圓環形進度條製作的基本思想還是畫出基本的弧線圖形,然後CSS3中我們可以控制其旋轉來串聯基本圖形,製造出部分消失的效果,下面就來帶大家學習圖解CSS3製作圓環形進度條的方法
首先,當有人說你能不能做一個圓形進度條效果出來時,如果是靜態完整圓形進度條,那麼就很簡單了:
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-radius: 50%;
}
然後就會說,這很簡單嘛。但是如果不是完整圓形的呢?想了想:
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-left:20px solid transparent;
border-bottom:20px solid transparent;
border-radius: 50%;
}
#然後還是會說,這也不難啦。可是,如果不是剛好都是45度的倍數呢?
OK,我們先設定一個200x200的方塊,然後我們在這裡面完成我們的效果:
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
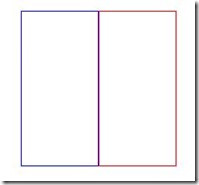
接下來我將在這個容器裡再放兩個矩形,每個矩形都佔一半:
<p class="circleProgress_wrapper">
<p class="wrapper right">
<p class="circleProgress rightcircle"></p>
</p>
<p class="wrapper left">
<p class="circleProgress leftcircle"></p>
</p>
</p>.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
這裡重點說一下.wrapper 的overflow:hidden; 起著關鍵性作用。這兩個矩形都設定了溢出隱藏,那麼當我們去旋轉矩形裡面的圓形的時候,溢出部分就被隱藏掉了,這樣我們就可以達到我們想要的效果。
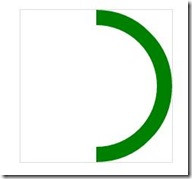
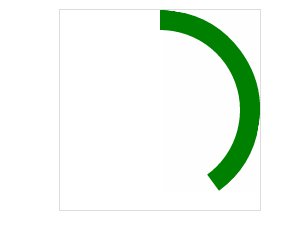
從html結構也看到,在左右矩形裡面還會各自有一個圓形,先講一下右半圓:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
}
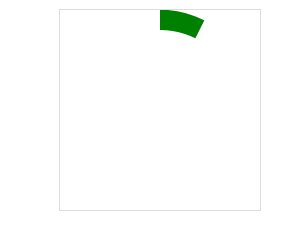
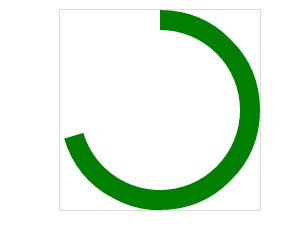
可以看到,效果已經出來了,其實本來是一個半圓弧,但由於我們設定了上邊框和右邊框,所以上邊框有一半溢出而被隱藏了,所以我們可以通過旋轉得以還原:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
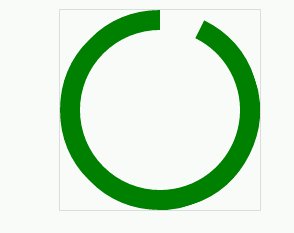
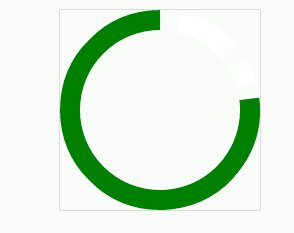
#所以只要旋轉自己想要的角度就可以實現任意比例的進度條。接下來把左半圓弧也實現,變成一個全圓:
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
}
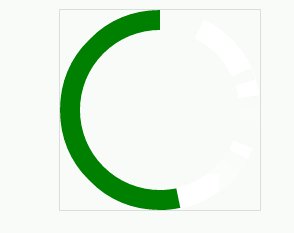
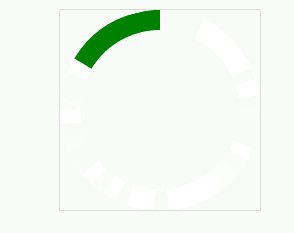
#緊接著,就是讓它動起來,原理是這樣的, 先讓右半圓弧旋轉180度,再讓左半圓弧旋轉180度,這樣,兩個半圓弧由於先後都全部溢出而消失了,所以看起來就是進度條再滾動的效果:
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(45deg);
}
50%,100%{
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(45deg);
}
100%{
-webkit-transform: rotate(225deg);
}
}
當然,我們只需要調整一下角度就可以實現反向的效果:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(-135deg);
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(-135deg);
}
50%,100%{
-webkit-transform: rotate(45deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(-135deg);
}
100%{
-webkit-transform: rotate(45deg);
}
}

好的,接下來就是奔向最終效果了,正如我們一開始看到的那樣,有點像我們使用360衛士清理垃圾時的類似效果,當然不是很像啦:
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
.circleProgress{
width: 160px;
height: 160px;
border:20px solid rgb(232, 232, 12);
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
border-top:20px solid #ED1A1A;
border-right:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-top:20px solid rgb(232, 232, 12);
border-right:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(81, 197, 81);
border-bottom:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(225deg);
}
100%{
border-left:20px solid green;
border-bottom:20px solid green;
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%{
border-bottom:20px solid #ED1A1A;
border-left:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-bottom:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(232, 232, 12);
border-top:20px solid rgb(81, 197, 81);
border-right:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(45deg);
}
100%{
border-top:20px solid green;
border-right:20px solid green;
border-bottom:20px solid green;
border-left:20px solid green;
-webkit-transform: rotate(225deg);
}
}可以看到,其實就是多了一些改變不同邊框顏色的動畫而已,這個就給大家自己去實踐吧! 主要還是利用兩個矩形來完成這麼一個圓形進度條效果,特別注意overflow這條規則,扮演關鍵角色。
以上是圖解CSS3製作圓環形進度條的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




