄(見圖3
)。 (注意:系統在建立專案時會缺省地增加一個Web Service
,名字為Service1,可以點擊其右鍵選單中的Delete
項目將其刪除。 #圖片
#圖片
:Solution Explorer #
#3.
##############################################################################################################################################################################################' ####為### Web Service###編碼################
右鍵點擊ImageService.asmx,選擇View Markup,可以開啟此文件,我們可以看到如下一行:
<%@ WebService Language="C#" CodeBehind="ImageService.asmx.cs" Class="AnnotationWebService.ImageService" %>
#它指示ImageService的程式碼在ImageService. asmx.cs檔案中。我們右鍵點擊ImageService.asmx,選擇View Code,開啟ImageService.asmx.cs文件,增加我們的服務程式碼,此例中,我們寫一個根據給定的檔案名稱讀取圖像並傳回給客戶端的方法GetImage(請參閱下面程式碼)。
using System.IO;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
namespace AnnotationWebService
{
/// <summary>
/// Summary description for ImageService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class ImageService : System.Web.Services.WebService
{
[WebMethod(Description="Request an image by name")]
public byte[] GetImage(string imageFileName)
{
byte[] imageArray = GetBinaryFile(imageFileName);
if (imageArray.Length < 2)
{
throw new SoapException("Could not open image on server.", SoapException.ServerFaultCode);
}
else
{
return imageArray;
}
}
private byte[] GetBinaryFile(string fileName)
{
string fullPathFileName = HttpContext.Current.Request.PhysicalApplicationPath + fileName;
if (File.Exists(fullPathFileName))
{
try
{
FileStream fileStream = File.OpenRead(fullPathFileName);
return ConvertStreamToByteBuffer(fileStream);
}
catch
{
return new byte[0];
}
}
else
{
return new byte[0];
}
}
public byte[] ConvertStreamToByteBuffer(Stream imageStream)
{
int imageByte;
MemoryStream tempStream = new MemoryStream();
while ((imageByte = imageStream.ReadByte()) != -1)
{
tempStream.WriteByte((byte)imageByte);
}
return tempStream.ToArray();
}
}
}
4. 在IIS中增加虛擬目錄(Virtual Directory)
開啟IIS控制台程序,右鍵點選Default Web Site,選擇增加New/Virtual Directory選單項,在開啟的Virtual Directory Caption Wizard對話方塊中輸入虛擬目錄別名(Alias),此範例我們輸入AnnotationWebService,點選「Next ”,再選擇ImageService.asmx所在的目錄,再點選“Next”直到“Finish”。 (註:上述描述是基於XP SP3環境。)
##5. 為Web Service建立代理程式(Proxy)
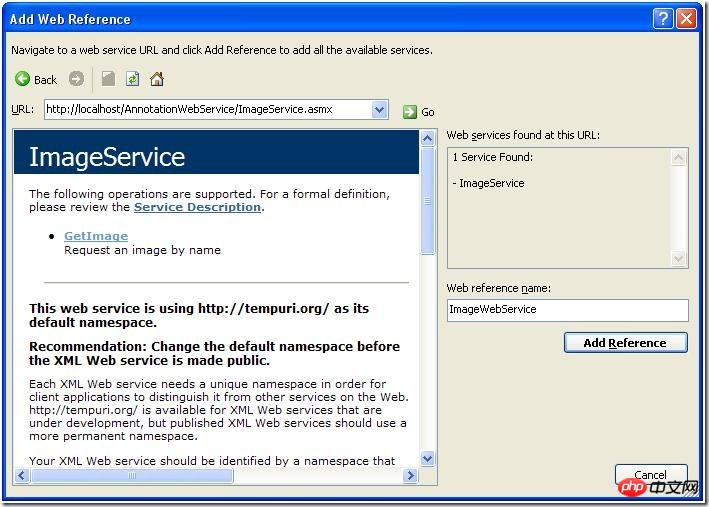
在VS2008中,開啟一個Windows應用程式解決方案(.sln),此範例中我們開啟一個叫做AnnotationApp的解決方案。在要呼叫Web Service的項目上(比如此例中我們選擇用DataLib)點擊右鍵,選擇Add Web Reference選單項目(如果從未新增過Web Reference,可能會看不到Add Web Reference選單項,我們可以先選擇Add Service Reference選單項,在彈出的Add Service Reference對話框中點擊“Advanced”,再在彈出的Service Reference Settings對話框裡點擊“Add Web Reference”),在在彈出的Add Web Reference對話方塊中,輸入我們要呼叫的Web Service的URL,此範例我們輸入:
#http://localhost/AnnotationWebService/ImageService.asmx
#
然後點擊“Go”,ImageService就會顯示在下面的Web Page裡,在Web reference name編輯框輸入Web引用的名字,為了避免再用ImageService這個名字,這裡我們輸入ImageWebService(見圖4),然後點選「Add Reference」來新增Web引用。
#

圖
4#:
Add Web Reference對話方塊
## ################### #############這會在Solution Explorer中增加一個Web Reference(見圖5)。
#

圖
5#:
Web Reference被加入
#新增的引用是Image Service的代理程式碼,其中包括一個與ImageService同名的類,派生於
System.Web.Services.Protocols.SoapHttpClientProtocol。這樣在客戶程式碼中就可以像呼叫自己的
Assembly裡的方法一樣呼叫ImageService的
GetImage方法。
###################### #############6. 客户程序调用Web Service
在客户程序中需要调取图像的地方增加如下代码(注:代码中的Image类不是.Net Framework类库中的Image类,是客户程序中的一个类):
ImageService imageService = new ImageService();
Bitmap bitmap;
try
{
byte[] image = imageService.GetImage("half-bred panthers.jpg");
MemoryStream memoryStream = new MemoryStream(image);
bitmap = new Bitmap(memoryStream);
_image = new Image(_viewportTransformer, bitmap);
}
catch (WebException e)
{
// Exception handling
}
然后,可以将图像显示出来。
7.运行客户程序来测试Web Service调用
编译运行客户程序,Web Service被成功调用并返回所调用的图像(见图6)。

#圖 6:執行結果
#
## ################################
以上是詳細介紹XML Web Service圖文程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 能否用PowerPoint開啟XML文件
Feb 19, 2024 pm 09:06 PM
能否用PowerPoint開啟XML文件
Feb 19, 2024 pm 09:06 PM
XML檔可以用PPT開啟嗎? XML,即可擴展標記語言(ExtensibleMarkupLanguage),是一種廣泛應用於資料交換和資料儲存的通用標記語言。與HTML相比,XML更加靈活,能夠定義自己的標籤和資料結構,使得資料的儲存和交換更加方便和統一。而PPT,即PowerPoint,是微軟公司開發的一種用於創建簡報的軟體。它提供了圖文並茂的方
 使用Python實現XML資料的合併與去重
Aug 07, 2023 am 11:33 AM
使用Python實現XML資料的合併與去重
Aug 07, 2023 am 11:33 AM
使用Python實現XML資料的合併和去重XML(eXtensibleMarkupLanguage)是一種用於儲存和傳輸資料的標記語言。在處理XML資料時,有時候我們需要將多個XML檔案合併成一個,或移除重複的資料。本文將介紹如何使用Python實現XML資料的合併和去重的方法,並給出對應的程式碼範例。一、XML資料合併當我們有多個XML文件,需要將其合
 使用Python實現XML資料的篩選和排序
Aug 07, 2023 pm 04:17 PM
使用Python實現XML資料的篩選和排序
Aug 07, 2023 pm 04:17 PM
使用Python實現XML資料的篩選和排序引言:XML是一種常用的資料交換格式,它以標籤和屬性的形式儲存資料。在處理XML資料時,我們經常需要對資料進行篩選和排序。 Python提供了許多有用的工具和函式庫來處理XML數據,本文將介紹如何使用Python實現XML資料的篩選和排序。讀取XML檔案在開始之前,我們需要先讀取XML檔案。 Python有許多XML處理函式庫,
 Python中的XML資料轉換為CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML資料轉換為CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML資料轉換為CSV格式XML(ExtensibleMarkupLanguage)是一種可擴充標記語言,常用於資料的儲存與傳輸。而CSV(CommaSeparatedValues)則是一種以逗號分隔的文字檔案格式,常用於資料的匯入和匯出。在處理資料時,有時需要將XML資料轉換為CSV格式以便於分析和處理。 Python作為一種功能強大
 使用PHP將XML資料匯入資料庫
Aug 07, 2023 am 09:58 AM
使用PHP將XML資料匯入資料庫
Aug 07, 2023 am 09:58 AM
使用PHP將XML資料匯入資料庫引言:在開發中,我們經常需要將外部資料匯入到資料庫中進行進一步的處理和分析。而XML作為一種常用的資料交換格式,也常被用來儲存和傳輸結構化資料。本文將介紹如何使用PHP將XML資料匯入資料庫。步驟一:解析XML文件首先,我們需要解析XML文件,擷取所需的資料。 PHP提供了幾種解析XML的方式,其中最常用的是使用Simple
 Python實作XML與JSON之間的轉換
Aug 07, 2023 pm 07:10 PM
Python實作XML與JSON之間的轉換
Aug 07, 2023 pm 07:10 PM
Python實作XML與JSON之間的轉換導語:在日常的開發過程中,我們常常需要將資料在不同的格式之間轉換。 XML和JSON是常見的資料交換格式,在Python中,我們可以使用各種函式庫來實作XML和JSON之間的相互轉換。本文將介紹幾種常用的方法,並附帶程式碼範例。一、XML轉JSON在Python中,我們可以使用xml.etree.ElementTree模
 使用Python處理XML中的錯誤和異常
Aug 08, 2023 pm 12:25 PM
使用Python處理XML中的錯誤和異常
Aug 08, 2023 pm 12:25 PM
使用Python處理XML中的錯誤和異常XML是一種常用的資料格式,用於儲存和表示結構化的資料。當我們使用Python處理XML時,有時可能會遇到一些錯誤和異常。在本篇文章中,我將介紹如何使用Python來處理XML中的錯誤和異常,並提供一些範例程式碼供參考。使用try-except語句捕捉XML解析錯誤當我們使用Python解析XML時,有時候可能會遇到一些
 Python解析XML中的特殊字元和轉義序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字元和轉義序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字元和轉義序列XML(eXtensibleMarkupLanguage)是一種常用的資料交換格式,用於在不同系統之間傳輸和儲存資料。在處理XML檔案時,經常會遇到包含特殊字元和轉義序列的情況,這可能會導致解析錯誤或誤解資料。因此,在使用Python解析XML檔案時,我們需要了解如何處理這些特殊字元和轉義序列。一、特殊字元和






