詳解微信小程式開發環境搭建的方法
這篇文章詳解微信小程式開發環境搭建的方法的相關資料,需要的朋友可以參考下
微信小程式可謂是今天最火的一個名詞了,一經出現真是轟炸了整個開發人員,當然很多App開發人員有了一個擔心,微信小程式的到來會不會為行動端App帶來一個寒冬,身為一個Android開發者我是不相信的,即使有,那也是很遙遠的未來。
不管微信小程式是否能顛覆當今的開發格局,我們都要以好奇的心態去接收,去學習。不排斥新技術,所以,心動不如行動,趕緊先搭建一個微信小程式開發工具。那麼接下來就讓我們一起來開始吧。
先放一張Github上demo的動態圖

#開發工具下載是看到GitHub上的分享。那你可以直接進入該GitHub,找下載連結即可下載。
當然我把安裝順序以及遇到的問題在此詳細介紹一下。 (接下來請按照此步驟安裝即可成功(windows版))
下載微信小程式開發工具0.7.0版本(下載連結http://pan.baidu.com/s/1nuIJnBV密碼:ru3h )因為0.9.0版有登陸驗證,直接安裝一直登陸不上,一直提示please bind your wechat account to the appid first,掃碼掃了上百次也沒登入上(是有多大的耐心),下載0.7 .0版本後直接安裝,安裝過程很簡單,選擇安裝目錄下一步就可以了,安裝成功後登陸進入程式出現,需要微信掃碼。

#進入後出現上面介面關閉。然後下載0.9.0版本下載連結(http://pan.baidu.com/s/1hskDLZY 密碼46gv)
下載後直接覆蓋安裝就可以了(要覆蓋安裝),安裝後先不用打開開發工具,就算你想打開也進不去。因為程式是沒有破解的。安裝程式後需要下載三個js破解檔案替換掉我們安裝程式的對於目錄的對應檔案。直接進入該GitHub下載,Github連結https://github.com/gavinkwoe/weapp-ide-crack

下載下圖的三個檔案

我將工具安裝到D盤了,分別找到下面三個目錄替換對應檔即可
D:\微信web開發者工具\package.nw\app \dist\components\create\createstep.js
D:\微信web開發者工具\package.nw\app\dist\stroes\projectStores.js
D:\微信web開發者工具\package.nw\app\dist\weapp\appservice\asdebug.js
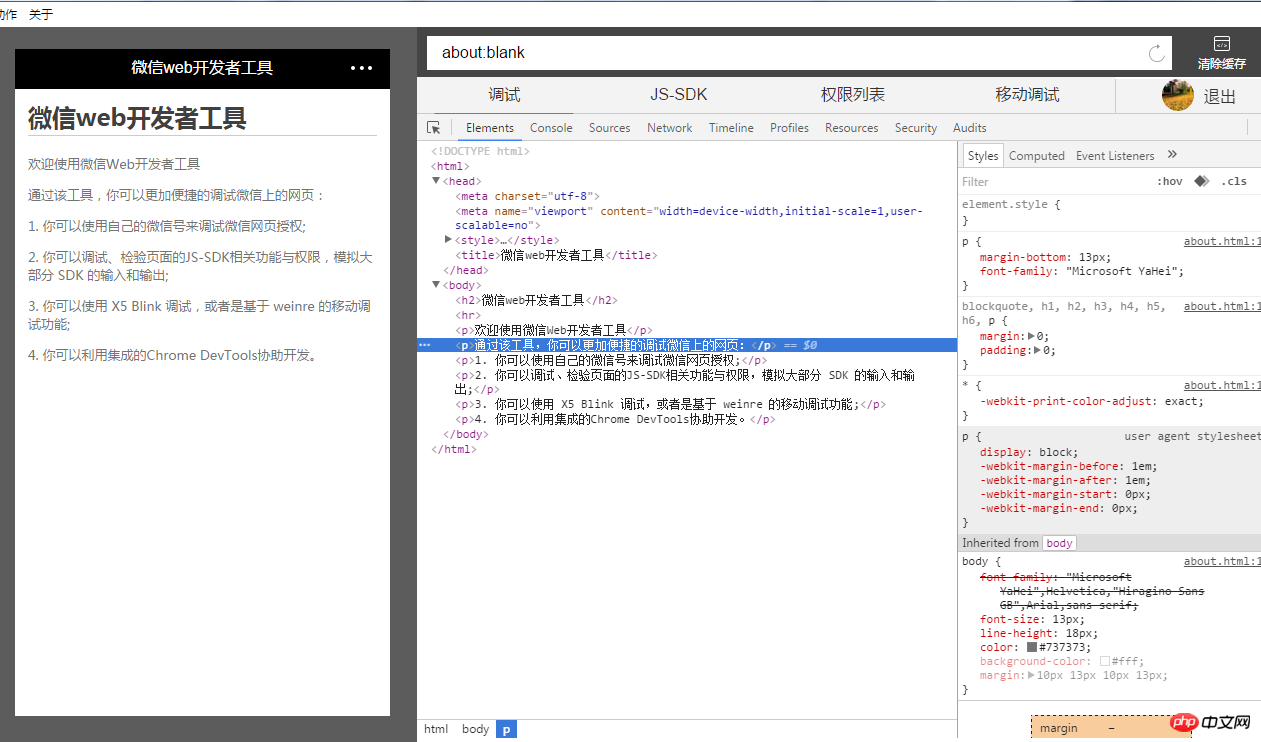
#替換檔案後即可登入成功了,登入後介面如下

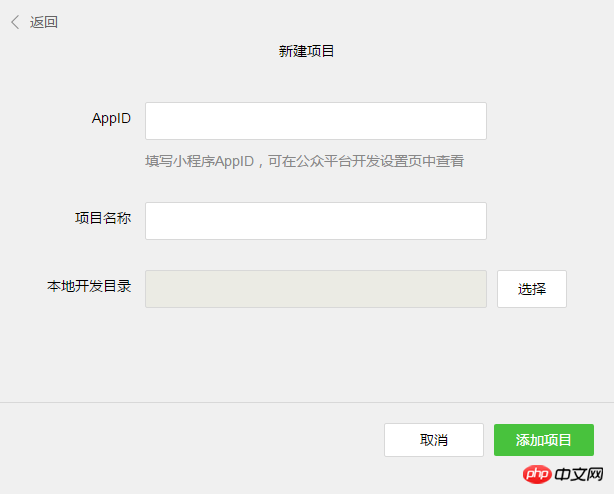
那我們直接點選新增項目,點選後介面

因為我們沒有內測帳號,這個appid可以隨便輸入,項目名稱,及開發目錄就隨便寫了。
填好訊息後點選新增項目

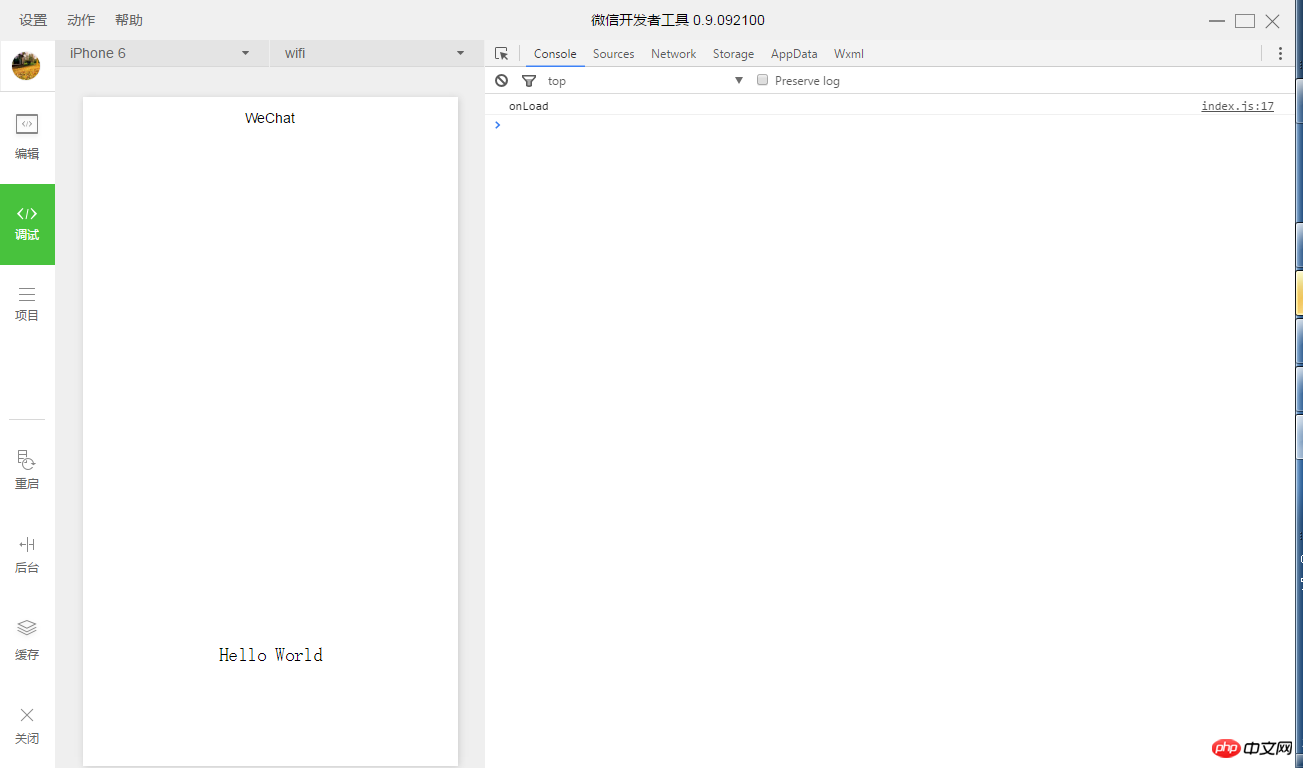
OK,神奇的事情出現了,一個helloworld計畫就出現了。
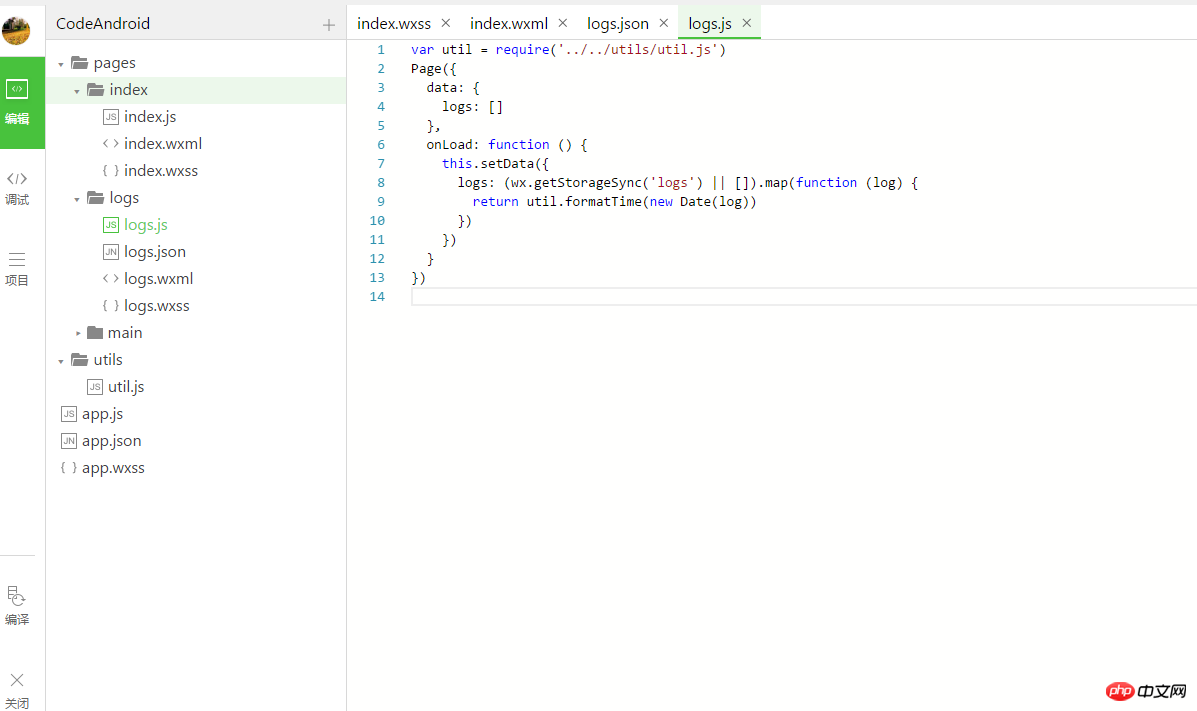
點選編輯

選擇對應的檔案即可編寫程式碼了。
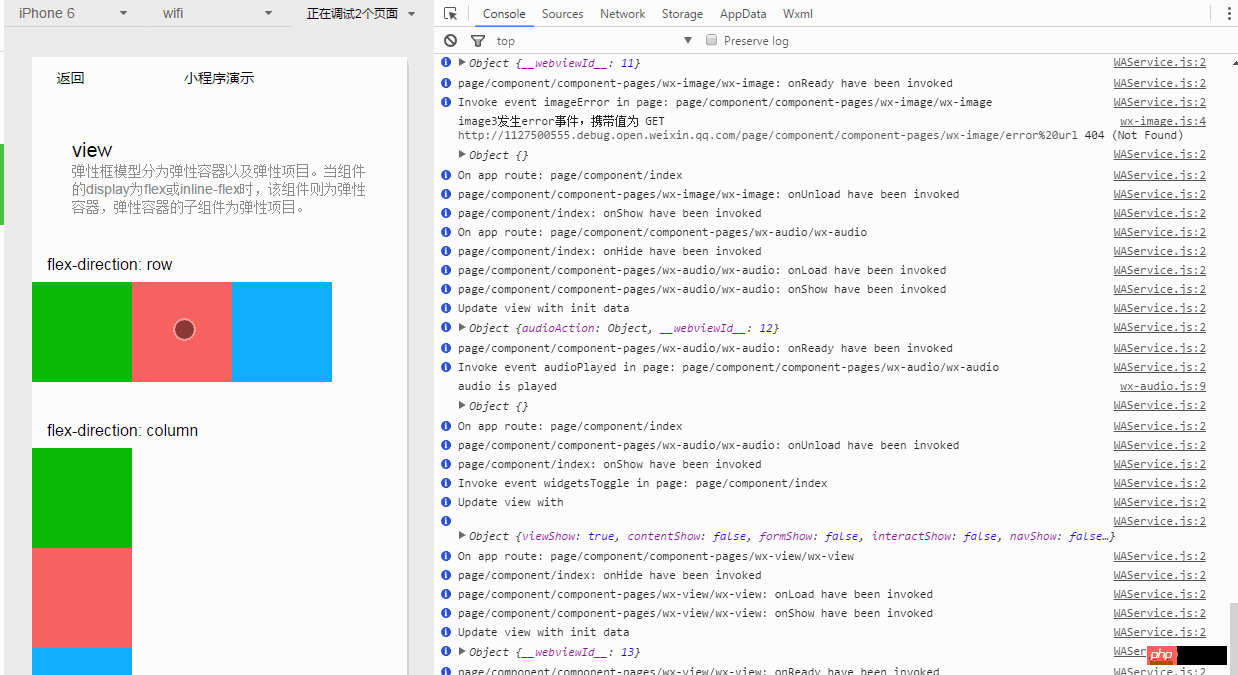
偵錯

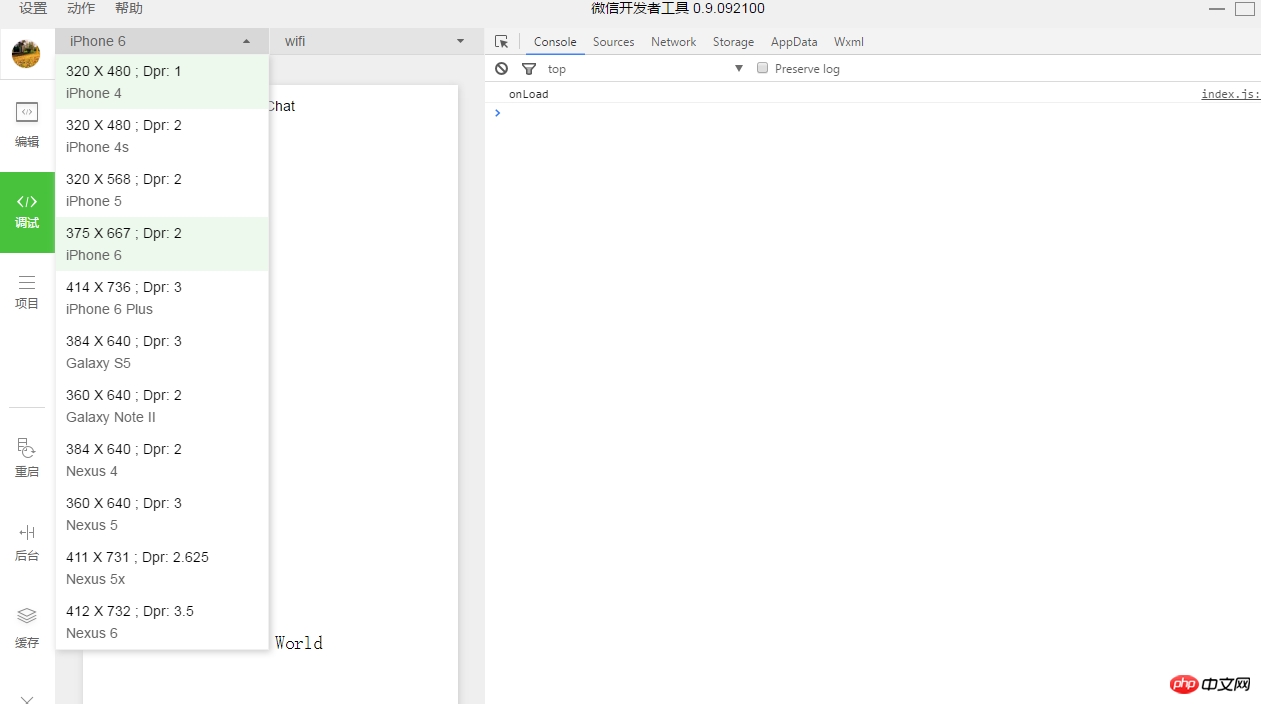
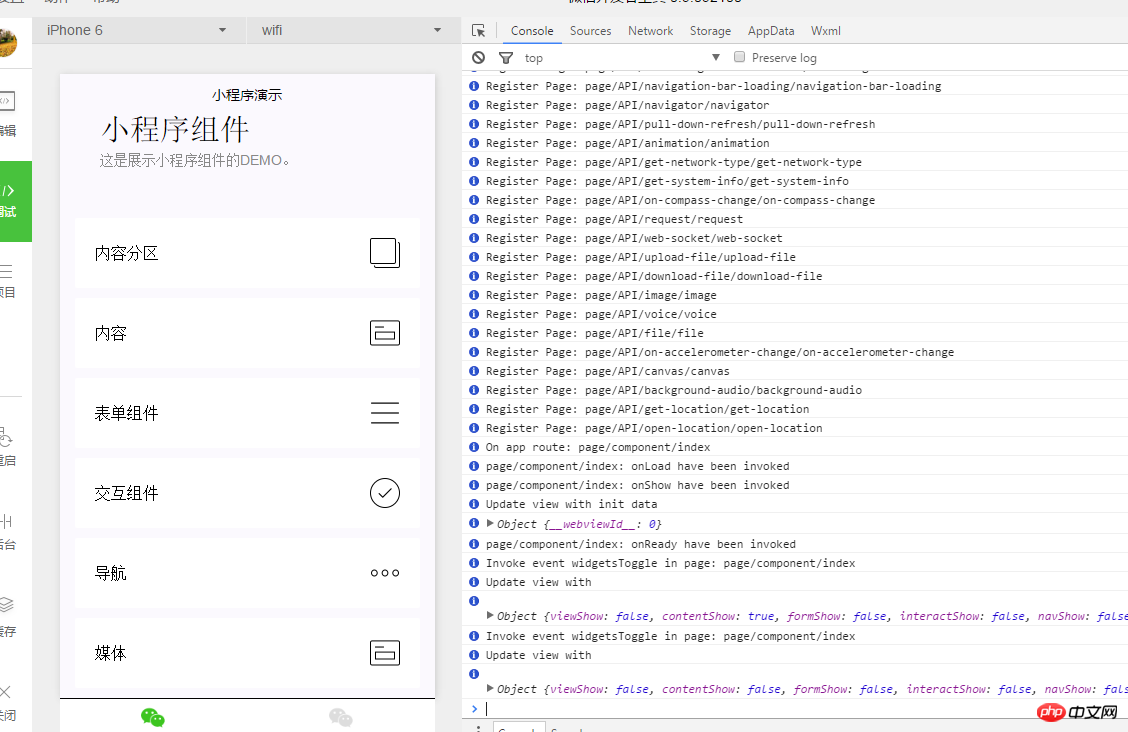
點擊調試按鈕,左上有可以選擇調試的行動終端,裡面可以選擇蘋果,三星及其他不同解析度設備。裝置右邊有選擇網路的按鈕,可以選擇wifi,2G,3G,4G網路。在右邊的窗口,有console可以查看控制台打印的信息,以及網絡,存儲信息等。

我們點擊最右上角按鈕,與選擇顯示console,查找文件,快捷鍵,以及感測器,渲染設置,幫助等。在左下角有清楚緩存,重啟小程序,按鈕。
對了GitHub有個demo,我們可以把這個demo複製到我們的開發目錄下,看下微信小程式效果,剛才創建的是一個helloworld,太簡單,看不出它的魅力。

動態圖我放到前面了。
好了就簡單介紹到這裡,想了解更多內容,請看開發文件
http://wxopen.notedown.cn/?t=1474537660904
http://weixin-xiaochengxu.shukaiming.com/component/scroll-view.html?t=1474537659739
透過此文希望能幫助到有需要的朋友,開發微信小程序,謝謝大家對本站的支持!
以上是詳解微信小程式開發環境搭建的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、






