這篇文章主要介紹了前端開發必學的HTML知識 ,介紹了學習web前端開發需要掌握的基礎技術,有興趣的夥伴們可以參考一下
1 HTML介紹
1.1 程式碼初步體驗,製作第一個網頁
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>制作我的第一个网页</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>登入後複製
1.2 HTML與CSS的關係
學習web前端開發基礎技術需要掌握:HTML、CSS、JavaScript語言。下面我們就來了解下這三門技術都是用來實現什麼的:
1. HTML是網頁內容的載體。內容就是網頁製作者放在頁面上想要讓使用者瀏覽的訊息,可以包含文字、圖片、影片等。
2. CSS樣式是表現。就像網頁的外衣。例如,標題字體、顏色變化,或為標題加入背景圖片、邊框等。所有這些用來改變內容外觀的東西都稱之為表現。
3. JavaScript是用來實現網頁上的特效效果。如:滑鼠滑過彈出下拉式選單。或滑鼠滑過表格的背景顏色改變。還有焦點新聞(新聞圖)的輪替。可以這麼理解,有動畫的,有互動的一般都是用JavaScript來實現的。
下面程式碼示範了CSS的效果,HTML用來表示網頁元素,CSS讓元素表現更豐富,例如元素位置,大小,顏色,字體等:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:19px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>登入後複製
( 1)第8行程式碼,影響視窗的文字大小。
(2)第9行程式碼,影響視窗文字顏色的變化。
(3)第10行,影響視窗文字居中的變化。
1.3 認識HTML標籤
#各種不同的網頁,這些網頁都是由html標籤組成的。下面就是一個簡單的網頁:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html>登入後複製
# 效果如下:

分析這個網頁由哪些HTML組成:
(1)「勇氣」是網頁內容文章的標題,
就是標題標籤,它在網頁上的程式碼寫成
勇氣(2)「三年級時…我也沒勇氣參加。」是網頁中文章的段落,
是段落標籤。它在網頁上的程式碼寫成
三年級時...我也沒勇氣參加。
(3)網頁上那張小女生的圖片,由img標籤來完成的,它在網頁上的代碼寫成

1.4 標籤語法
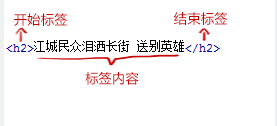
1.標籤由英文尖括號<和>括起來,如就是一個標籤。
2.html中的標籤一般都是成對出現的,分開始標籤和結束標籤。結束標籤比開始標籤多了一個/。
3.標籤結構示意圖如下:

4.標籤範例:
(1)
(2)
(3)
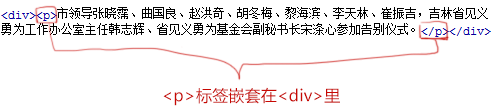
5.標籤與標籤之間是可以嵌套的,但先後順序必須保持一致,如:
裡嵌套
,那麼
必須放在的前面。如下圖所示。

6.HTML標籤不區分大小寫,
和是一樣的,但建議小寫,因為大部分程式設計師都以小寫為準。
7.測試:有一個網頁的程式碼,但第9行缺少程式碼,請補充:<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
</body>
</html>登入後複製
1.5 html/head/body認識HTML檔案基本結構
學習html檔案的結構:一個HTML檔案是有自己固定的結構的。
<html>
<head>...</head>
<body>...</body>
</html>登入後複製
代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有
、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。 <br/>3.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。</p><p>下面的代码的HTML文件结构不完整,因为缺少标签<html>和</html>:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body></pre><div class="contentsignin">登入後複製</div></div><p></p><p><br/><strong><span style="color:#800000">1.6 head标签</span></strong></p><p> •标签的作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<br/> •下面的标签可以在head部分:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head></pre><div class="contentsignin">登入後複製</div></div><p></p><p> •<title>标签:在<title>和标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如,
标签的内容“hello world”会在浏览器中的标题栏上显示出来,如图: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><head>
<title>hello world</title>
</head></pre><div class="contentsignin">登入後複製</div></div><p></p><p><br/><span style="color:#800000"><strong>1.7 了解HTML的代码注释</strong></span></p><p>代码注释的作用:帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。 <br/>语法:</p><p><span style="color:#333333"><strong><!--注释文字 --></strong></span></p><p>下面代码的第 8、12 行都是注释代码,但是发现他们是不会在结果窗口中显示出来的:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<p>
<p>一站式报名咨询!<a href="#">向报名顾问咨询</a></p>
</p>
<!--在线咨询 end-->
</body>
</html></pre><div class="contentsignin">登入後複製</div></div><p></p>
<p><br></p>
<p><br></p>
</li></ol><p>以上是前端開發必學的HTML知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">本網站聲明</div>
<div>本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>熱門文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796780570.html" title="R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796773439.html" title="倉庫:如何復興隊友" class="phpgenera_Details_mainR4_bottom_title">倉庫:如何復興隊友</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796774171.html" title="Hello Kitty Island冒險:如何獲得巨型種子" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island冒險:如何獲得巨型種子</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796775427.html" title="擊敗分裂小說需要多長時間?" class="phpgenera_Details_mainR4_bottom_title">擊敗分裂小說需要多長時間?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796775336.html" title="R.E.P.O.保存文件位置:在哪里以及如何保護它?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.保存文件位置:在哪里以及如何保護它?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/article.html">顯示更多</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>熱AI工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>人工智慧驅動的應用程序,用於創建逼真的裸體照片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>用於從照片中去除衣服的線上人工智慧工具。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>免費脫衣圖片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI脫衣器</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>免費產生 AI 無盡。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/ai">顯示更多</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>熱門文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796780570.html" title="R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796773439.html" title="倉庫:如何復興隊友" class="phpgenera_Details_mainR4_bottom_title">倉庫:如何復興隊友</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796774171.html" title="Hello Kitty Island冒險:如何獲得巨型種子" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island冒險:如何獲得巨型種子</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796775427.html" title="擊敗分裂小說需要多長時間?" class="phpgenera_Details_mainR4_bottom_title">擊敗分裂小說需要多長時間?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/1796775336.html" title="R.E.P.O.保存文件位置:在哪里以及如何保護它?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.保存文件位置:在哪里以及如何保護它?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 週前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/article.html">顯示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>熱工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/92" title="記事本++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="記事本++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/92" title="記事本++7.3.1" class="phpmain_tab2_mids_title">
<h3>記事本++7.3.1</h3>
</a>
<p>好用且免費的程式碼編輯器</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/93" title="SublimeText3漢化版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3漢化版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/93" title="SublimeText3漢化版" class="phpmain_tab2_mids_title">
<h3>SublimeText3漢化版</h3>
</a>
<p>中文版,非常好用</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/121" title="禪工作室 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="禪工作室 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/121" title="禪工作室 13.0.1" class="phpmain_tab2_mids_title">
<h3>禪工作室 13.0.1</h3>
</a>
<p>強大的PHP整合開發環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>視覺化網頁開發工具</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh-tw/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神級程式碼編輯軟體(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/ai">顯示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>熱門話題</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/gmailyxdlrkzn" title="gmail信箱登陸入口在哪裡" class="phpgenera_Details_mainR4_bottom_title">gmail信箱登陸入口在哪裡</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7313</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>9</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/java-tutorial" title="Java教學" class="phpgenera_Details_mainR4_bottom_title">Java教學</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1625</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/cakephp-tutor" title="CakePHP 教程" class="phpgenera_Details_mainR4_bottom_title">CakePHP 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1348</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>46</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/laravel-tutori" title="Laravel 教程" class="phpgenera_Details_mainR4_bottom_title">Laravel 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1260</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh-tw/faq/php-tutorial" title="PHP教程" class="phpgenera_Details_mainR4_bottom_title">PHP教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1207</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh-tw/faq/zt">顯示更多</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/1796773695.html" title="公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/04/2025030413240755191.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?" />
</a>
<a href="https://www.php.cn/zh-tw/faq/1796773695.html" title="公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?" class="phphistorical_Version2_mids_title">公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?</a>
<span class="Articlelist_txts_time">Mar 04, 2025 pm 12:32 PM</span>
<p class="Articlelist_txts_p">公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/1796780224.html" title="如何使用HTML5表單驗證屬性來驗證用戶輸入?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/17/2025031712273147081.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="如何使用HTML5表單驗證屬性來驗證用戶輸入?" />
</a>
<a href="https://www.php.cn/zh-tw/faq/1796780224.html" title="如何使用HTML5表單驗證屬性來驗證用戶輸入?" class="phphistorical_Version2_mids_title">如何使用HTML5表單驗證屬性來驗證用戶輸入?</a>
<span class="Articlelist_txts_time">Mar 17, 2025 pm 12:27 PM</span>
<p class="Articlelist_txts_p">如何使用HTML5表單驗證屬性來驗證用戶輸入?</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/1796773736.html" title="如何高效地在網頁中為PNG圖片添加描邊效果?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/04/2025030414391511731.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="如何高效地在網頁中為PNG圖片添加描邊效果?" />
</a>
<a href="https://www.php.cn/zh-tw/faq/1796773736.html" title="如何高效地在網頁中為PNG圖片添加描邊效果?" class="phphistorical_Version2_mids_title">如何高效地在網頁中為PNG圖片添加描邊效果?</a>
<span class="Articlelist_txts_time">Mar 04, 2025 pm 02:39 PM</span>
<p class="Articlelist_txts_p">如何高效地在網頁中為PNG圖片添加描邊效果?</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/1796780220.html" title="HTML5中跨瀏覽器兼容性的最佳實踐是什麼?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/17/2025031712203454598.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML5中跨瀏覽器兼容性的最佳實踐是什麼?" />
</a>
<a href="https://www.php.cn/zh-tw/faq/1796780220.html" title="HTML5中跨瀏覽器兼容性的最佳實踐是什麼?" class="phphistorical_Version2_mids_title">HTML5中跨瀏覽器兼容性的最佳實踐是什麼?</a>
<span class="Articlelist_txts_time">Mar 17, 2025 pm 12:20 PM</span>
<p class="Articlelist_txts_p">HTML5中跨瀏覽器兼容性的最佳實踐是什麼?</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/1796782758.html" title="&lt; datalist&gt;的目的是什麼。 元素?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/21/2025032112332857446.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="&lt; datalist&gt;的目的是什麼。 元素?" />
</a>
<a href="https://www.php.cn/zh-tw/faq/1796782758.html" title="&lt; datalist&gt;的目的是什麼。 元素?" class="phphistorical_Version2_mids_title">&lt; datalist&gt;的目的是什麼。 元素?</a>
<span class="Articlelist_txts_time">Mar 21, 2025 pm 12:33 PM</span>
<p class="Articlelist_txts_p">&lt; datalist&gt;的目的是什麼。 元素?</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/1796778165.html" title="我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/12/2025031216051550326.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?" />
</a>
<a href="https://www.php.cn/zh-tw/faq/1796778165.html" title="我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?" class="phphistorical_Version2_mids_title">我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?</a>
<span class="Articlelist_txts_time">Mar 12, 2025 pm 04:05 PM</span>
<p class="Articlelist_txts_p">我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/1796782759.html" title="&gt; gt;的目的是什麼 元素?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/21/2025032112342868456.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="&gt; gt;的目的是什麼 元素?" />
</a>
<a href="https://www.php.cn/zh-tw/faq/1796782759.html" title="&gt; gt;的目的是什麼 元素?" class="phphistorical_Version2_mids_title">&gt; gt;的目的是什麼 元素?</a>
<span class="Articlelist_txts_time">Mar 21, 2025 pm 12:34 PM</span>
<p class="Articlelist_txts_p">&gt; gt;的目的是什麼 元素?</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh-tw/faq/1796782760.html" title="&lt; meter&gt;的目的是什麼。 元素?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/21/2025032112352661331.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="&lt; meter&gt;的目的是什麼。 元素?" />
</a>
<a href="https://www.php.cn/zh-tw/faq/1796782760.html" title="&lt; meter&gt;的目的是什麼。 元素?" class="phphistorical_Version2_mids_title">&lt; meter&gt;的目的是什麼。 元素?</a>
<span class="Articlelist_txts_time">Mar 21, 2025 pm 12:35 PM</span>
<p class="Articlelist_txts_p">&lt; meter&gt;的目的是什麼。 元素?</p>
</div>
</div>
<a href="https://www.php.cn/zh-tw/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>公益線上PHP培訓,幫助PHP學習者快速成長!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/zh-tw/about/us.html">關於我們</a>
<a href="https://www.php.cn/zh-tw/about/disclaimer.html">免責聲明</a>
<a href="https://www.php.cn/zh-tw/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1743482624"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>