聖杯佈局跟雙飛翼佈局的實現,目的都是左右兩欄固定寬度,中間部分自適應。接下來透過本文教學給大家介紹CSS佈局之聖杯佈局與雙飛翼佈局,有興趣的朋友一起學習吧
#按照我的理解,其實聖杯佈局跟雙飛翼佈局的實現,目的都是左右兩欄固定寬度,中間部分自適應。
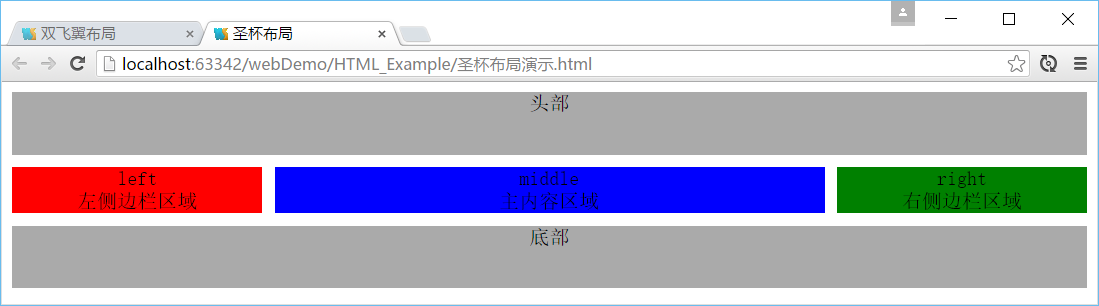
聖杯佈局

在實作原理
html程式碼中, middle部分首先要放在container的最前部分,然後是left,right
1.將三者都設定float:left, position:relative (因為相對定位後面會用到)
2.middle設定width :100% 佔滿一行
3.此時middle佔滿一行,所以要把left拉到middle所在行的最左邊,使用margin-left:-100%
4.這時left拉回到middle所在行的最左邊,但會覆蓋middle內容的左端,要把middle內容拉出來,所以在外圍container加上padding:0 210px
5.middle內容拉出來了,但left也跟著出來了,所以要還原,就left使用相對定位left:-210px
6.同理,right要拉到middle所在行的最右邊,使用margin-left:-210px,right:-210px
實現代碼
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
middle<br>主内容区域
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
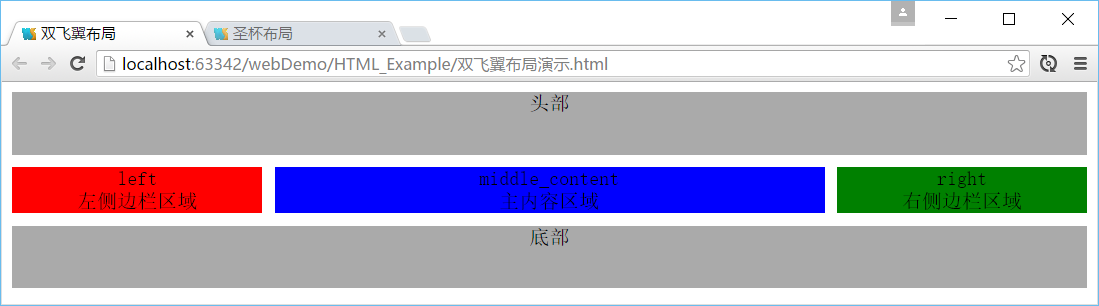
</html>#雙飛翼佈局

1.將三者都設定float:left
2.middle設定width:100% 佔滿一行###3.此時middle佔滿一行,所以要把left拉到middle所在行的最左邊,使用margin-left:-100%,同理right使用margin-left:- 200px ###4.此時middle的內容被覆蓋,要把middle的內容拉出來,除了使用外圍container的padding,還可以考慮使用margin,給middle增加一個內層p -- middle_content, 然後設定margin: 0 210px ###實現程式碼###<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
<p id="middle_content">
middle_content<br>主内容区域
</p>
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
</html>以上是詳解CSS佈局之聖杯佈局與雙飛翼佈局範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




