開源Web應用框架Django圖文教程
本文介紹開源Web應用框架Django圖文教學
Python下有許多不同的 Web 框架。 Django是重量級選手中最具代表性的一位。許多成功的網站和APP都基於Django。 Django是一個開放原始碼的Web應用框架,由Python寫成。下面我們就來一步步學習下吧
本文面向:有python基礎,剛接觸web框架的初學者。
環境:windows7 python3.5.1 pycharm專業版Django 1.10版pip3
一、Django簡介Web
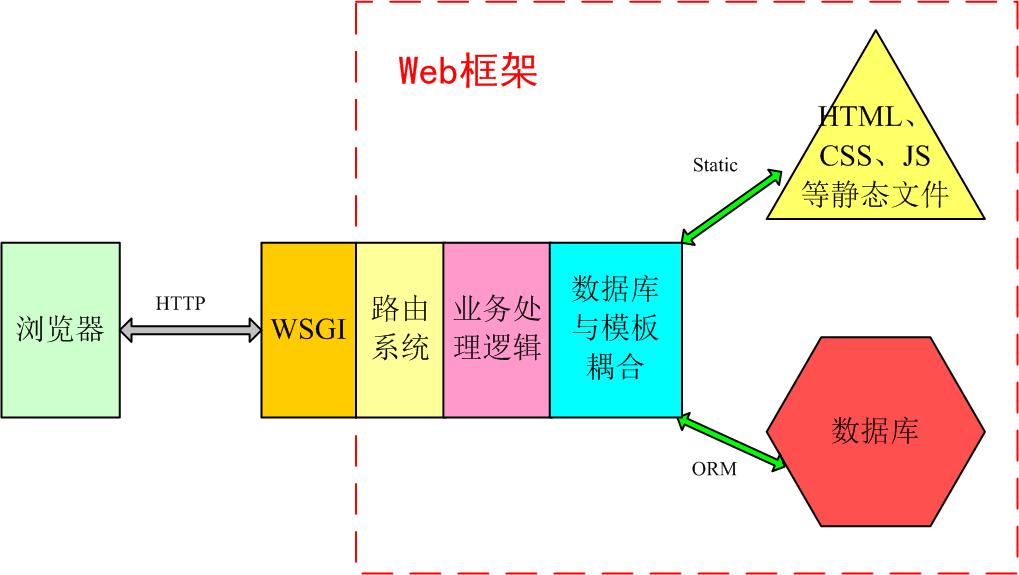
## 框架,由Python語言編寫...... 重點:一個大而全的框架,啥都替你考慮好了。 1. web框架介紹 具體介紹Django之前,必須先介紹WEB框架等概念。 web框架: 別人已經設定好的一個web網站模板,你學習它的規則,然後「填空」或「修改」成你自己需要的樣子。 一般web框架的架構是這樣的:

二、Django專案實例
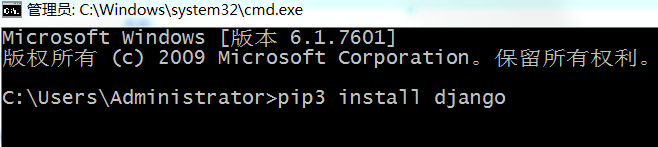
1.程式安裝 python3.5、pip3及pycharm專業版自行安裝。 (1)安裝Django: 這裡只介紹較簡單的pip3指令安裝方式。 win+r,調出cmd,執行指令:pip3 install django,自動安裝Pypi提供的最新版本。




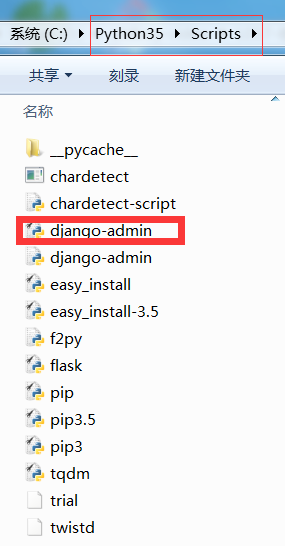
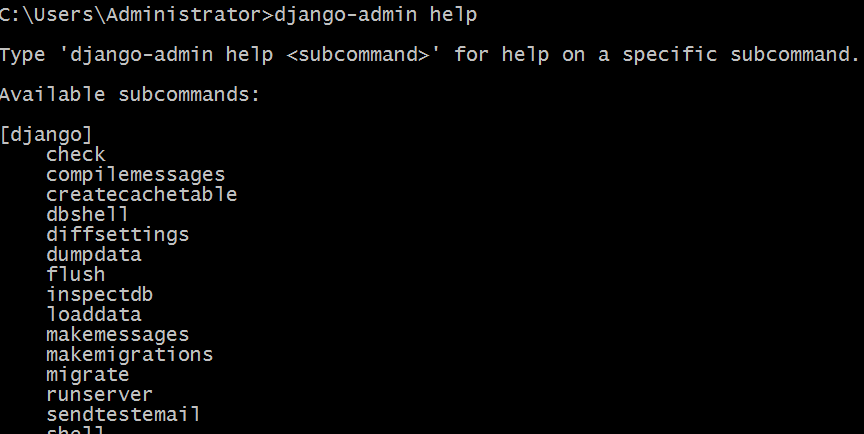
運行:django-admin help,可以看到下面的內容表示OK。

2. 建立django專案
在linux等命令列介面下,使用django提供的指令和vim也能進行專案開發。但是,這裡推薦使用pycharm這個目前最好的python開發IDE
,它功能強大,介面友善。 (下面所有的操作都在pycharm中進行。)
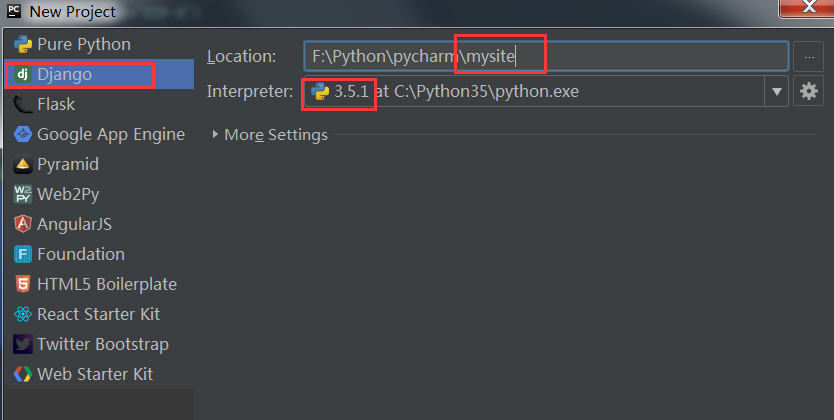
點選:file-->new project,出現下面的對話方塊。

選擇Django欄目,輸入專案名稱,這裡採用國際慣例的mysite。選擇python解釋器版本,點選create建立。
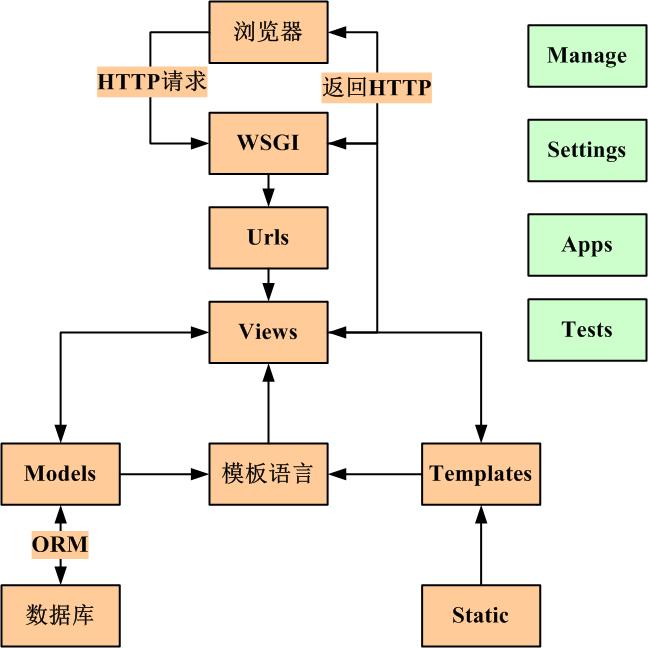
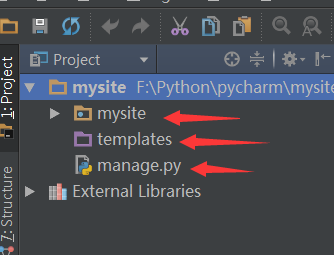
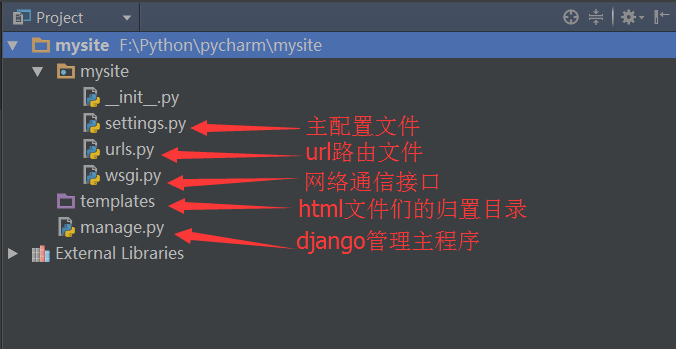
Django會自動產生下面的目錄結構:

#與專案同名的目錄中是設定文件,templates目錄是html檔案存放也就是MTV中的T。 manage.py是django專案管理檔。

3. 建立APP
在每個django專案中可以包含多個APP,相當於一個大型專案中的分系統、子模組、功能部件等等,彼此之間比較獨立,但也有連結。
所有的APP共享專案資源。
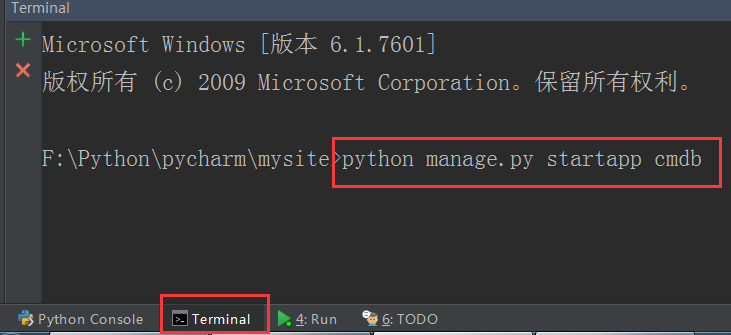
在pycharm下方的terminal終端中輸入指令:
python manage.py startapp cmdb
這樣就創建了一個叫做cmdb的APP,django自動產生“cmdb”資料夾。

4. 寫路由
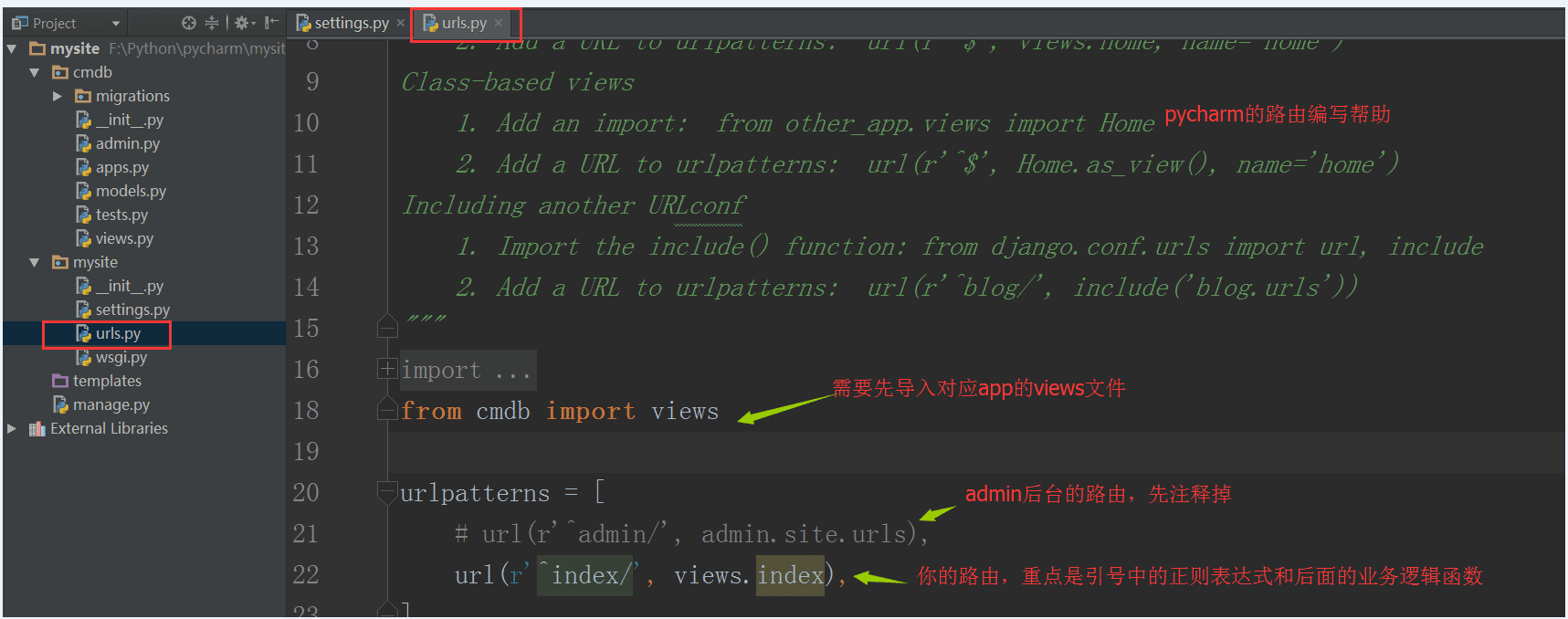
路由都在urls檔案裡,它將瀏覽器輸入的url對應到對應的業務處理邏輯。
簡單的urls編寫方法如下圖:

#5. 撰寫業務處理邏輯
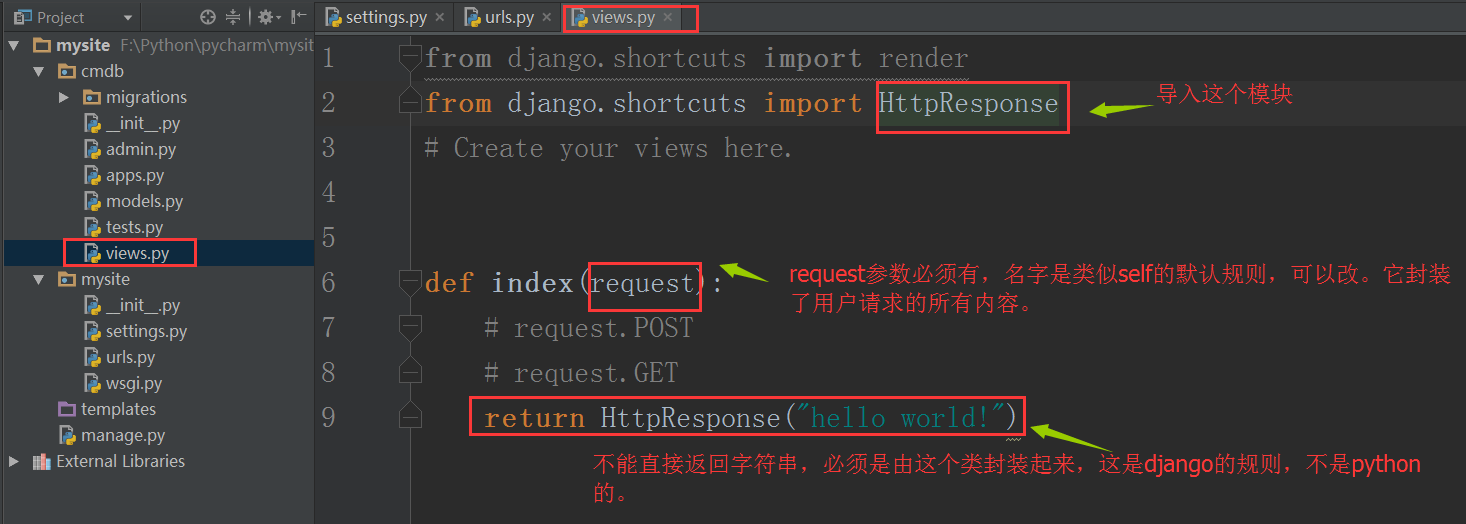
業務處理邏輯都在views.py文件裡。

透過上面兩個步驟,我們將index這個url指向了views裡的index()函數,它接收使用者請求,並傳回一個「hello world」字串。
6. 執行web服務
現在我們已經可以將web服務運行起來了。
指令列的方式是:python manage.py runserver 127.0.0.1:8000
但在pycharm中,你可以這麼做:
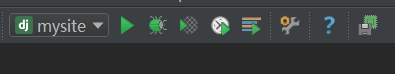
在上部工具列中找到下面圖示的圖示。

點選下拉箭

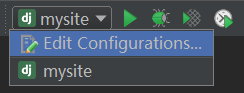
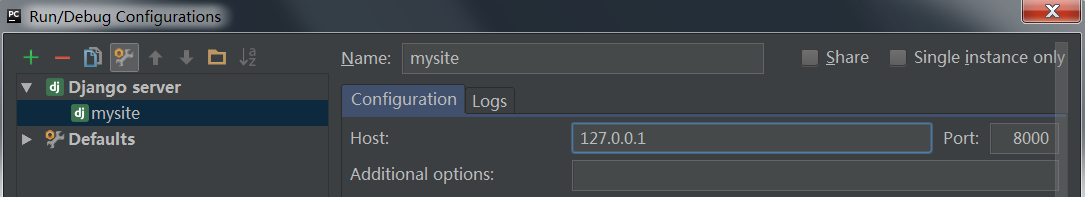
#點擊edit configurations

 # #在host中填入:127.0.0.1 port中填入:8000
# #在host中填入:127.0.0.1 port中填入:8000
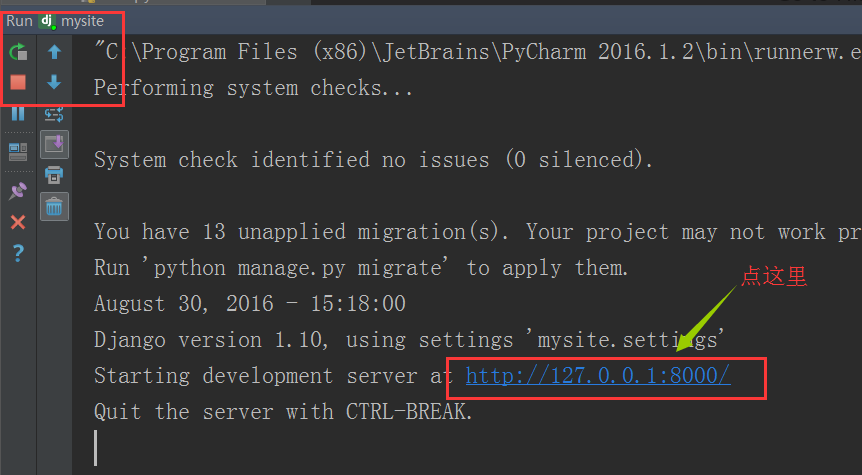
OK確定之後,點選綠色的三角,web服務就運作起來了。

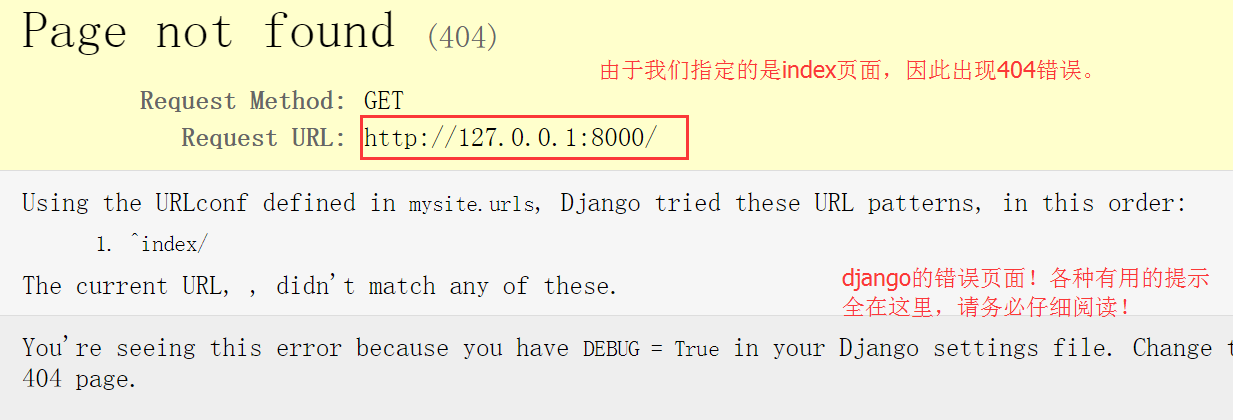
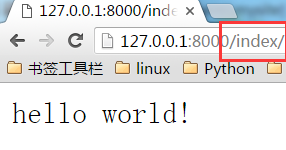
修改一下url,加上“/index”,就一切ok了!

至此,一個最簡單的django所寫的web服務就啟動成功了。
7. 回傳HTML檔案
上面我們回傳給使用者瀏覽器的是什麼?一個字串!實際上這肯定不行,通常我們都是將html檔案回傳給使用者。
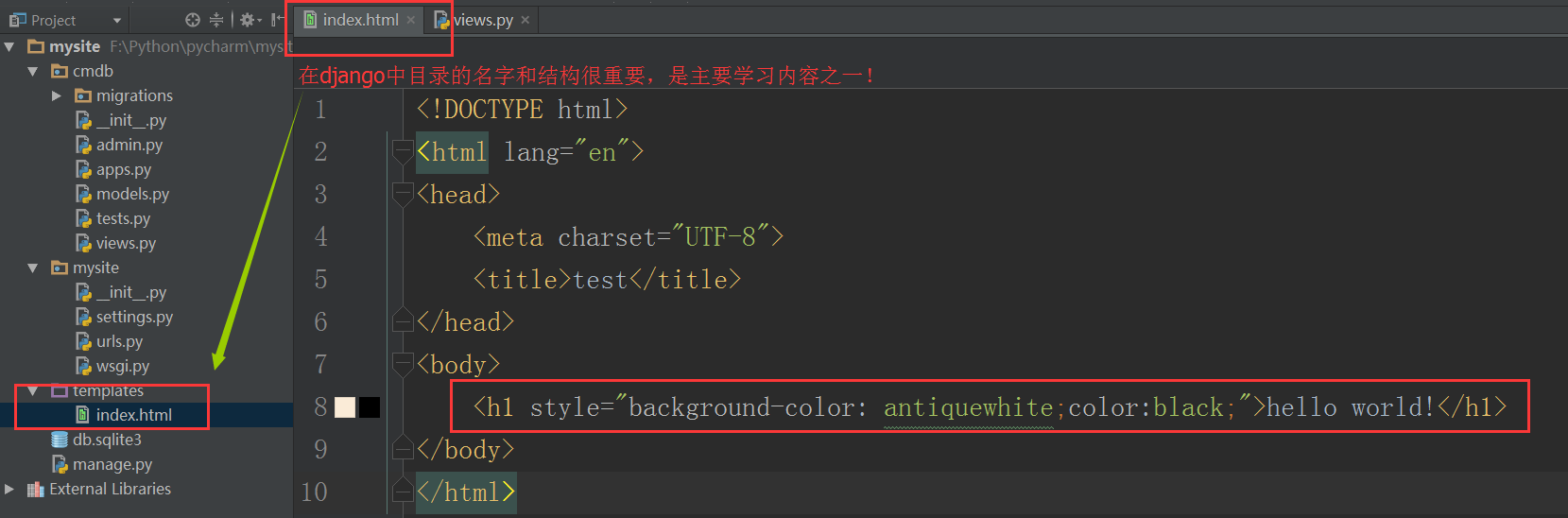
下面,我們寫這麼一個index.html檔:

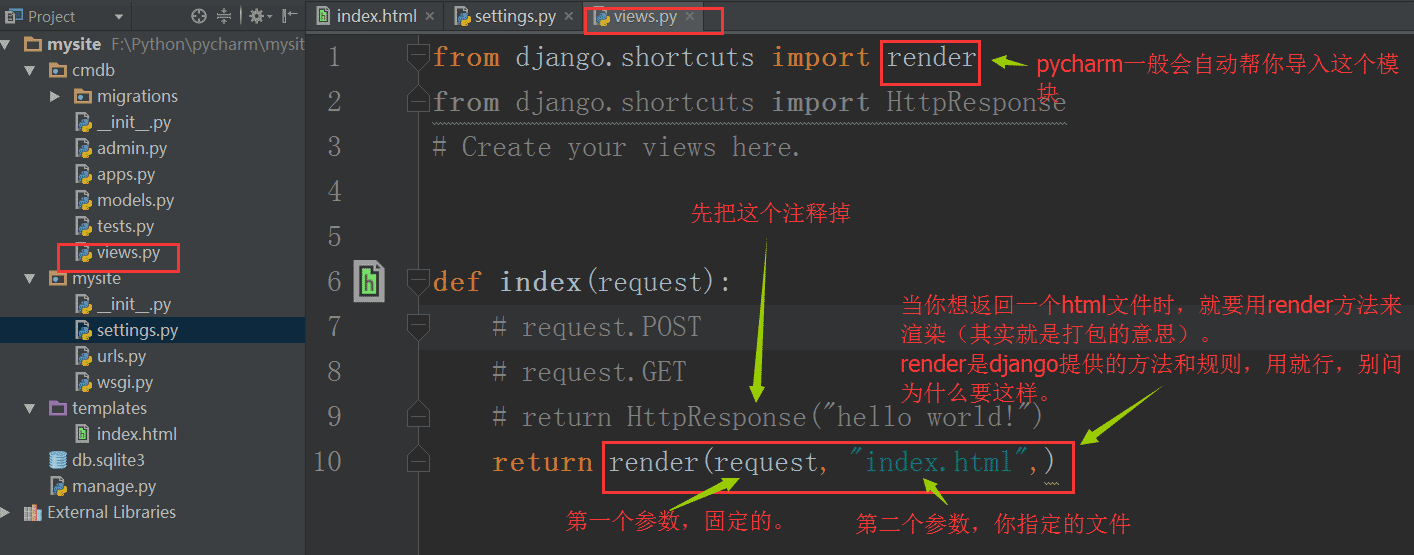
# 再修改一下views檔:



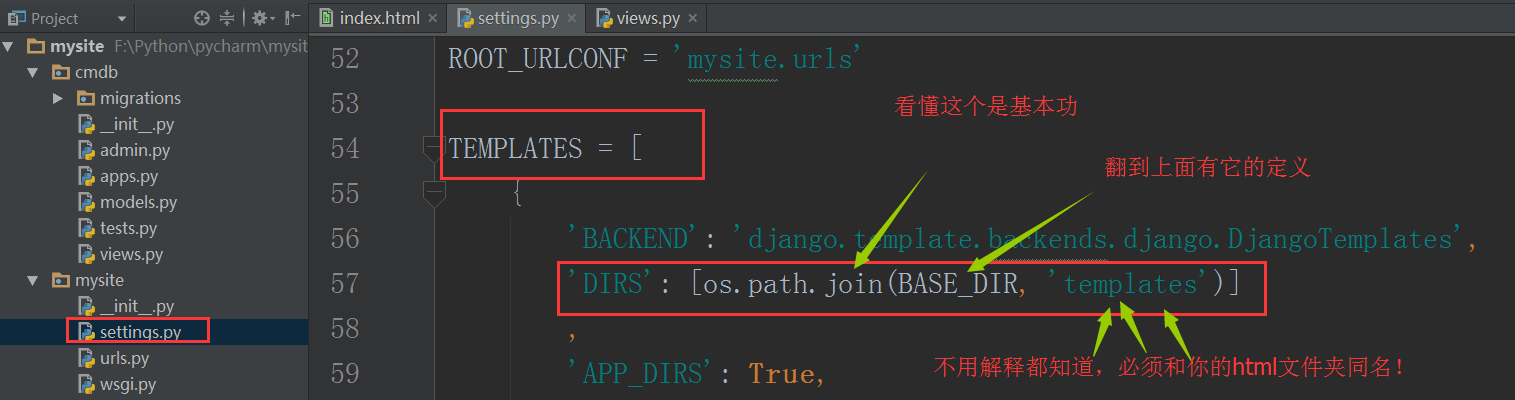
#為了讓django知道我們的html檔案在哪裡,需要修改settings檔案的對應內容。但預設情況下,它正好適用,你無需修改。
 接下來,我們可以重新啟動web服務。在瀏覽器刷新一下,你會看到有樣式的「hello world」。
接下來,我們可以重新啟動web服務。在瀏覽器刷新一下,你會看到有樣式的「hello world」。
附註:這裡有個小技巧,在多次頻繁重啟服務時,由於連接埠未釋放的原因,容易啟動不了服務,修改一下連接埠就OK了。
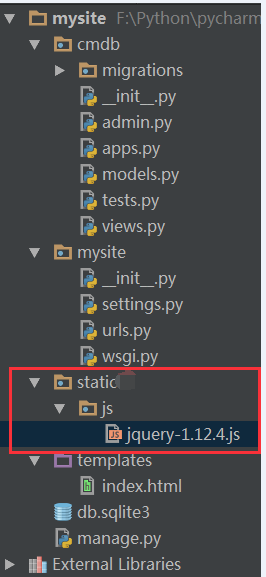
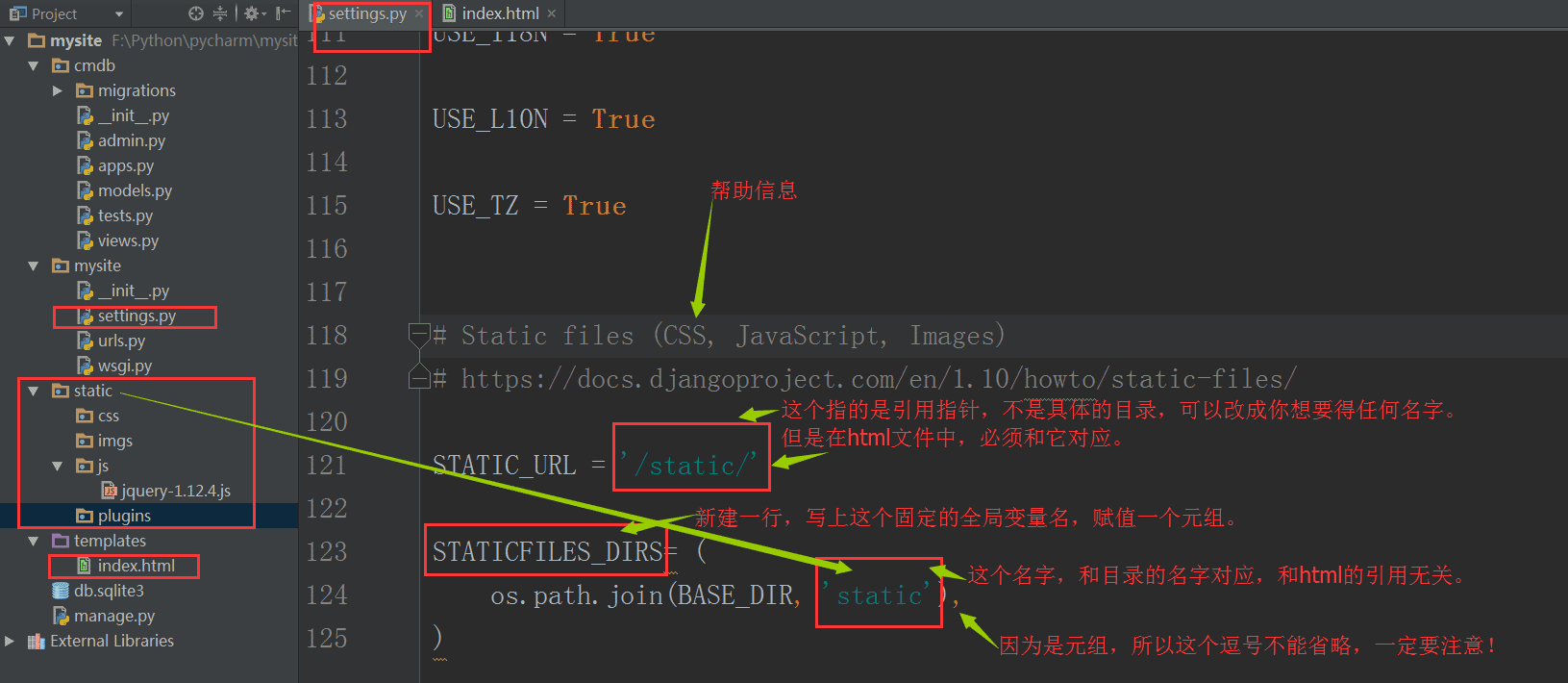
8. 使用靜態檔案
你的CSS,JS和各種外掛程式都可以放置在這個目錄裡。
為了讓django找到這個目錄,依然需要對settings進行設定:

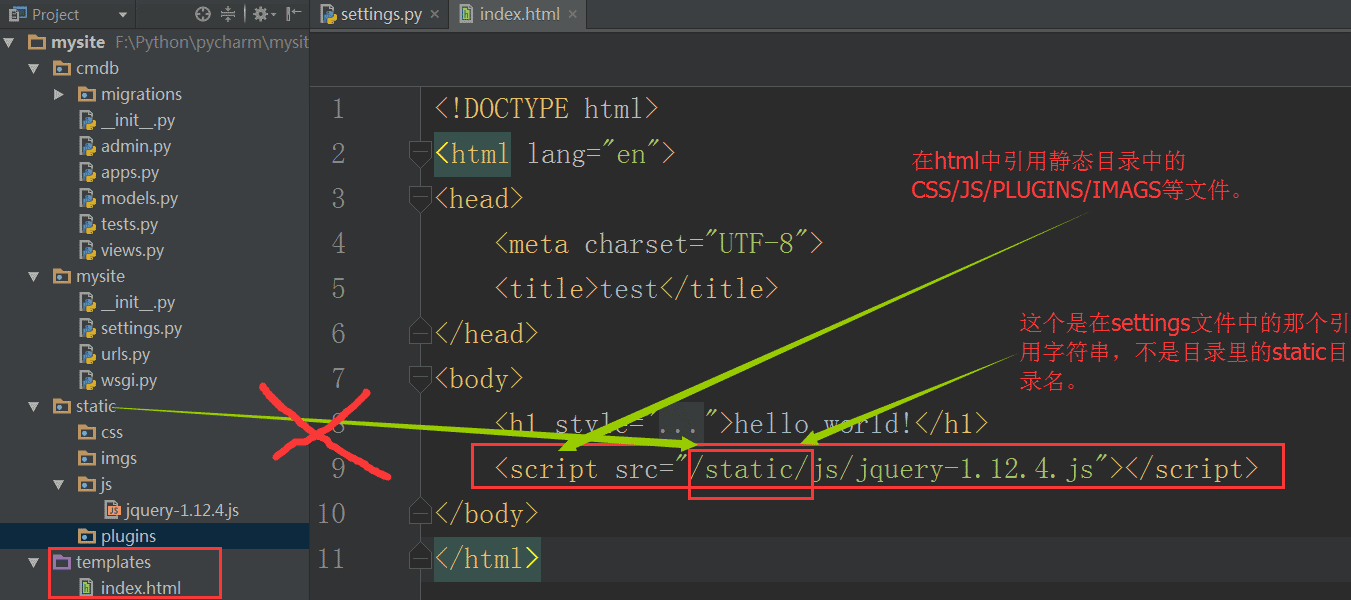
同樣,在index.html檔案中,可以引入js檔案了:

重新啟動web服務,刷新瀏覽器,查看結果。
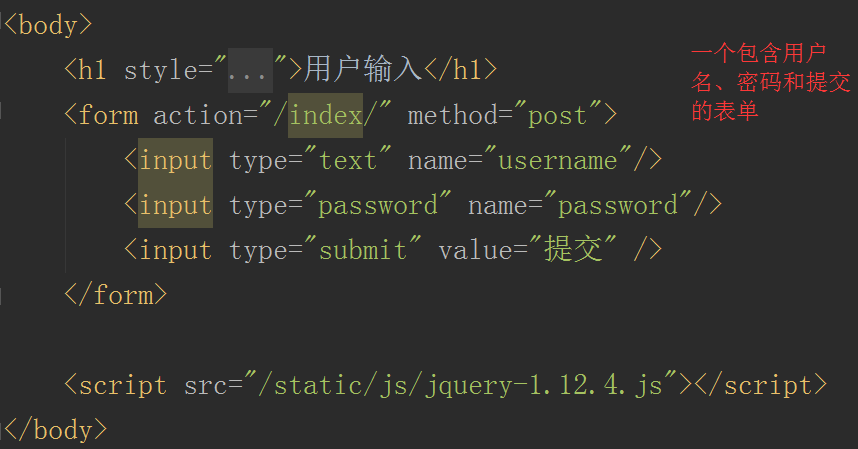
9. 接收使用者傳送的資料
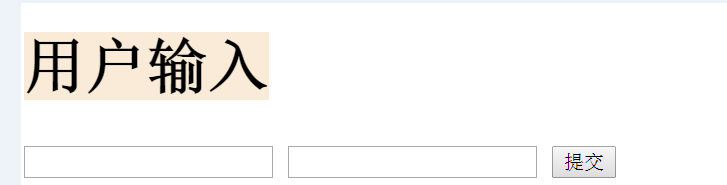
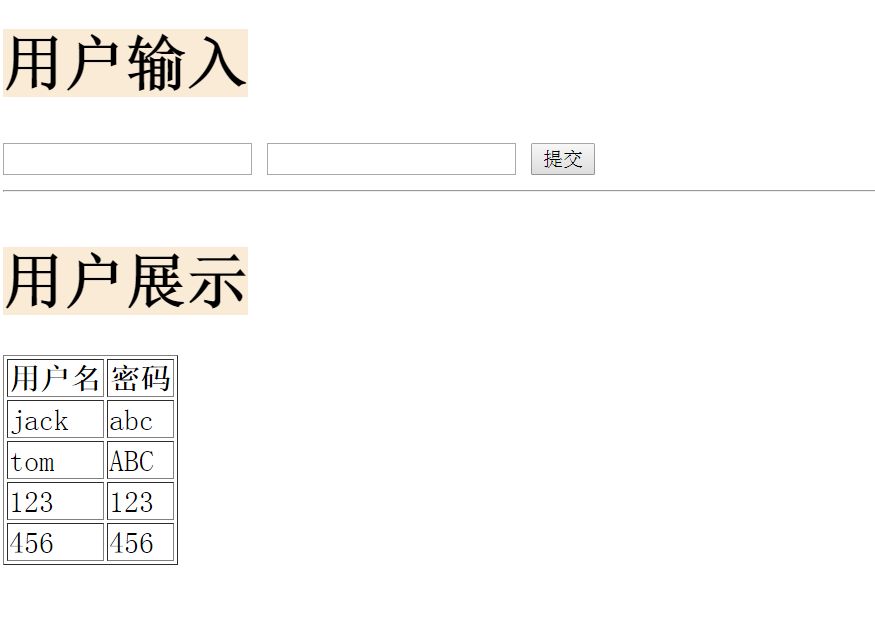
 先修改index.html檔案
先修改index.html檔案
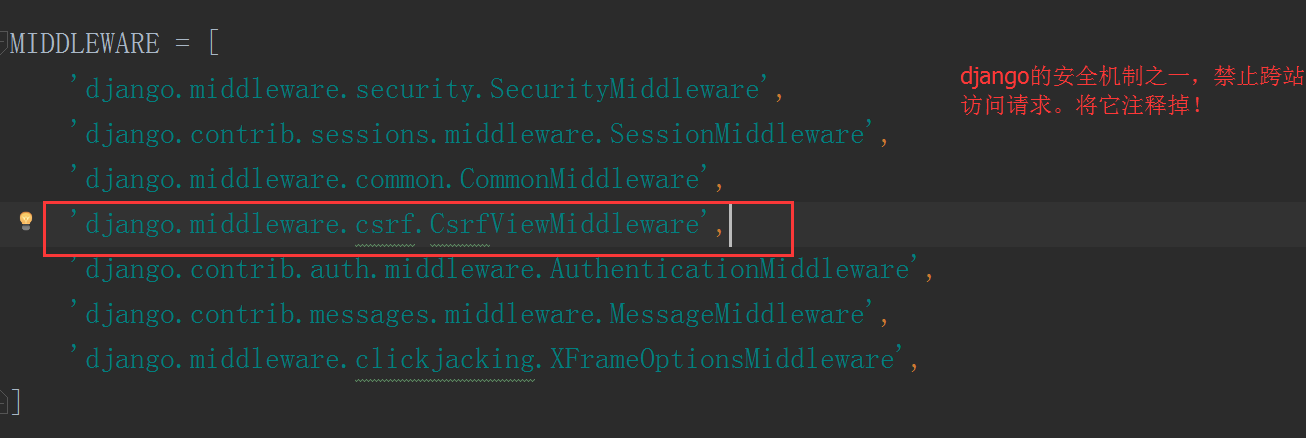
此時,重啟web服務時,會出錯,因為django有一個跨站請求保護機制,我們在settings檔案中將它關閉。
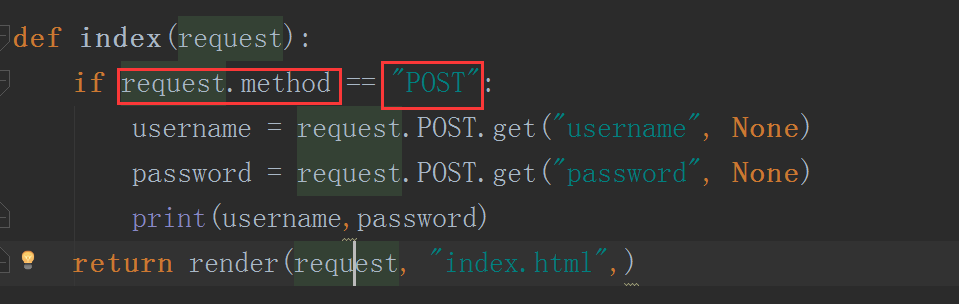
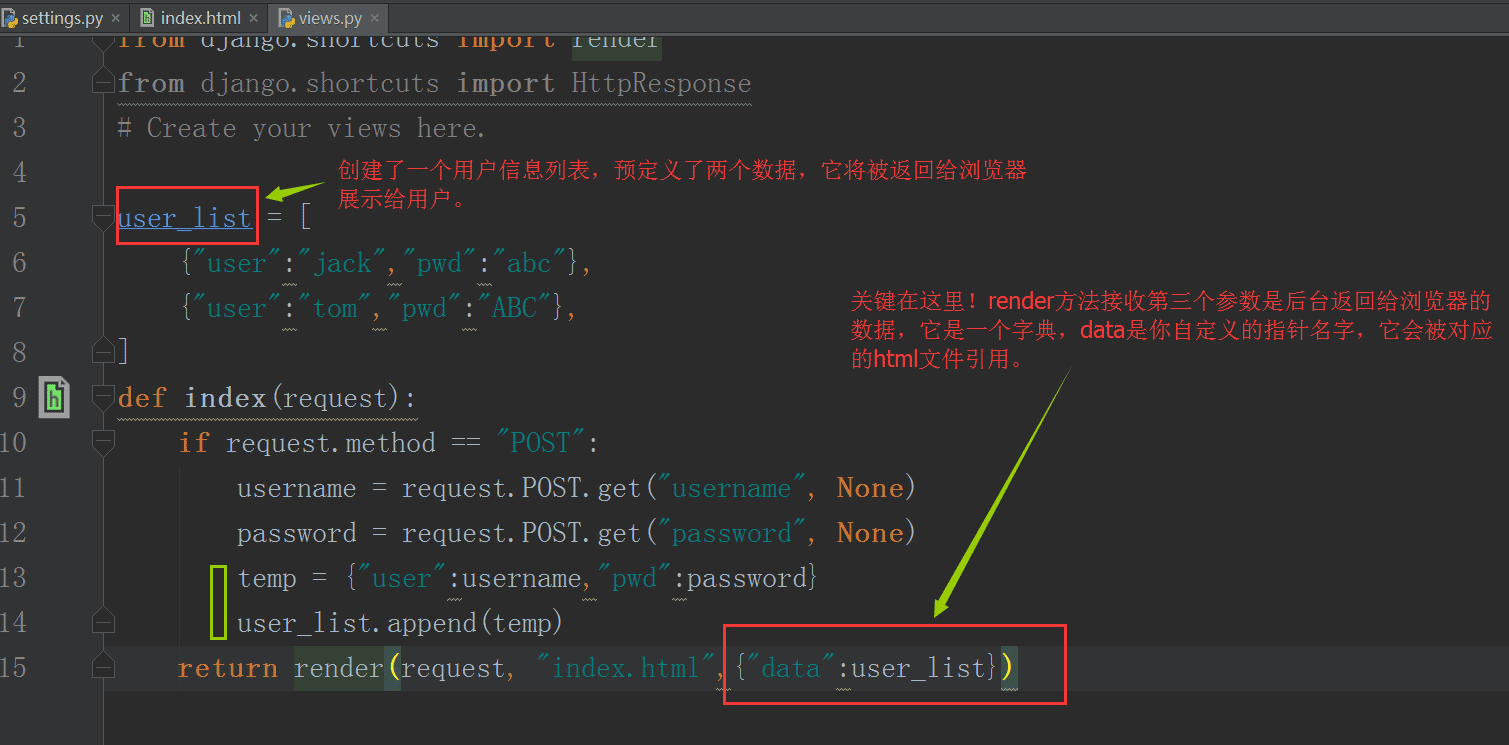
############再次進入瀏覽器,刷新頁面:###############輸入點東西,然後我們在pycharm中可以看到相應的數據。 ######10. 返回動態頁面###### 我們收到了用戶的數據,但返回給用戶的仍然是個靜態頁面,通常我們會根據用戶的數據,進行處理後在返回給用戶。 ######這時候,django採用自己的模板語言,類似jinja2,根據提供的數據,替換掉html中的相應部分,詳細語法入門後再深入學習。 ######先改造views.py檔:###
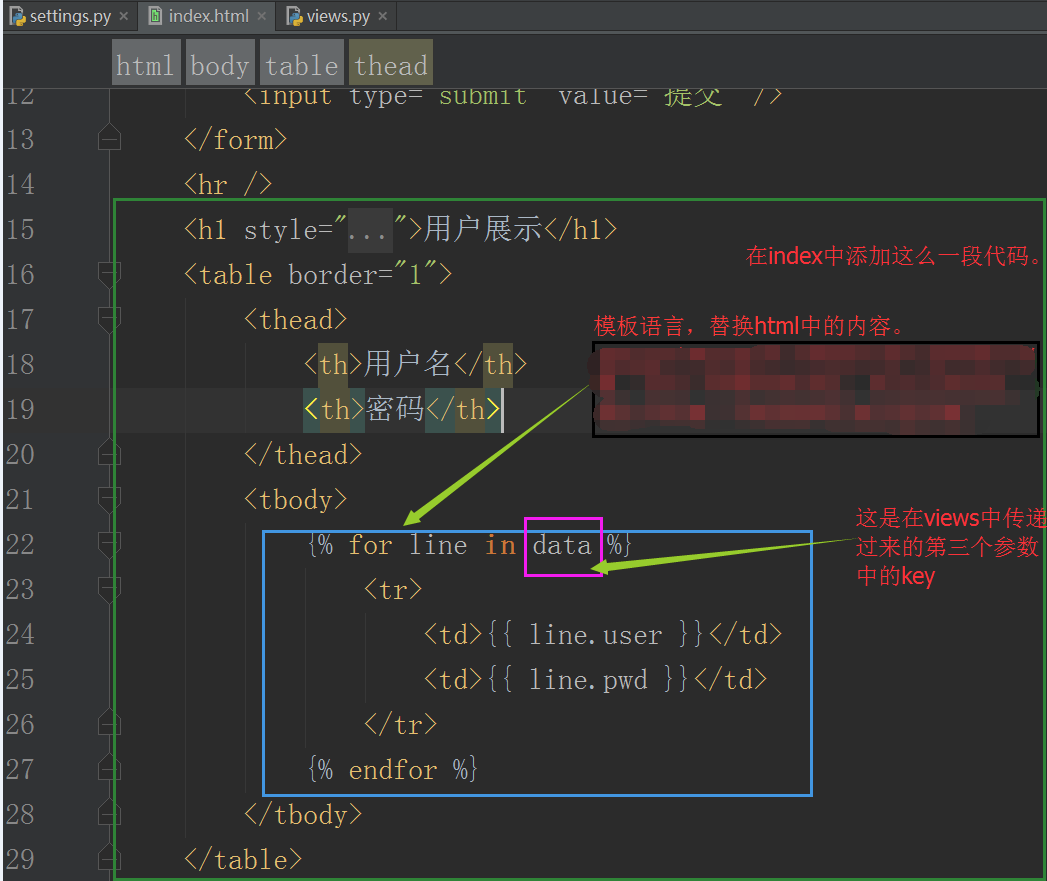
再改造index.html檔案:

#重新啟動服務,重新整理瀏覽器:

#可以看到,我們獲得了使用者即時輸入的數據,並將它即時展示在了使用者頁面上,這是個不錯的互動過程。
11. 使用資料庫
流程走到這裡,django的MTV框架基本上已經浮出水面了,只剩下最後的資料庫部分了。
上面我們雖然和用戶互動得很好,但並沒有保存任何數據,頁面一旦關閉,或伺服器重啟,一切都將回到原始狀態。
使用資料庫是毫無疑問的,django透過自帶的ORM框架操作資料庫,並且自帶輕量級的sqlite3資料庫。下面我們來看看:
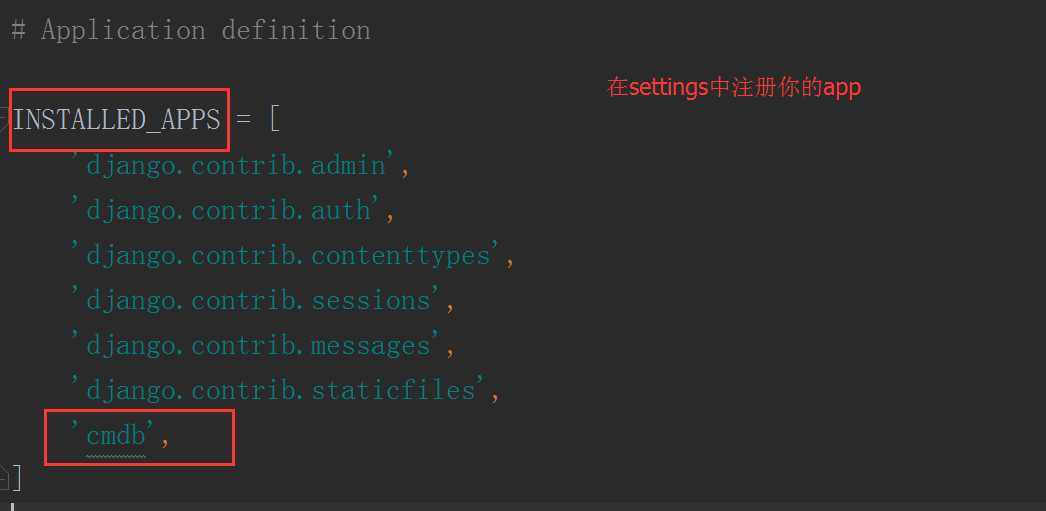
首先是註冊app:

#不註冊它,你的資料庫就不知道該給哪個app建立表。
然後我們在settings中,配置資料庫相關的參數,如果使用自帶的sqlite,不需要修改。

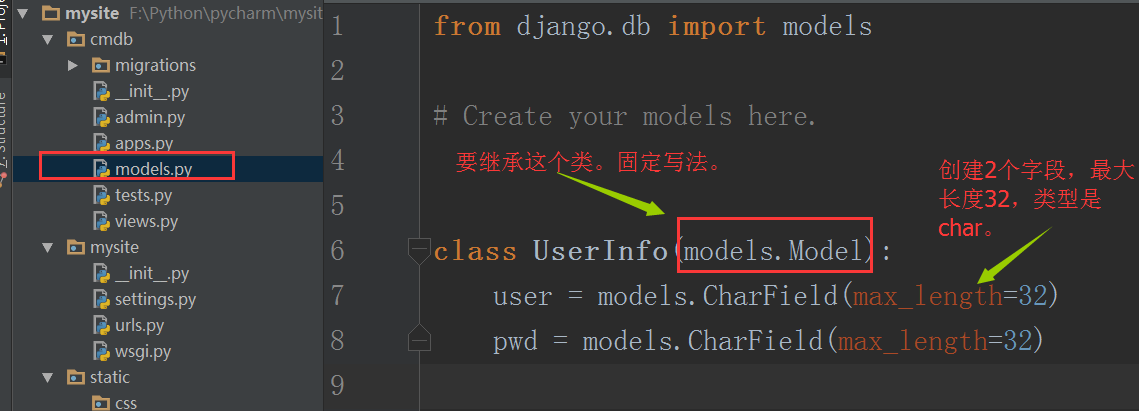
再編輯models.py文件,也就是MTV中的M。

這裡我們建立了2個字段,分別儲存使用者的名字和密碼。
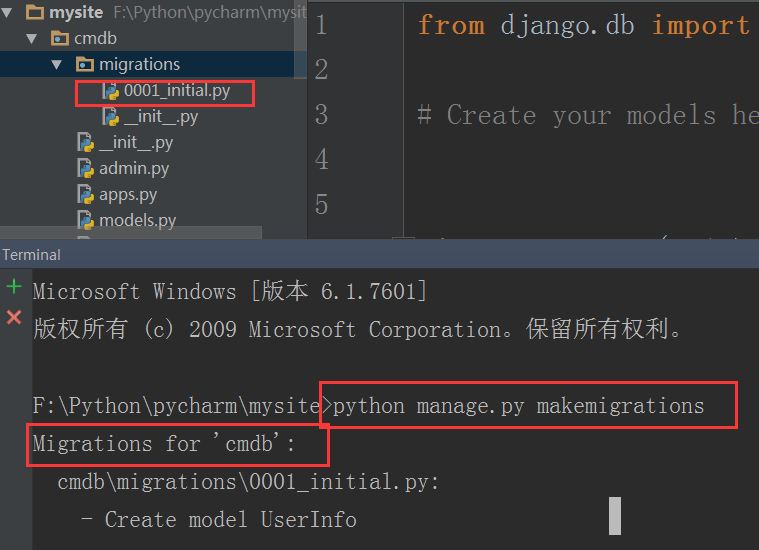
接下來要在pycharm的teminal中透過指令建立資料庫的表格了。有2個指令,分別是:
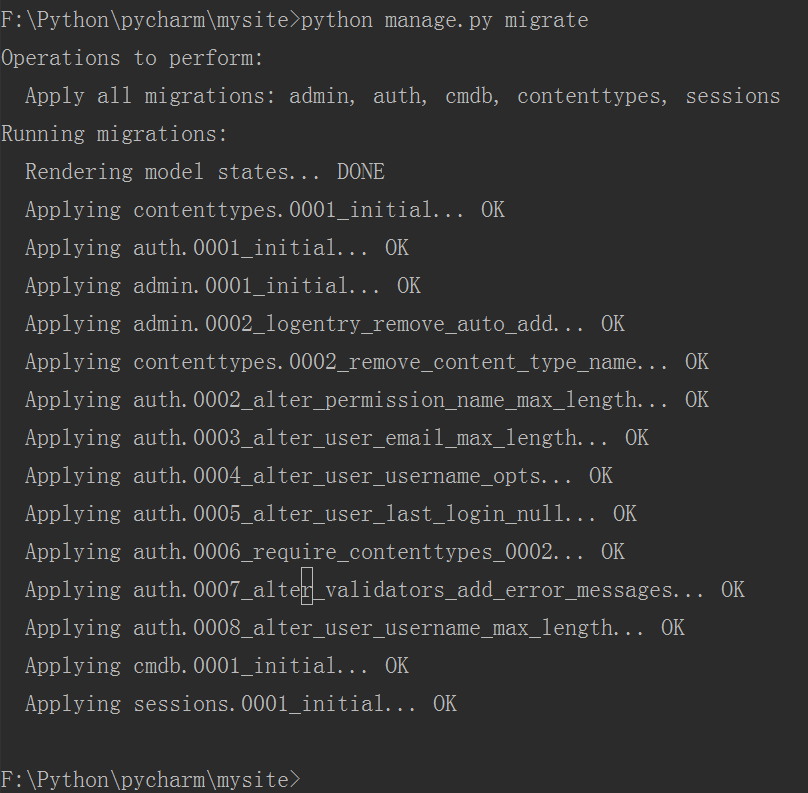
python manage.py makemigrations

再輸入指令:python manage.py migrate

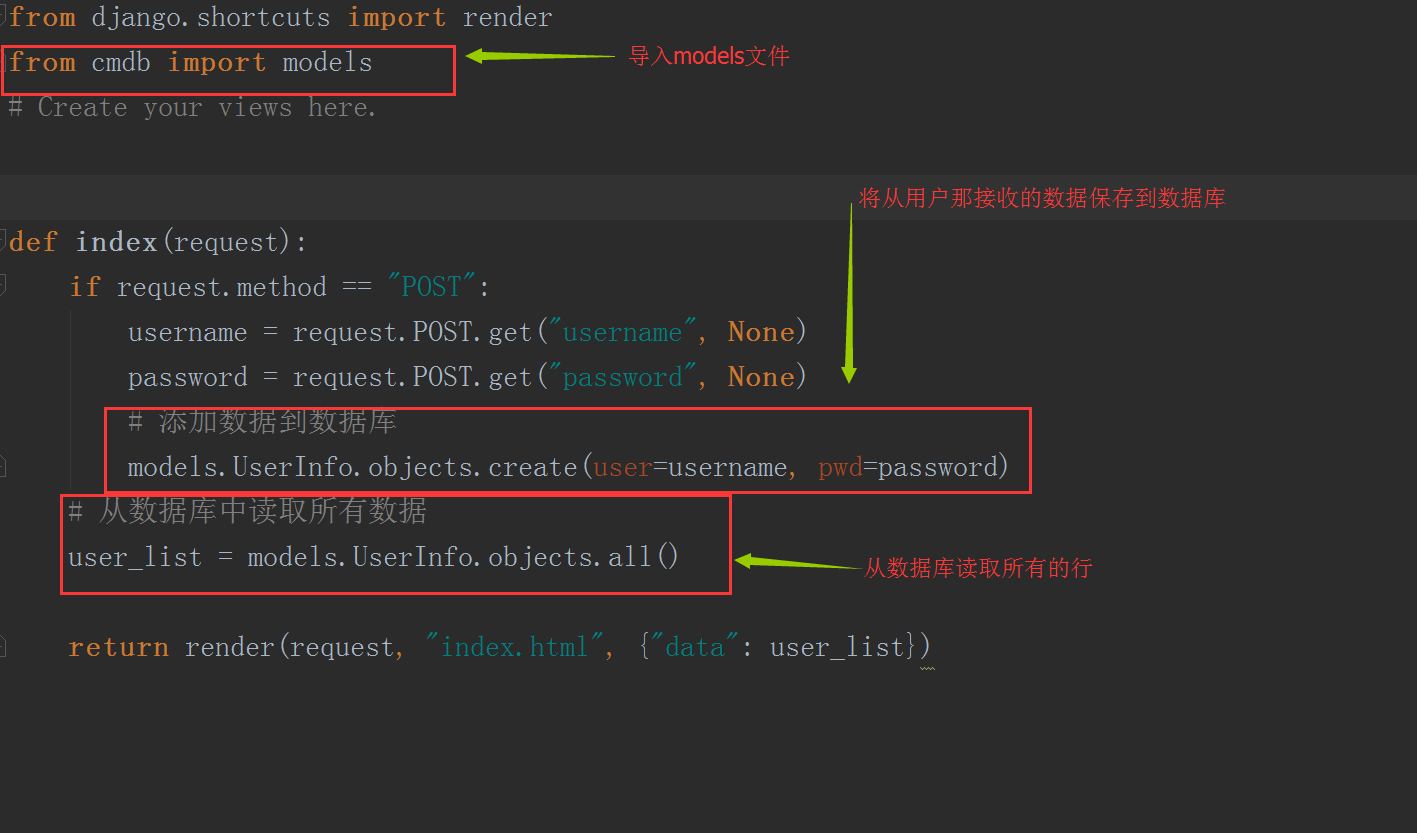
修改views.py中的業務邏輯

#重啟web服務後,重新整理瀏覽器頁面,之後與使用者互動的資料都能儲存到資料庫中。任何時候都可以從資料庫讀取數據,展示到頁面上。
至此,一個要素齊全,主體框架展示清晰的django專案完成了,其實很簡單是不是?
三、 Django總結
作為python必須web框架的Django,它的功能強大,內容全面,但同時也意味著限制頗多,靈活性低,可修改性差,這就是魚和熊掌不可兼得了。我們學習Django,其實就是學習一個軟體,要理解它的基本原理,把握它整體框架,牢記一些基本規則,剩下的就是不斷深入細節,然後熟能生巧、經驗多少的問題了,不存在多高深的不可掌握技術。
關於學習方法的建議:學習任何東西,不要直接扎入細節,應該先了解它的外圍知識,看看它的整體架構,再學習它的基本內容,然後才是深入學習,打磨技巧!
以上是開源Web應用框架Django圖文教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何解決Linux終端中查看Python版本時遇到的權限問題?
Apr 01, 2025 pm 05:09 PM
如何解決Linux終端中查看Python版本時遇到的權限問題?
Apr 01, 2025 pm 05:09 PM
Linux終端中查看Python版本時遇到權限問題的解決方法當你在Linux終端中嘗試查看Python的版本時,輸入python...
 如何在使用 Fiddler Everywhere 進行中間人讀取時避免被瀏覽器檢測到?
Apr 02, 2025 am 07:15 AM
如何在使用 Fiddler Everywhere 進行中間人讀取時避免被瀏覽器檢測到?
Apr 02, 2025 am 07:15 AM
使用FiddlerEverywhere進行中間人讀取時如何避免被檢測到當你使用FiddlerEverywhere...
 在Python中如何高效地將一個DataFrame的整列複製到另一個結構不同的DataFrame中?
Apr 01, 2025 pm 11:15 PM
在Python中如何高效地將一個DataFrame的整列複製到另一個結構不同的DataFrame中?
Apr 01, 2025 pm 11:15 PM
在使用Python的pandas庫時,如何在兩個結構不同的DataFrame之間進行整列複製是一個常見的問題。假設我們有兩個Dat...
 Uvicorn是如何在沒有serve_forever()的情況下持續監聽HTTP請求的?
Apr 01, 2025 pm 10:51 PM
Uvicorn是如何在沒有serve_forever()的情況下持續監聽HTTP請求的?
Apr 01, 2025 pm 10:51 PM
Uvicorn是如何持續監聽HTTP請求的? Uvicorn是一個基於ASGI的輕量級Web服務器,其核心功能之一便是監聽HTTP請求並進�...
 如何在10小時內通過項目和問題驅動的方式教計算機小白編程基礎?
Apr 02, 2025 am 07:18 AM
如何在10小時內通過項目和問題驅動的方式教計算機小白編程基礎?
Apr 02, 2025 am 07:18 AM
如何在10小時內教計算機小白編程基礎?如果你只有10個小時來教計算機小白一些編程知識,你會選擇教些什麼�...
 如何繞過Investing.com的反爬蟲機制獲取新聞數據?
Apr 02, 2025 am 07:03 AM
如何繞過Investing.com的反爬蟲機制獲取新聞數據?
Apr 02, 2025 am 07:03 AM
攻克Investing.com的反爬蟲策略許多人嘗試爬取Investing.com(https://cn.investing.com/news/latest-news)的新聞數據時,常常�...








